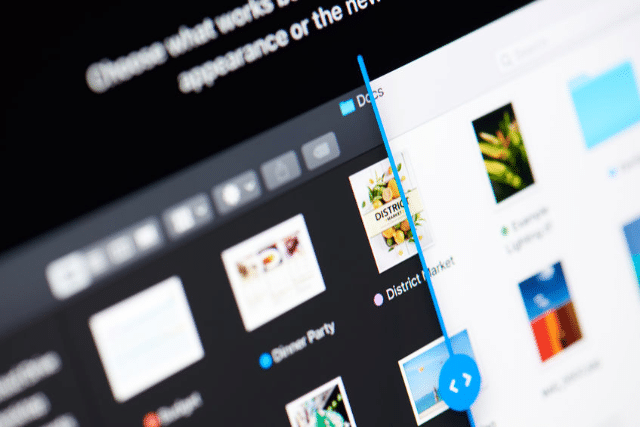
如何讓 macOS Mojave 只有選單列和 Dock 套用深色模式?
Copyright : Dzmitry Kliapitski / 123RF Stock Photos 將時間拉回 2014 年,蘋果為 OS X Yosemite(10.10)加入暗色模式,可以將選單部分改為黑色,後來這個功能不斷改進,我目前 MacBook 使用的舊版 10.12 暗色選單加上 Dock 的模式仍是我最喜歡的選擇。Mojave 後則是更為完整的「暗色模式」進化,將視窗和桌面一併都調整為深色顯示,許多應用程式也陸續加入對於這個模式的支援,在不同的顯示模式下呈現不同的介面配色效果,讓程式跟 macOS 有更好的整合。 你可能覺得 macOS 淺色介面有點刺眼,但 Mojave 深色模式又太過深邃?至少我使用起來並不是那麼愉快,反而花更多時間在辨識不太清楚的文字或圖示,甚至有點懷念更早之前的暗色選單(Mojave 以後已經沒有這個選項),如果你跟我一樣,或許可以考慮透過一個小設定來為現在的 macOS Mojave 開啟深色選單和 Dock 功能。 在我不斷尋找解決方案後終於找到在 macOS Mojave 開啟暗色選單和 Dock 的方法,其實只要一段指令就能做到,如果未來想調整回正常的深色模式也沒問題,這個操作不需要額外安裝任何程式,當然在安全性方面也不用擔心,以下文章會教你如何讓 macOS Mojave 的深色模式變得更好看(至少我的眼睛輕鬆很多),我也會貼出更改後的畫面讓大家看一下,照著做並不會太困難,只要幾分鐘就能辦到。 使用教學 STEP 1 把手邊正在進行的工作存檔,將開啟應用程式關閉,先從「系統偏好設定」的「一般」將外觀切換為「淺色」模式。 STEP 2 開啟「終端機」(從應用程式裡的工具程式資料夾)然後輸入以下指令: defaults write -g NSRequiresAquaSystemAppearance -bool Yes …