
如果你是自行架站的網站管理者,對網頁原始碼結構應該不陌生,若以 WordPress 架設網站通常會有完整 <head> 段落,取決於你使用的佈景主題,這部份是用來描述一個頁面的相關資訊,例如網頁標題、語言、樣式表、說明、關鍵字和略縮圖等等,很多時候會透過 SEO 外掛工具產生各種常用的 Meta Tags 以擴充佈景主題不足的部分,如果你要從頭開始寫一個網頁或佈景主題,就必須知道 <head> 有那些可用的標籤。
本文要介紹的「HEAD」是一個免費參考手冊,收錄 HTML5 的 <head> 各種元件和使用範例,包括最基礎、建議使用的標籤,Meta、連結、圖示、社群網路、瀏覽器、App 鏈結等等。現今網頁能做的事越來越多,要怎麼在頁面最頂部呈現各種資訊也顯得更為重要,而「HEAD」的好處是提供非常完整的參考資訊,終於不用再參考其他網站寫法,尋找艱澀難懂的使用者文件。
HEAD 也是一個開放原始碼專案,開發者可在 GitHub 參與並加入更多標籤。
HEAD – A free guide to HTML5 <head> elements
https://htmlhead.dev/
使用教學
STEP 1
開啟「HEAD」網站,從內容索引可以看到各種 <head> 標籤分類,點選快速跳到特定段落,閱讀後也能點選返回頂端的鏈結快速跳到索引選單。

STEP 2
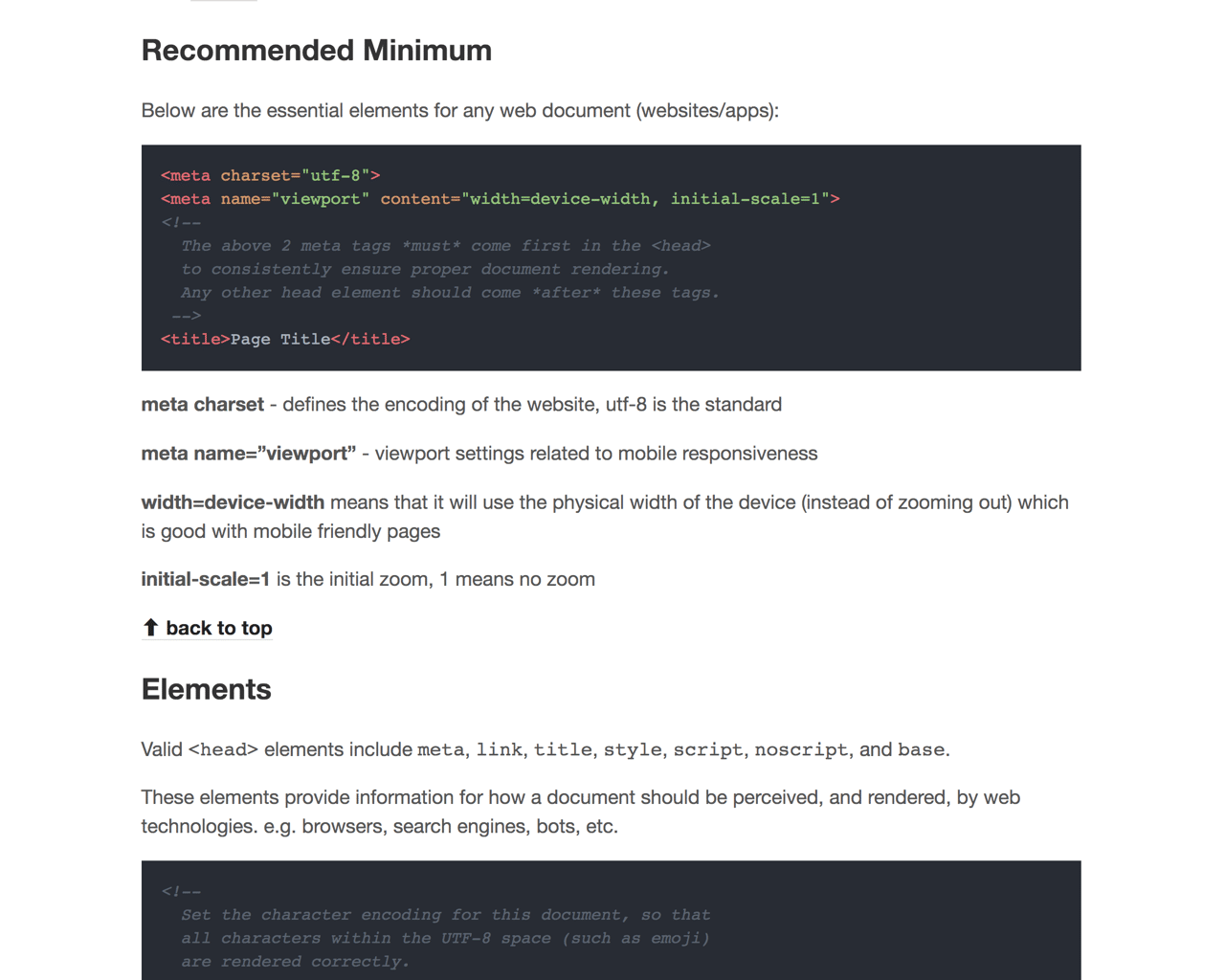
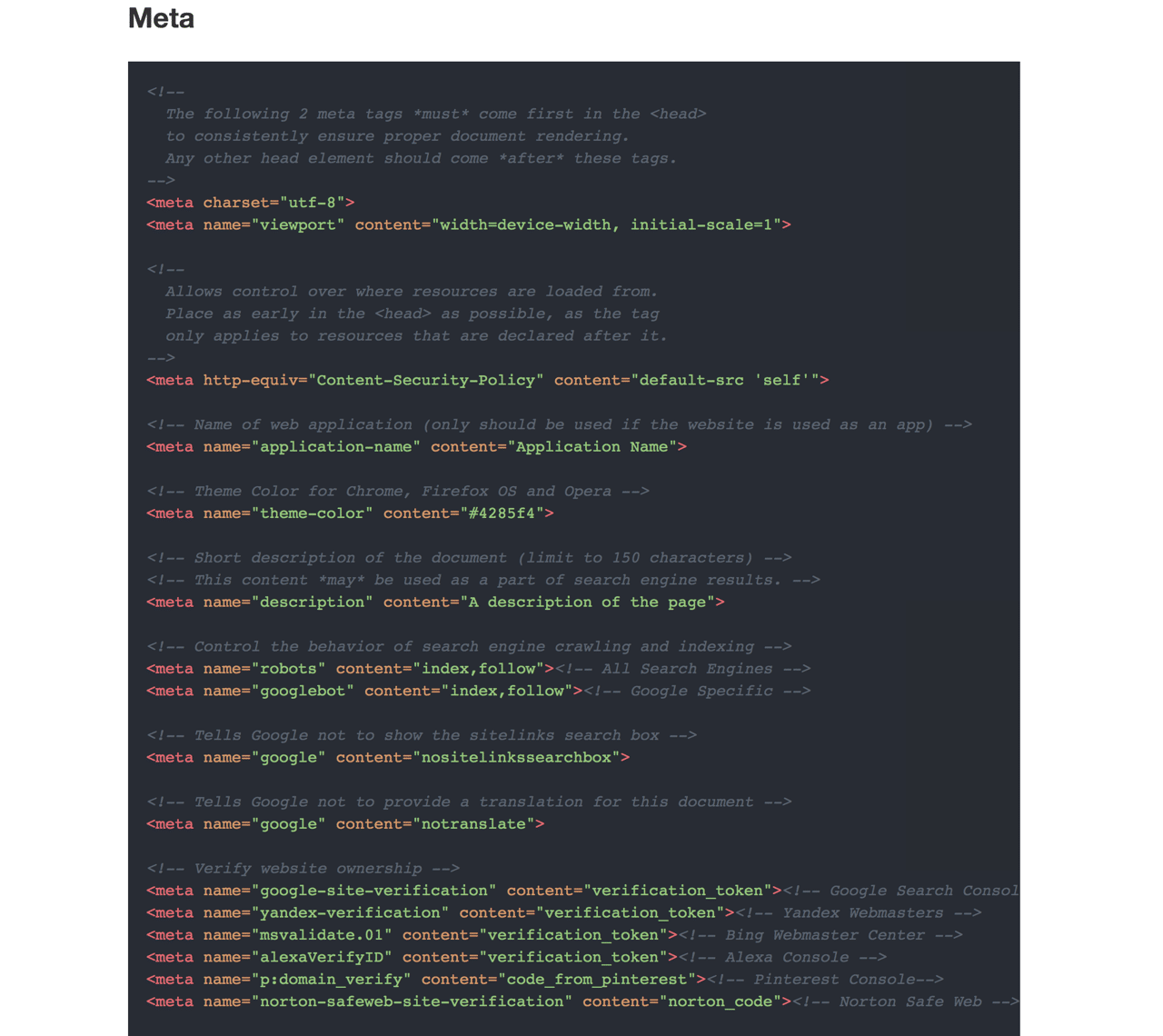
網頁部分最基礎的 <head> 標籤就在 Recommended Minimum 類別,包括定義網站編碼,還有對於 Viewport 設定,下方會有對於這兩段程式碼的簡單說明,如果你要開始一個新網頁,那麼最頂端的兩行程式碼可能看起來就會像這樣。

STEP 3
一個正確的 <head> 段落應該要包含 meta, link, title, style, script 和 noscript 等等,這些標籤可以告訴瀏覽器該網頁要如何呈現,以及對於搜尋引擎和爬蟲的規則控制。HEAD 會將常用的標籤列在網頁中,搭配註解說明可以知道某個標籤應該如何編寫。

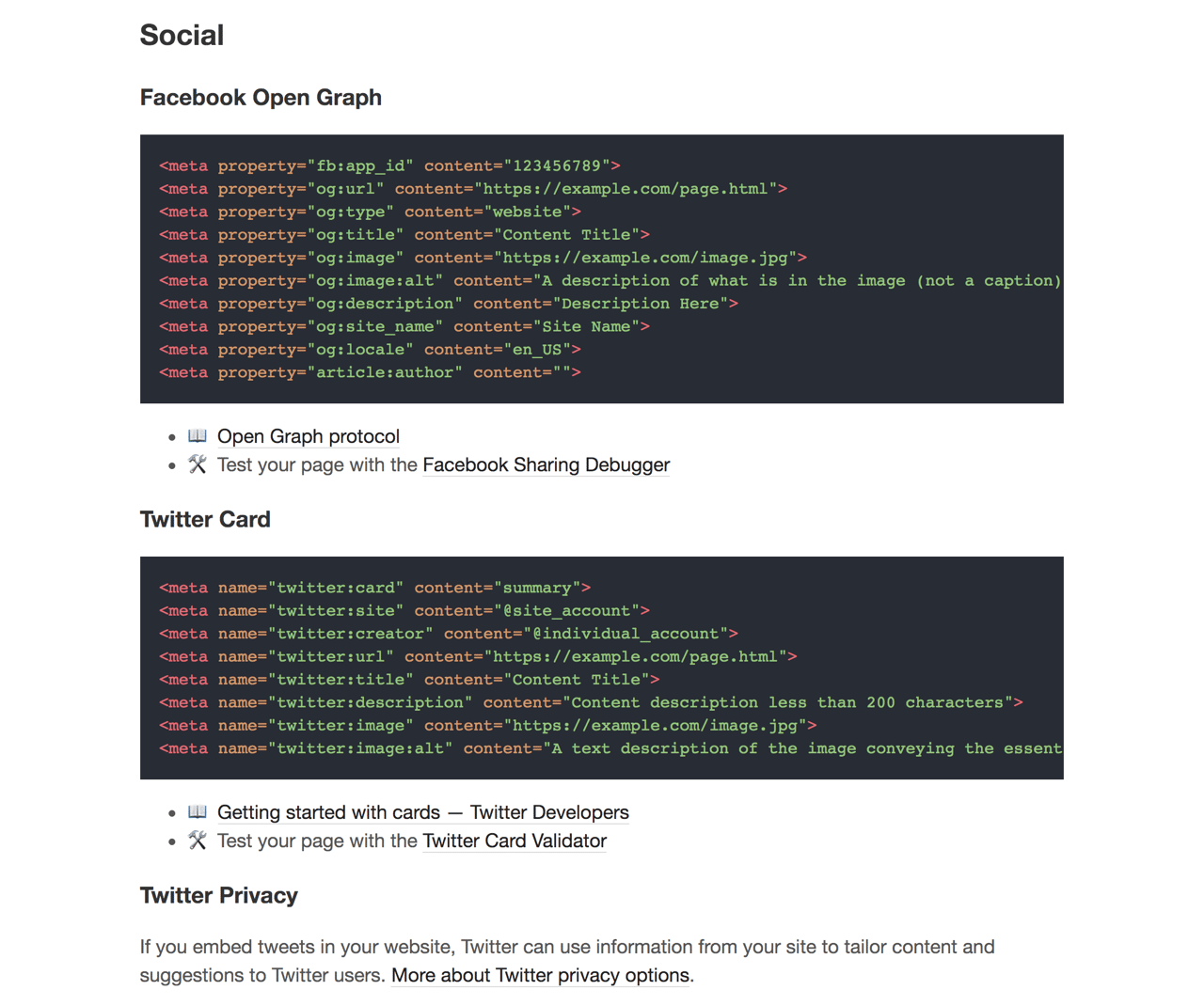
另一個比較常用到的就是網頁在社群媒體的呈現方式,大致上會有略縮圖、標題、描述和網址等段落,Facebook 和 Twitter 使用不同標籤,如果你是使用 WordPress 也會有相關外掛可以動態產生這些標籤,若你想自己開發佈景主題或重新撰寫網頁,可以從 HEAD 提供的標籤按圖索驥。

值得一試的三個理由:
- 清楚易懂的網頁開發參考手冊,提供各種常用的 <head> 標籤
- 從基礎標籤至 Meta、連結、圖示、社群網路、瀏覽器、App 鏈結等等
- 每個標籤寫法都包含註解說明
Ten articles before and after
Empty New Tab Page 讓 Google 瀏覽器新分頁空白(Chrome 擴充功能)
Real search box in New Tab Page 在 Chrome 新分頁使用真正的搜尋框
Facebook 站外動態工具讓使用者控制要讓臉書收集那些隱私資料
在 Google Chrome 瀏覽器使用 Instagram Direct 電腦版傳訊息教學
如何關閉 Netflix 自動播放電影預告或自動播放影集下一集?
開啟 Google Chrome 分頁凍結功能,自動暫停閒置分頁更節省記憶體
VaultPress 完整備份你的 WordPress 網站,無痛搬家或回復特定時間點
Google 推出 Password Checkup 密碼檢查工具,帳戶危險時提醒重設密碼