
去年在 WordCamp Taipei 活動中分享經營網站多年的心得,其中我認為最重要、也不斷重複提及的是「速度」,這兩個字說來簡單,要認真鑽研必須耗費不少時間,如何兼顧速度和使用者體驗確實有相當難度。網站速度一直是我努力的方向,但也深知所有事物都有極限,除了使用近年比較熱門的 Google AMP 技術,網站速度就像一道難以跨越的高牆,許多人努力許久依然徒勞,很難突破的就屬 Time to First Byte(TTFB)。
還好現在資源越來越多,我們有各種方法可以改善網站速度,例如使用 Cloudflare 內容傳遞網路(CDN)服務,甚至全世界目前最快的網域名稱伺服器(DNS),對 WordPress 使用者來說耗費成本一定比靜態網站多很多,而 Cloudflare 可能就是我心目中成本最低、效果最好的網站最佳化服務。
假如你對於改善 WordPress 網站速度有興趣,以下幾篇文章可以參考:
- Cloudflare 免費 WordPress 外掛教學,一鍵為網站快速套用最佳化設定
- Jetpack 提供免費 Asset CDN 為你的 WordPress 核心檔案分流加速
- instant.page 讓你的網頁載入更即時,只需加入一段程式碼
本篇文章要探討全新 Cloudflare Workers 工具,本以為它與我無關,後來才從網路上的範例教學得知 Cloudflare Workers 也可以用來讓 WordPress 變得更快,而且非常有感!簡單來說,交給 Cloudflare 全球邊緣伺服器(Edge Server)處理 WordPress 產生的頁面,因為 WordPress 本身屬於動態產生的內容,透過快取方式把靜態頁面在 Cloudflare 邊緣網路,可使載入速度更快。
Cloudflare Workers 是什麼呢?從官方網站會知道無論在使用者裝置上執行前端程式碼,或是中央資料中心執行後端程式碼 JavaScript 都有其缺陷,於是 Cloudflare Workers 為開發人員在全球網路邊緣(Edge)提供第三個地方部屬程式碼,具備雲端的能力與彈性,大量傳輸系統的備援能力,同時也可以加快傳輸速度。
以往在 Cloudflare 都是使用「Page Rules」強制快取所有頁面(Cache Everything),不過受限於 WordPress 特性,這個方法必須在每次更新網站時都手動清除 Cloudflare 上的快取,對於開發人員來說依然有其不方便性。

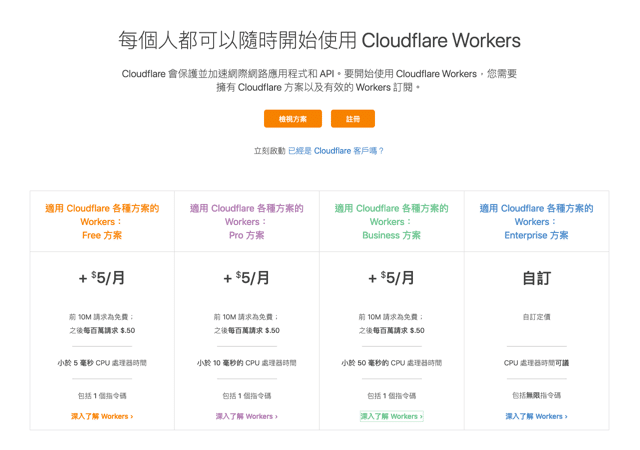
Cloudflare 提供各種 Workers 方案,一個月 $5 美元就有十萬次免費請求額度。
那麼以 Cloudflare Workers 進行快取在實作上會不會很困難?我可以跟你說:不會,而且只要十分鐘左右就能設定完成,當然這只能算是 Cloudflare Workers 最基礎、最簡單的功能之一,也就是在邊緣快取(Cache)輕量的靜態 HTML 網頁,但對於 WordPress 使用者來說確實會很有用,特別是在伺服器本身資源不足,時常因為流量過大而停擺的案例上,Cloudflare 可以幫助網站撐下更多的流量。
網站名稱:Cloudflare Workers
網站鏈結:https://www.cloudflare.com/zh-tw/products/cloudflare-workers/
使用教學
在開始前,你的 WordPress 網站必須已經使用 Cloudflare 服務,如果還沒,可以照著這篇文章教學設定一下。以下步驟僅適用於 WordPress 自架站的朋友(也就是可以自行安裝佈景主題和外掛),如果你是使用 WordPress.com 的話不適用本篇教學。
STEP 1
首先從你的 WordPress 控制台安裝「Cloudflare Page Cache」外掛,這個外掛已經在 WordPress 外掛資料庫上架,也是 Cloudflare 團隊開發維護,安全性方面不需擔心,安裝後啟用即可,沒有其他設定畫面。

STEP 2
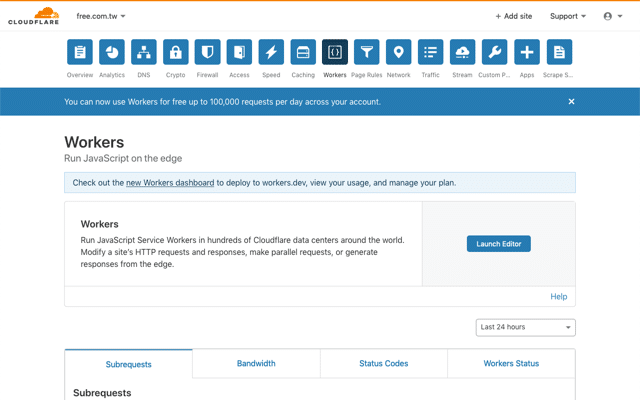
回到你的 Cloudflare 控制台,從上方選單找到「Workers」後按下「Launch Editor」開啟這項工具的編輯器。

STEP 3
開啟 Workers 編輯器後,從左上角選擇「Scripts」,接著按下「Add Script」,名稱就命名為 html-edge-cache 吧!

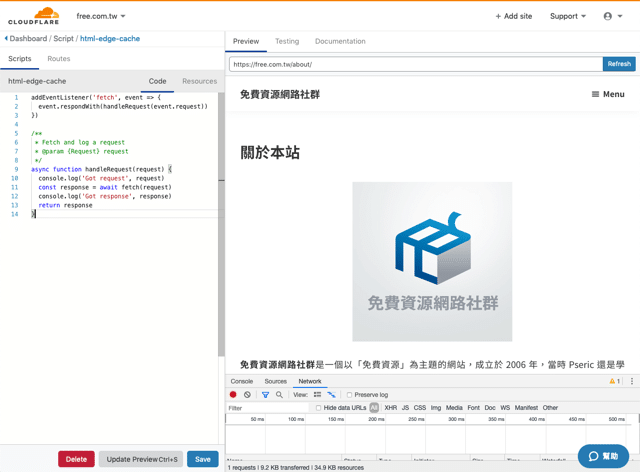
把預設的程式碼全選、清除後,我們要從 Cloudflare 的 Github 找到 Edge Cache HTML 範例,其中有一個 edge-cache-html.js(Raw)是要用到的程式碼,全部複製後貼到 Workers 編輯器。

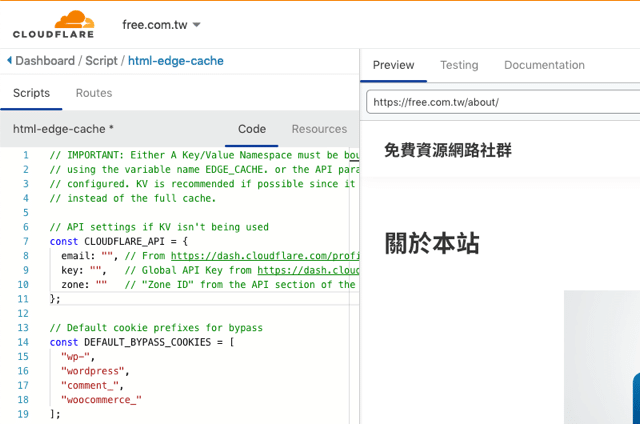
最前面的 CLOUDFLARE_API 部分有三個要設定的欄位:
- email: 輸入你的 Cloudflare Email,可在 https://dash.cloudflare.com/profile 找到。
- key: 從 https://dash.cloudflare.com/profile 獲取 Global API Key 然後貼上去。
- zone: 從 https://dash.cloudflare.com/ 進入對應的網址,在 API section 就能找到。
完成後記得儲存。

STEP 4
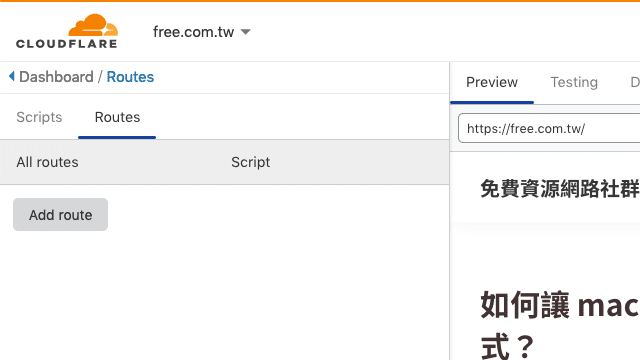
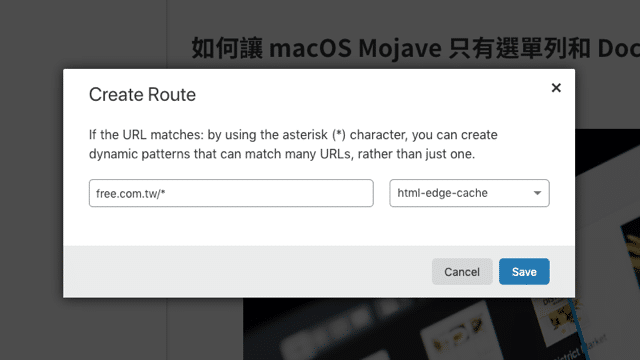
接著從左上角切換為「Routes」,我們要設定執行的網址。

點選「Add Route」將你的網址輸入,後面接上 * 字號代表所有頁面下都套用此規則,看起來像是 free.com.tw/* ,然後在後面下拉式選單選擇剛才建立的 Workers 程式碼。如果你有使用其他網址(例如 CDN),也一併在這裡加入。

STEP 5
大功告成!現在 WordPress 網站會丟給 Cloudflare Workers 判斷並做適當的靜態網頁快取,不過登入或留言後會繞過快取,避免 WordPress 原有的動態功能無法正常使用。
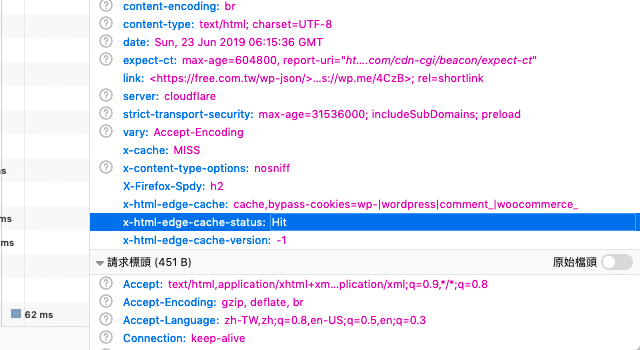
打開瀏覽器的開發人員工具,試著查看一下網站目前的 header ,如果有出現 x-html-edge-cache-status: Hit 代表快取已成功運作。

Ten articles before and after
Darkmode.js 為網站加入深色模式,只要一段程式碼就能實現
厭倦網站每次跳出「同意使用 Cookie」?這個外掛自動隱藏惱人通知
同意讓網站使用 Cookie?美觀又好用的 Cookie 提示工具可免費加入網站
PS4 Pro 更換 SSD 教學,也許最大的敵人不是魔王而是讀取速度太慢
如何重灌 Mac 電腦?重新安裝 macOS 自動更新為最新版本教學
如何讓 macOS Mojave 只有選單列和 Dock 套用深色模式?
Amazon Kindle 兩萬本繁體中文書上架,線上購買電子書教學
中華電信 HiNet 固定 IP 申請教學,讓每次連線使用相同位址