為網站加入「Google+ 行動推薦內容」,在行動裝置推薦使用者有興趣的頁面
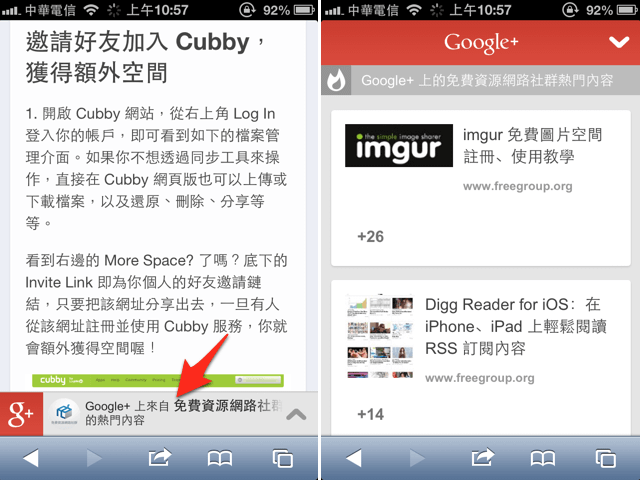
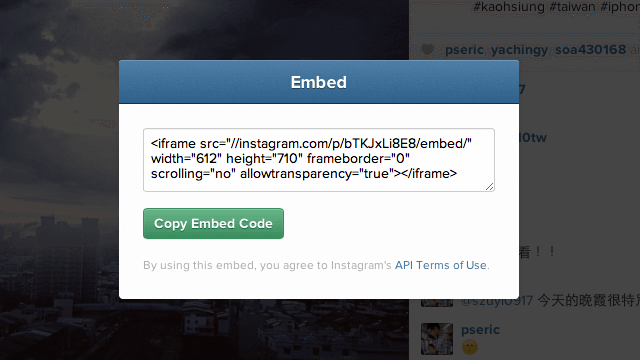
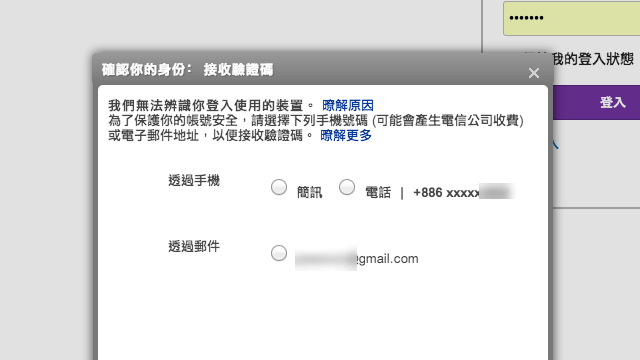
Google+ 除了是一個社交網路,同時也提供網站管理員來宣傳和曝光品牌和內容,適當使用 Google+ 不但可以提高網站的能見度,也能藉由 Google+ 的網站外掛程式來強化網站本身不足的功能,所以無論如何都要善用這些第三方服務,只要使用得當,多少能對品牌產生正面的影響。 最近 Google+ 推出另一款專為行動網站設計的工具,只要在網站裡放入一段程式碼,使用行動裝置瀏覽網站時就可以在適當時機跳出「行動推薦內容」,引導用戶進入其他可能會喜歡的頁面,這麼做的好處還不少,例如提高使用者停留在網站的時間、瀏覽的頁面數量等等…,本文會教你如何在網站或部落格中放入這個功能。 如果你還沒加入免費資源網路社群G+,可以在這裡找到我們:https://google.com/+freegroup 。 設定教學 1. 首先,你必須要先為網站建立 Google+ Pages 企業社群專頁,如果已經有的話,切換到社群專頁,選擇左邊選單的「資訊主頁」功能。 2. 接著從上方選單選擇「屬於你的網站」,就能看到「行動推薦內容」功能設定畫面,先按一下「取得設定程式碼」,把指定的原始碼加入你的行動版網頁裡,然後將行動推薦內容「啟用」。 3. 把產生的程式碼複製、貼上於你的行動網站裡,如果本身在行動網站裡已經有 Google+ 指令瑪,記得要先移除掉。 4. 在這項功能裡,你還可以設定不要顯示那些網頁、不要在那些網頁中顯示推薦內容等等,另外有個「推薦內容顯示時機」,可以設定要在什麼時候推薦給使用者相關內容。 設定完後打開你的智慧型手機測試一下,往下捲動網頁後在往上,底下就會出現 Google+ 行動推薦內容,點開後會顯示你網站裡其他熱門內容,是不是很實用呢? 如果你有網站的話,趕快把這個功能安裝進去吧! Ten articles before and after [教學] 如何把 Instagram 的相片或影片內嵌到其他網站? Instagram 新增 Embed 功能,相片影片可貼到網站或部落格 如何開啟 Yahoo! 奇摩「二次登入驗證」雙重驗證功能? 免費下載 WordPress 中文佈景主題開發指南(PDF 電子書) 開啟 Twitter 登入認證,以 iOS 和 Android App 強化帳戶安全 …