When you come across a website and think, “WOW that’s a great website!” and wonder what platform it was built on, but then you’re stumped as to how you can find out – wouldn’t it be helpful if there was a simple way to find out? Yep! It totally would!
There are also times when a new client asks me if we can fix their website and my first question, “what platform is your site built on” is often answered with, “I have no idea!” … cue the little tricks to find out how and with what platform it was made on.
Sometimes you find a font and just think, “that’s the one for me!” but with all the searching through google fonts, you just can’t figure out which one it is.
I figured it would be helpful to share these little tricks with you, so you can find out exactly what platform a site is built on, what fonts they’re using, and other little tidbits as well.
How to find out what FONTS a website is using:
- Open your browser inspector.
- In Chrome or Firefox, right-click then choose INSPECT
- Ctrl+Shift+I (Windows) or Cmd+Shift+I (Mac) should also work.
- Navigate to the element whose font you’re curious about.
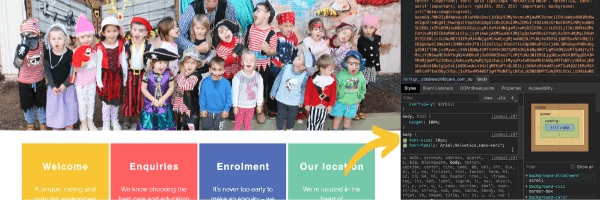
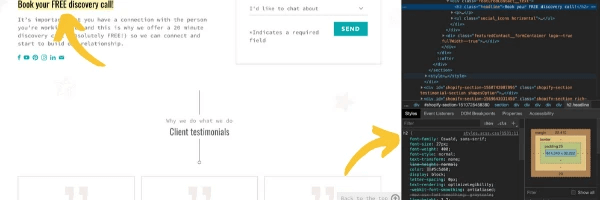
- Once you’re on the correct element, navigate to the COMPUTED or STYLES tab in the inspector and scroll down to the font-family attribute.
- There’s your font!


How to find out what PLATFORM a website is using:
- Open your browser inspector.
- In Chrome or Firefox, right-click then choose INSPECT
- Ctrl+Shift+I (Windows) or Cmd+Shift+I (Mac) should also work.
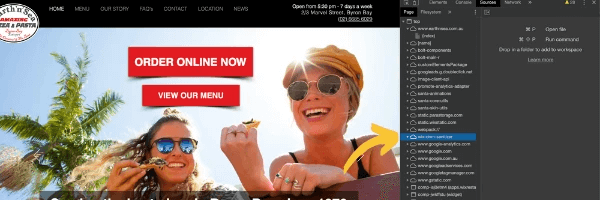
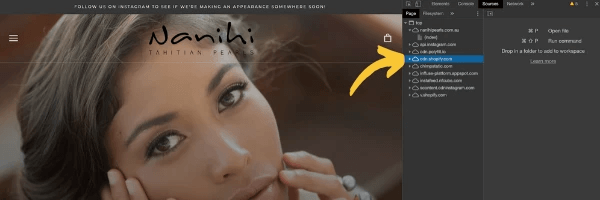
- Navigate to SOURCES
- The source code’s file extensions and URLs can tell you what type of platform the website is built on.
- If you search the code and find WP-CONTENT, it was built on WordPress, if you see WIX-DOM it’s Wix, CDN.SHOPIFY it’s Shopify (and so on).


There are other ways you can find out too;
- Often in the footer of a website, you’ll see the design agency who created that website, and if you navigate over to that website you’ll see which platforms they build with. Sometimes this takes a bit of super sleuthing!
- You could use a site such as builtwith.com and put in a website address, then they break down the technologies by category. Web server, email services, SSL certificate and the platform or content management system.
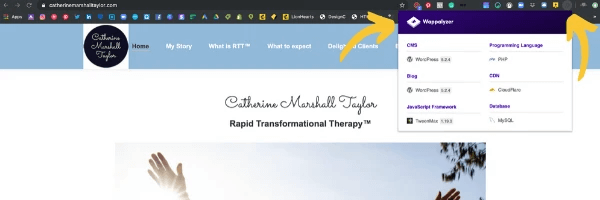
- You can download a browser add-on like Wappalyzer, which is pretty much the same idea as the suggestions above if you use Firefox or Chrome. I love Wappalyzer for EASE and CONVENIENCE!

Enjoy!
Fonts Website
Ten articles before and after
How to reduce your bounce rate | hellomedia Hello Media Blog Posts blog | Telegram-Install.com