
通常在選擇網頁的背景和前景色時會考慮到閱讀上的舒適度,如果顏色太接近或是對比太大,有可能讓閱聽者在閱讀上變得不那麼舒服,也會使整體配色出現奇怪的感覺。除了從選色工具直接套用其他設計師選好的顏色(例如 Colorable 可隨機產生符合 WCAG 規範的文字和背景顏色組合),我也建議測試一下你選用顏色之間的「網頁親和力」指數,這個步驟並不會耗費太多時間。
本文要推薦的「Hex Naw」是一款免費線上工具,可協助設計師或開發人員測試整體顏色的對比度和可視性,如同之前介紹過的「Koa11y 檢測網頁有無符合網頁親和力 A11y 各項指標和最佳化建議」,只不過 Hex Naw 不用下載或安裝,透過瀏覽器就能輕鬆使用。
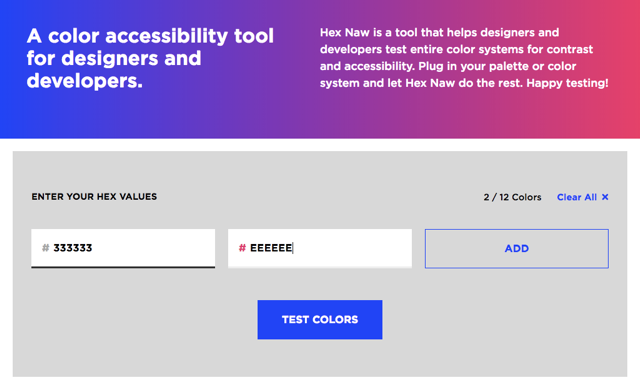
開啟 Hex Naw 後直接填入要檢測的顏色色碼 Hex 值,最少兩個,最多 12 個,隨即就會跑出這些顏色的交叉測試結果,接下來我會實際操作示範一次,如果想知道你的網頁配色有沒有符合 WCAG 規範指數,會不會讓使用者在閱讀時產生問題都可以透過這個工具測試一下。
網站名稱:Hex Naw
網站鏈結:https://hexnaw.com/
使用教學
STEP 1
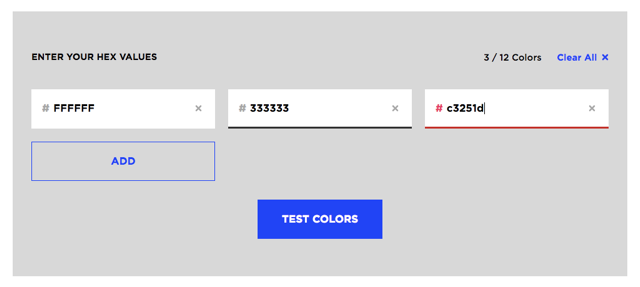
開啟 Hex Naw 網站後,直接輸入你要測試的 Hex 色碼值,至少必須輸入兩個(不然檢測沒意義),然後按下「Test Colors」就會跑出結果。

正常情況下可能你只想測試背景色和文字顏色(前景色),不過如果你想測試的顏色很多,可點選「Add」加入其他欄位,最多每次可交叉測試 12 種顏色組合。

STEP 2
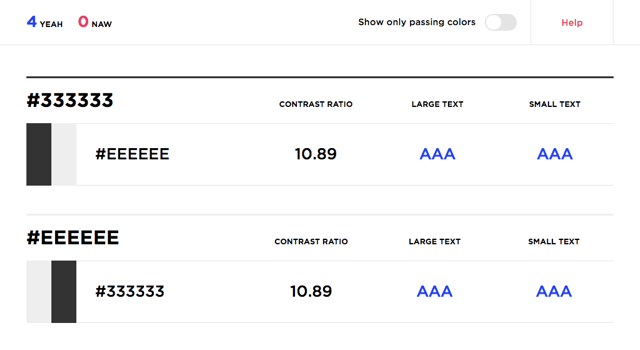
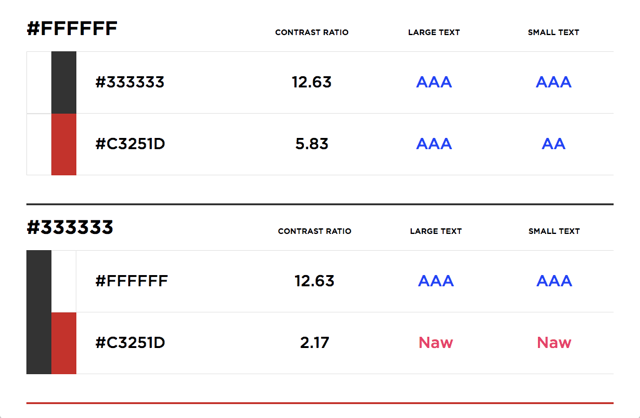
我以免費資源網路社群的底色和文字顏色做為範例。測試結果可以得到相當高的對比值,無論是在大文字或小文字部分都獲得 AAA 也就是最好的分數,因此這兩個顏色放在一起是沒問題的。

不過如果你測得的對比值較低,有些顏色在小文字方面效果可能不慎理想,這時候可能就會只有 AA 或 A(最低級別),甚至直接給出「Naw」也就是不建議使用這樣的組合,如果你的測試結果分數較差或出現不建議的組合可能就要考慮重新調整一下顏色囉!

值得一試的三個理由:
- 測試網頁整體配色的對比和可視性評級
- 查看色彩組合是否符合 WCAG 規範
- 透過網頁即可使用,無需下載安裝軟體
相關文章
- Who Can Use 檢查網頁配色對視力障礙使用者友善程度
- Koa11y 檢測網頁有無符合網頁親和力 A11y 各項指標和最佳化建議
- Colorable 網頁色彩線上產生器,可產生符合 WCAG 規範配色組合
- Colors.css 符合當前網頁設計風格的預設 16 種顏色調色盤
Ten articles before and after
VoiceTube Dictionary 影音字典:附加精采影片例句的英文字典,查單字不再無聊(Chrome 擴充功能) – telegram 下載
Chat by KeyReply 在網站右下角顯示即時通訊聯絡小圖示,讓訪客更容易找到你! – telegram 下載
使用Google翻譯工具,讓使用者能以多種語言閱讀你的網站 – telegram 下載
[App] Mandora-超萌的治癒系國產遊戲,隨時隨地保持快樂心情! – telegram 下載
從 Google 文件一次下載所有圖片,保存為 HTML 壓縮格式匯出 – telegram 下載
Artify 提供新冠肺炎免費設計素材,線上編輯器修改立即使用 – telegram 下載
Google 黑色工具列消失?Proper Menubar 讓它重新出現還可自訂選單鏈結 – telegram 下載
Mock Magic 為擷圖畫面加上外框,支援 iPhone、MacBook 等裝置模型 – telegram 下載
Wondershare iMate:iPad、iPhone 專用備份轉檔軟體,價值 $59.00 美金,愚人節限時免費下載(這是真的!) – telegram 下載