
我介紹過不少實物模型(Mockup)工具,可以讓使用者上傳畫面,快速合成到相片中出現的裝置畫面,像是 iPhone、iPad 或是 MacBook,有些還帶有裝飾或景深,看起來非常專業!有時候如果需要展示網頁或應用程式,單獨放上擷圖好像又太單調,就可以選擇像是 Mockup Photos、MockDrop 或 Mockuper 等服務稍微處理一下,類似工具都不需要額外下載安裝軟體,只要選擇想使用的模型,把手邊相片上傳後就會整合。
本文要介紹的「Mock Magic」也是一個免費的實物模型工具,依照介紹,會命名為「神奇」的原因在於這個工具操作非常簡單,它使用 VueJS 進行內部工作,並使用 Tailwind CSS 框架進行完善,使用者可以在這裡建立非常簡單但有質感的模型素材,讓畫面合成到特定裝置中,例如手機、平板電腦、筆記型電腦或桌上型螢幕。
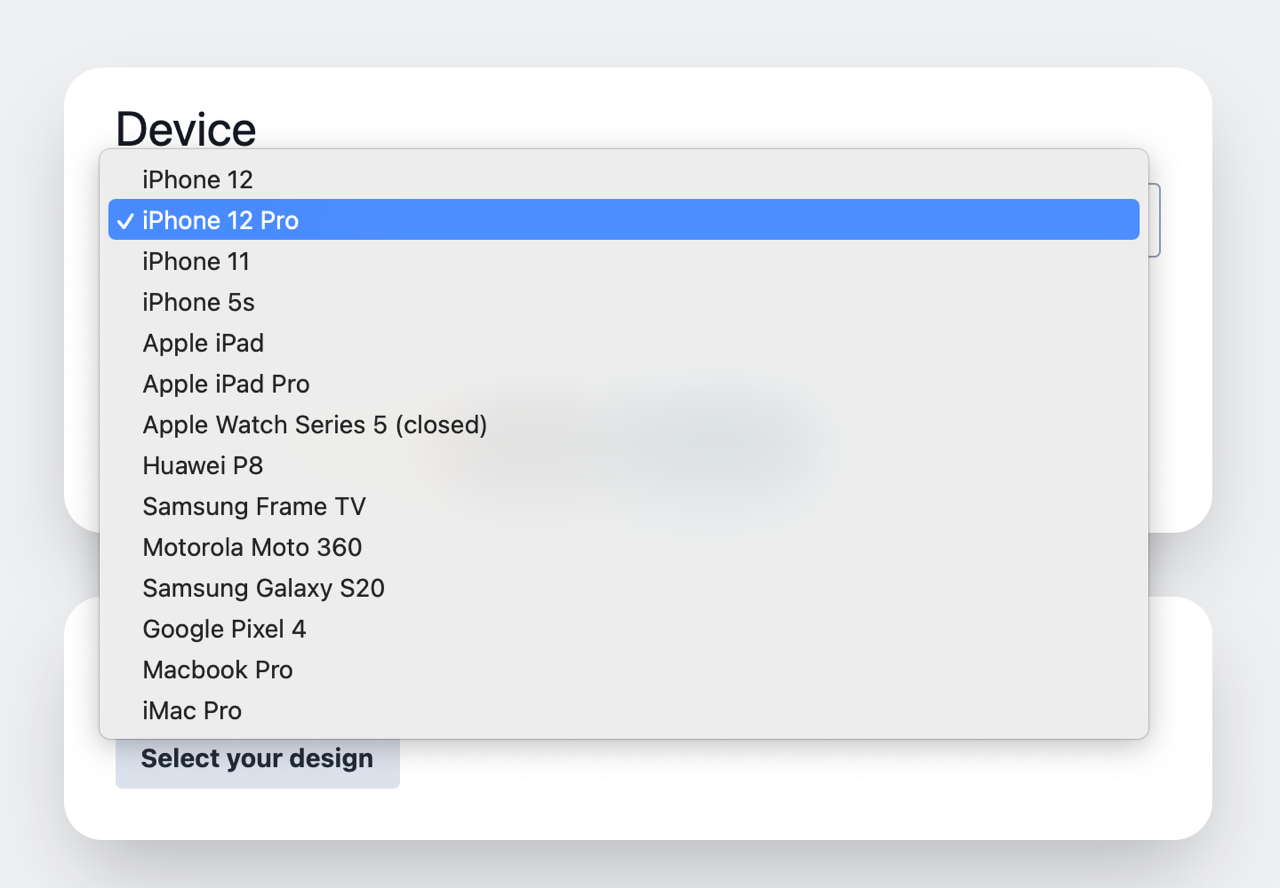
Mock Magic 提供的裝置包括 iPhone、iPad、Apple Watch、Huawei P8、Samsung 電視、Motorola Moto 360、Samsung Galaxy、Google Pixel、MacBook Pro 和 iMac,如果裝置有不同的顏色也有選項可供選擇切換。
Mock Magic
https://www.mockmagic.com/
使用教學
STEP 1
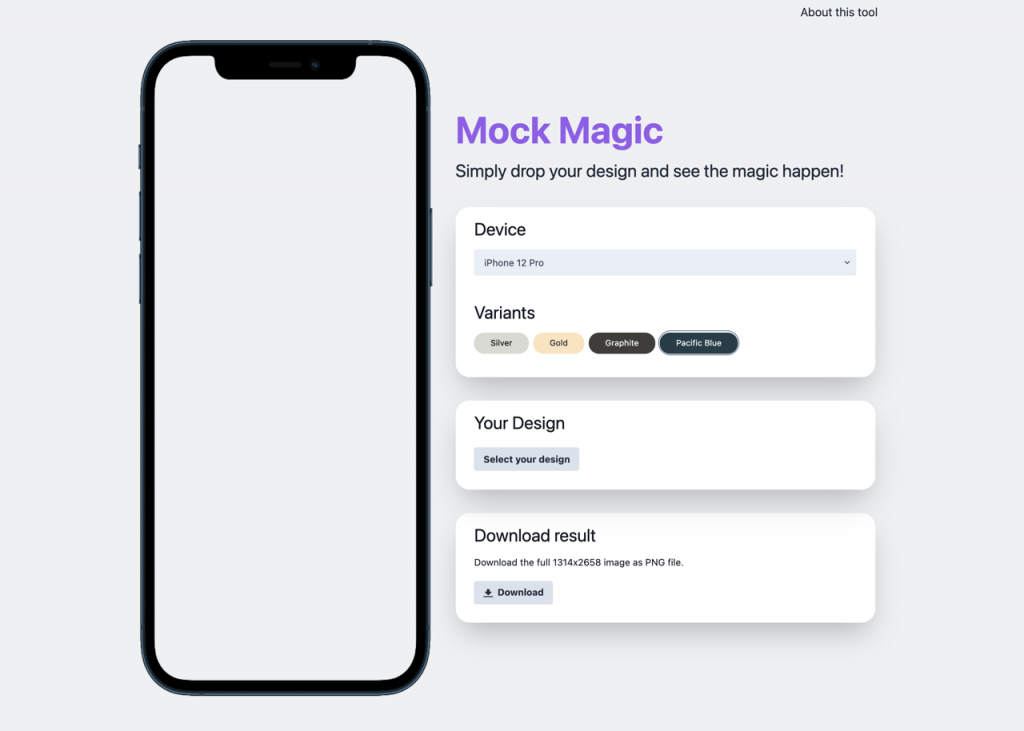
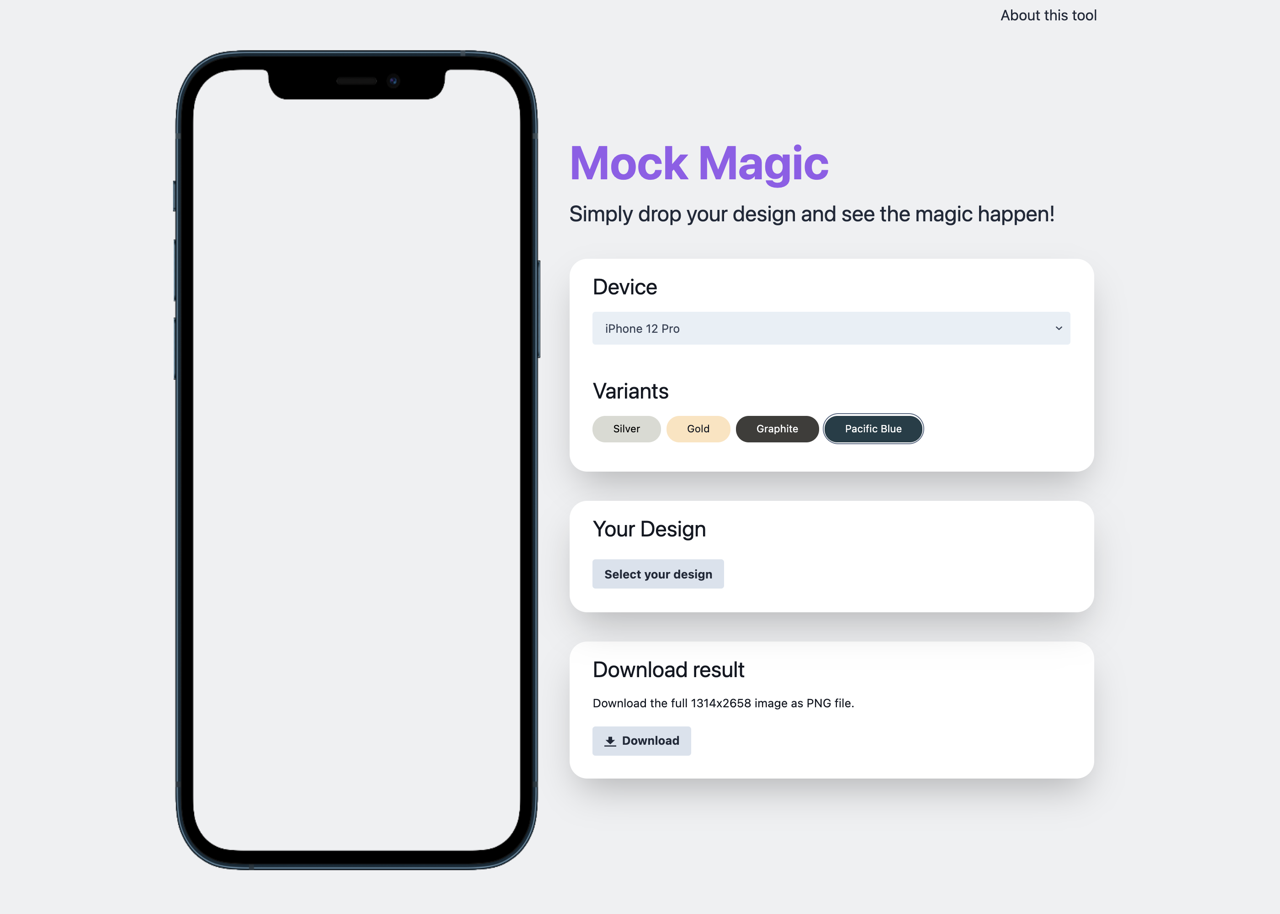
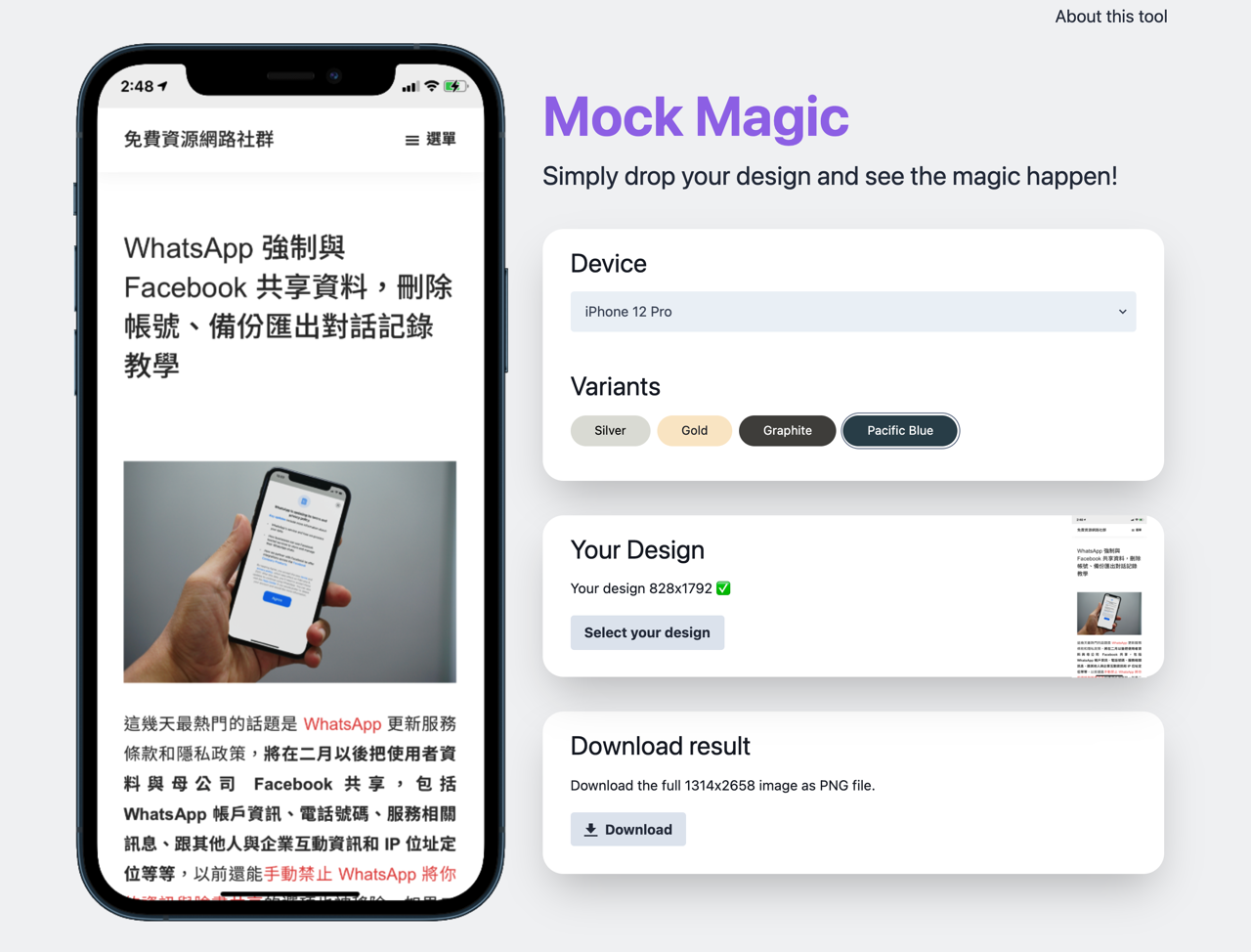
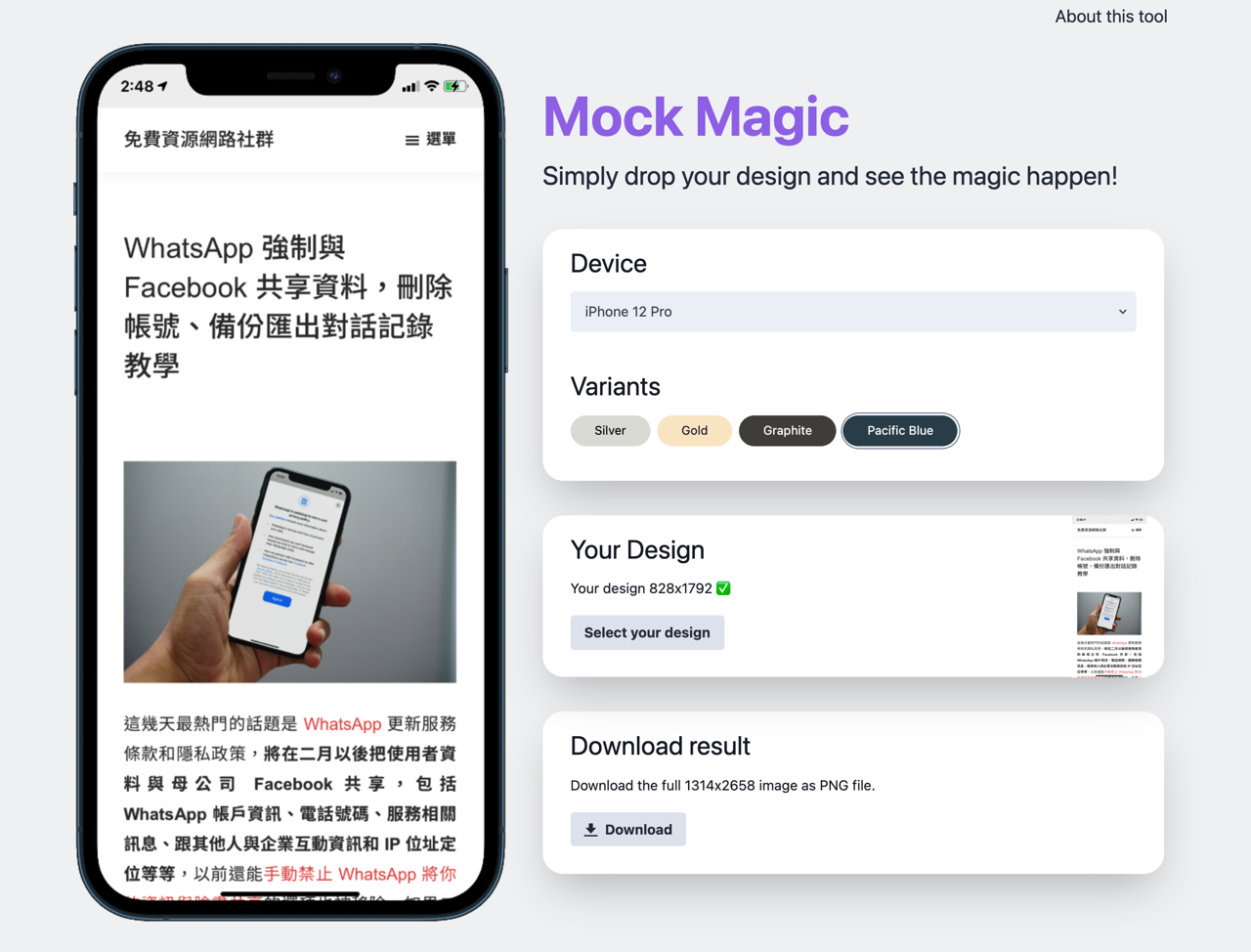
開啟 Mock Magic 後會看到這個模型工具的操作界面,功能非常簡單。

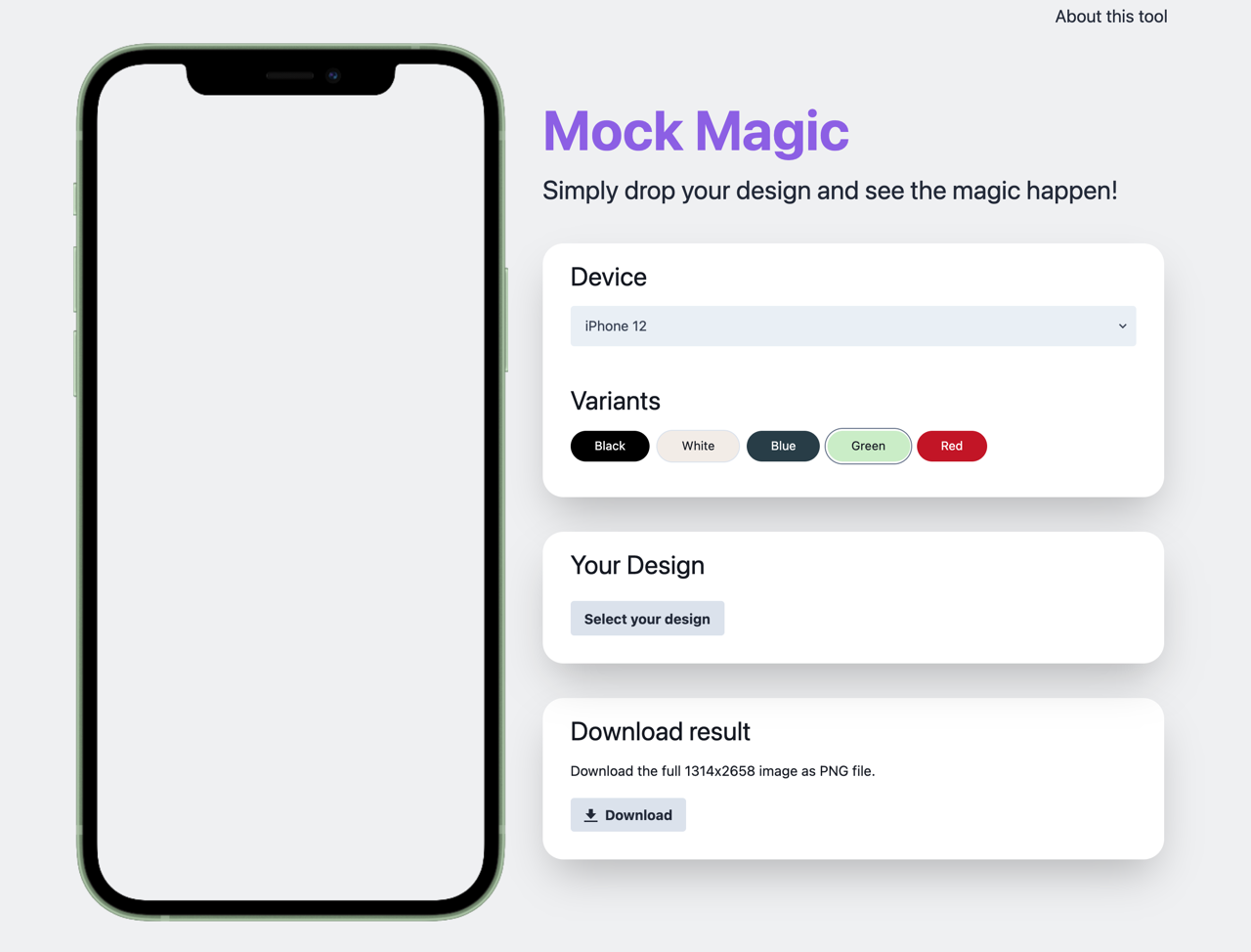
先從「Device」選擇要使用的裝置,載入後出現可供選取的顏色選項,選擇後會需要依小段時間載入更新。

STEP 2
接著從「Select your design」選擇要加入模型的畫面,Mock Magic 就會將它放進裝置裡囉!可以從 Your Design 選項下方看看是不是顯示為綠色勾勾,代表是最符合這個模型的相片大小,如果過大或過小,Mock Magic 會顯示較為合適的尺寸建議。

STEP 3
確定預覽圖是你需要的效果,點選「Download」就能下載 PNG 格式相片原圖。

利用 Mock Magic 製作出來的模型看起來很有質感,相片也很清晰,對於要呈現應用程式或網頁擷圖畫面來說很自然,完全不用自己去找素材或是使用圖片編輯工具修圖,建議可依照網站推薦的相片大小預先調整好畫面,合成進去就會非常好看。

值得一試的三個理由:
- 免費的實物模型工具,可以將相片整合到裝置畫面中
- 支援 iPhone、iPad、Apple Watch、MacBook 等裝置,可選擇顏色
- Mock Magic 會顯示最適合的圖片尺寸,合成後下載 PNG 格式
相關文章
- Device Shots 將圖片快速整合到手機、平板電腦或筆電顯示器螢幕
- MockDrop 免費 Mockups 產生器,在圖庫相片整合想呈現的畫面
- Pixeltrue Mockup Generator 免費模型產生器,將擷圖輕鬆整合裝置畫面
- MockUPhone 在各種裝置螢幕上顯示產品畫面,支援最新 iPhone X
Ten articles before and after
Google 黑色工具列消失?Proper Menubar 讓它重新出現還可自訂選單鏈結 – telegram 下載
Artify 提供新冠肺炎免費設計素材,線上編輯器修改立即使用 – telegram 下載
Hex Naw 檢測你的網站配色對比和可視性評分,找出最具網頁親和力色彩組合 – telegram 下載
VoiceTube Dictionary 影音字典:附加精采影片例句的英文字典,查單字不再無聊(Chrome 擴充功能) – telegram 下載
Chat by KeyReply 在網站右下角顯示即時通訊聯絡小圖示,讓訪客更容易找到你! – telegram 下載
Wondershare iMate:iPad、iPhone 專用備份轉檔軟體,價值 $59.00 美金,愚人節限時免費下載(這是真的!) – telegram 下載
網易蝸牛讀書:中國電子書平台 iOS、Android 下載,每天免費讀書一小時 – telegram 下載
Lifebox 快速建立能與好友共同協作、上傳相片的雲端免費相簿 – telegram 下載