
這項產品已經無法使用,請搜尋其他替代方案。
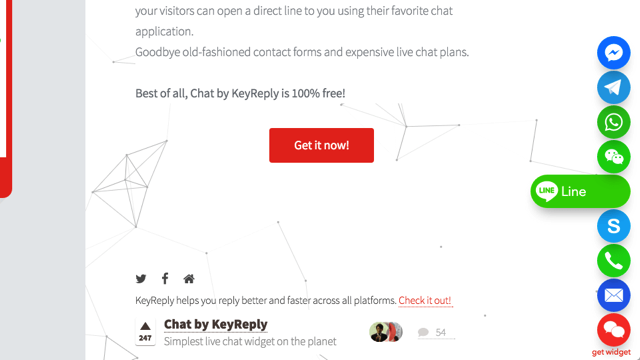
現在可以聯絡的管道很多,不像以前只能在網頁上留下 Email 電子郵件地址,但要把這些即時通訊放在網頁上好像不是那麼容易,有沒有更好的方法來呈現它們呢?顯示於角落或許是個不錯的設計(如上方擷圖),其他人在點選按鈕後,就能開啟對應的通訊服務,而這一切只需要把產生的程式碼貼到網站就能夠使用。
Chat by KeyReply 是提供這項功能的免費網站工具,設定好要顯示的即時通訊、Email 或電話號碼等資訊,產生專用程式碼,將程式碼貼到網站,會在右下角顯示一個 Chat 小圖示,點選後網站訪客就可以找到你預先設定好的聯絡方式。
目前支援服務有 Email、手機電話號碼、FaceTime、Telegram、WhatsApp、SMS、Skype、WeChat、Line、Snapchat、Facebook Messenger、KakaoTalk,應該已經涵蓋了大部分台灣使用者會用到的網路即時通訊項目。如果你想把自己的 Line、Skype、Email 或 Facebook 放到網頁上讓其他人找到你,那麼 Chat by KeyReply 值得一試。
網站名稱:Chat by KeyReply
網誌鏈結:https://keyreply.com/chat/
使用教學
STEP 1
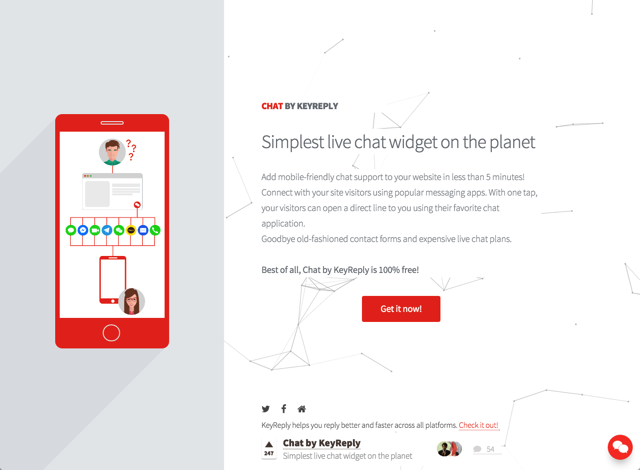
開啟 Chat by KeyReply 後,可以從網站右下角來看到這個工具的實際顯示範例,它的預設圖示類似對話框圖示,點選後會展開,顯示出所有你設定進去的聯絡方式。要如何使用呢?很簡單,點選紅色的「Get it now!」按鈕開始吧!

STEP 2
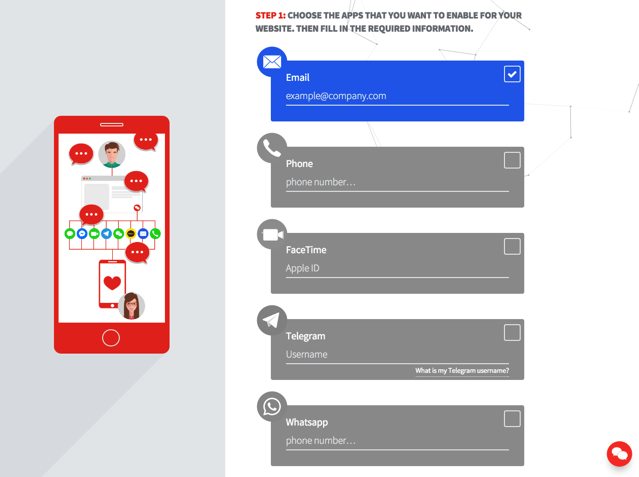
接著開始設定你的即時通訊帳號資訊,只要依照說明填入資料,勾選右上角的框框即可。有些會詢問你的 ID,例如 FaceTime、Telegram、Skype,有些是填入你的手機號碼,若要設定 WeChat 或 Line 的話則要使用 QR Code 或掃描 QR Code。

STEP 3
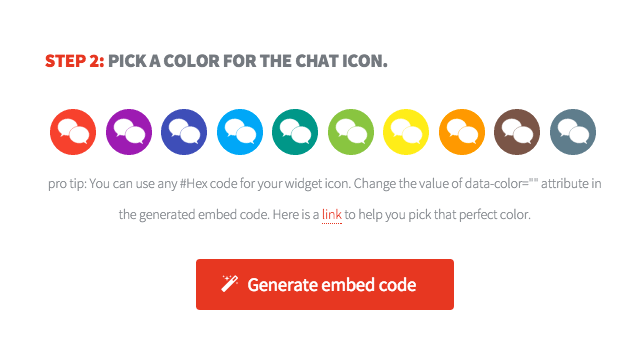
往下拖曳後,可以選擇要使用的圖示顏色,有紅色、紫色、藍色、綠色、黃色等等,當然你也可以使用任何的顏色代碼,底下的 Pro Tips 有更詳細的說明(如果要自訂顏色的話)。

STEP 4
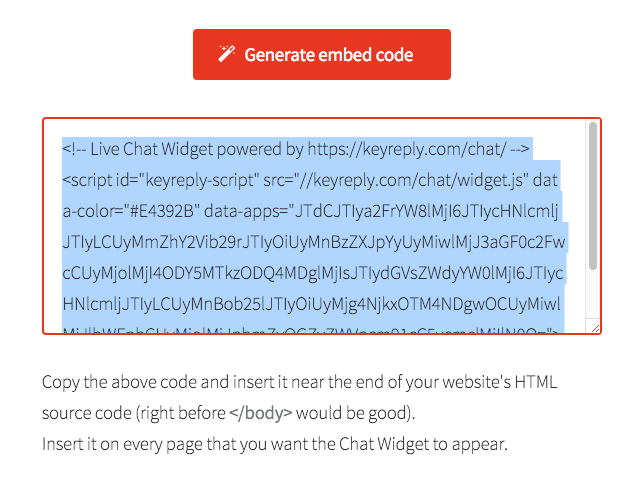
最後按下「Generate Embed Code」紅色按鈕,就會產生 Chat by KeyReply 程式碼,將這段程式碼複製後貼上,放入網站的 </body> 之前即可,如果你要在每個頁面顯示這個圖示的話,那麼每個頁面都必須要有這段程式碼。

值得一試的三個理由:
- 免註冊登入帳戶,線上產生即時通訊聯絡圖示
- 支援多種常用的線上服務,包括 Facebook、LINE、Skype 等等
- 將產生的程式碼貼到網站即可使用
相關文章
- WhatsHelp.io 在網站加入 FB、LINE、WhatsApp App 按鈕,讓讀者與你保持聯絡
- Pepper 為網站加入免費小工具,顯示社群網站、Email、電話等聯絡資訊
- StackWhats 將 WhatsApp 線上交談加入你的網站,點選開啟網頁聊天功能
- mssg.me 將即時通訊按鈕集中在單一頁面,可建立 QR Code 及個性化網址
Ten articles before and after
使用Google翻譯工具,讓使用者能以多種語言閱讀你的網站 – telegram 下載
[App] Mandora-超萌的治癒系國產遊戲,隨時隨地保持快樂心情! – telegram 下載
從 Google 文件一次下載所有圖片,保存為 HTML 壓縮格式匯出 – telegram 下載
Font Reactor – 4,000 多種英文字型,可針對每個字型進行評分或預覽。 – telegram 下載
Google Similar Pages 快速預覽、查看與目前網頁內容相似的其他網頁(Chrome 擴充功能) – telegram 下載
VoiceTube Dictionary 影音字典:附加精采影片例句的英文字典,查單字不再無聊(Chrome 擴充功能) – telegram 下載
Hex Naw 檢測你的網站配色對比和可視性評分,找出最具網頁親和力色彩組合 – telegram 下載
Artify 提供新冠肺炎免費設計素材,線上編輯器修改立即使用 – telegram 下載