
之前介紹過 MsgUs.io 可為網站加入 Facebook Messenger 按鈕,打造免費線上即時傳訊功能,後來收到一些讀者詢問,有沒有可能使用其他服務來取代 Facebook 做為線上即時客服呢?答案是可以的,例如 Chat by KeyReply 能在網站右下角顯示各種網路服務帳戶,方便使用者從可行的途徑找到你。
本文要介紹的 WhatsHelp.io 與 MsgUs.io 出自同一家開發商,它能在網站右下角或左下角顯示一個小圖示,當使用者點選後,就會出現你設定的帳號資訊,除了支援眾所皆知的 Facebook Messenger,也能加入 WhatsApp、LINE、SnapChat 或 Viber 共五種不同但常被使用的即時通訊和社群應用程式。
WhatsHelp.io 和 MsgUs.io 一樣簡單,開啟網站、設定好要顯示的即時通訊服務帳號或鏈結,將產生的 .js 程式加入網站就能使用。除此之外,WhatsHelp.io 提供幾種不同顏色的圖示,也允許使用者自訂顯示的說明文字和 Logo。
網站名稱:WhatsHelp.io
網站鏈結:https://whatshelp.io/widget
使用教學
STEP 1
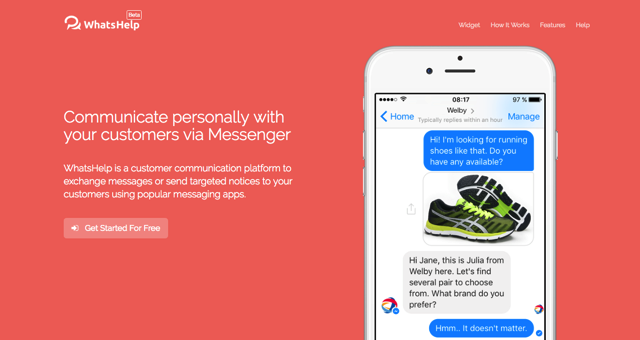
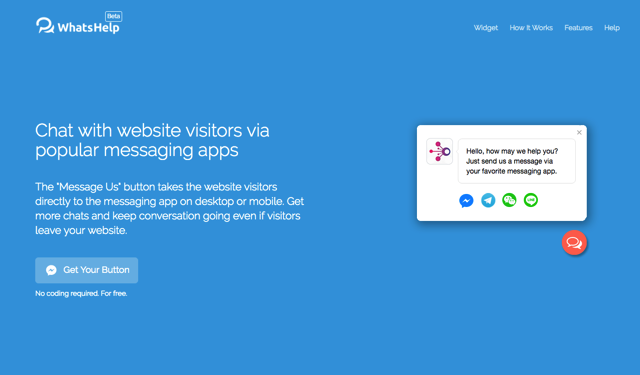
開啟 WhatsHelp.io 網站後,可以從首頁看到它的顯示效果,其實跟 MsgUs.io 看起來非常相似,不過 MsgUs.io 側重於 Messenger,WhatsHelp.io 則可以讓你設定多個不同的即時通訊帳號,方便你的網站訪客使用者選擇他們慣用的方式與你聯絡。

STEP 2
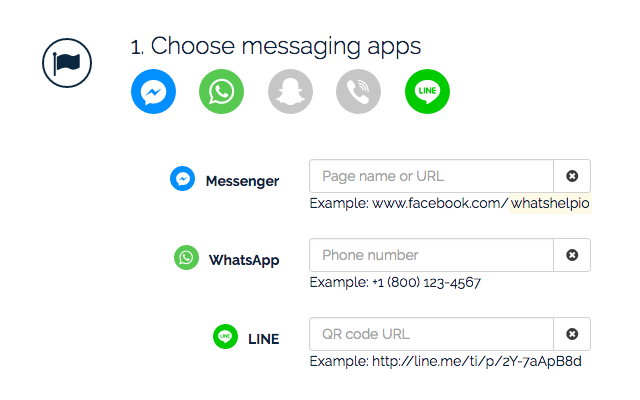
選擇你要使用於 WhatsHelp.io 即時通訊類型,支援 Messenger、WhatsApp、LINE、Viber 和 SnapChat,之後還會加入 Telegram 和微信 WeChat。
只要依照網站指示說明,將相關資訊填入後就能繼續,例如 Messenger 會要求輸入你的 Facebook 名稱,WhatsApp 為電話號碼,LINE 的話就是你的 QR Code 網址,這部分可以在 LINE 的邀請好友功能裡使用 SMS 或 Email 寄送,就可以取得網址。

STEP 3
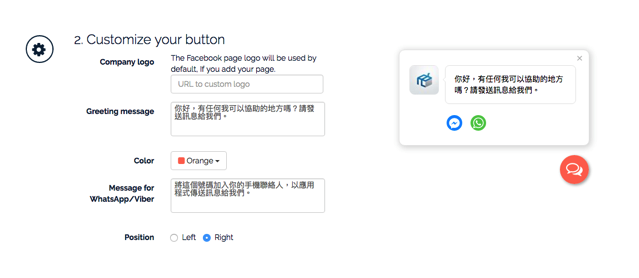
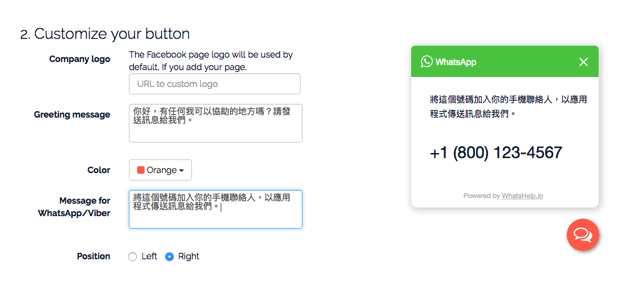
接著別忘記自訂一下你的按鈕。預設情況下會使用你的 Facebook 頁面頭像作為你的公司企業 Logo,當然你也可以視情況需要自行變更。預設訊息、按鈕顏色及位置也都可以在網站上調整設定,將訊息改成中文會更方便中文使用者使用這項工具。

如果你有設定 WhatsApp 或 Viber 的話,會提示使用者將號碼加入手機聯絡人,利用應用程式來傳送訊息,這部分也記得要把說明改成中文顯示。

STEP 4
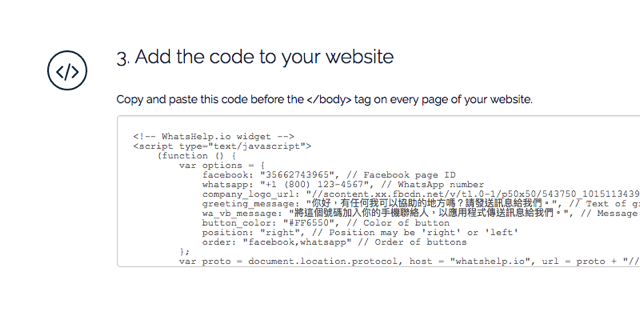
最後,把 WhatsHelp.io 產生的 Widget 程式碼加入網站就能出現按鈕,記得要把程式碼加到網站 </body> 標籤前,如果你使用的平台不支援 JavaScript 就無法使用。

STEP 5
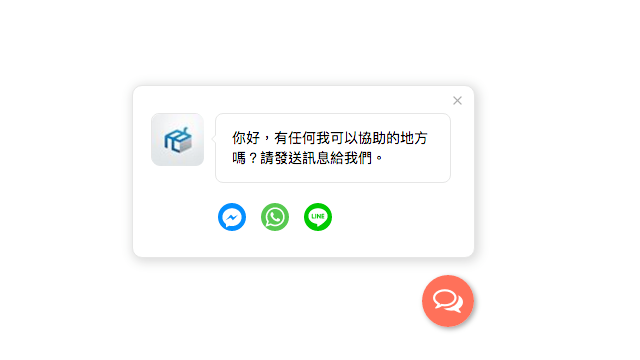
下圖就是 WhatsHelp.io 在網站上的顯示效果。預設情況下按鈕會固定於網站的右下或左下角,點擊後就會出現歡迎文字及使用者預先設定的幾個即時通訊帳號。

如果你需要提供使用者線上即時客服,WhatsHelp.io 或許會符合需求。當然它也是一個增加讀者黏性、保持聯絡的方式。
相關文章
- Zotabox 網站整合 Facebook 粉絲專頁即時訊息,打造免費線上支援平台
- MsgUs.io 為網站加入 Facebook Messenger 按鈕,打造免費線上即時傳訊功能
- Pepper 為網站加入免費小工具,顯示社群網站、Email、電話等聯絡資訊
- Messengerify 為網站加入臉書 Messenger 按鈕,更好用的即時傳訊功能
Ten articles before and after
Kraken.io 網頁最佳化服務,集合圖片壓縮等工具 – telegram 下載
[Giveaway of the Day] DVD X Player 中文版 DVD 播放軟體,免費下載 – telegram 下載
Mockdown 線上將軟體介面、網頁或應用程式擷圖轉為 Mockup 視覺稿 – telegram 下載
[Android] TimeSpread 編排課表的好工具,日程表讓你可以按表操課 – telegram 下載
Splashup – PhotoShop 線上版! – telegram 下載
[Android] AVG Anti-Virus 推出 Android 手機專用免費防毒軟體 – telegram 下載
compfight – 專門蒐尋flickr的照片搜尋引擎! – telegram 下載
微軟 OneDrive 雲端硬碟正式上線,免費取得 15 GB 空間(手機相簿同步、推薦獎勵) – telegram 下載