
如果從事網頁設計相關工作應該很常聽到一個名詞「Mockup」,中文稱為模型或原型,若翻譯成「視覺稿」可能比較容易理解,Mockup 通常在「Wireframe」(線框圖)之後,為了讓整體畫面更貼近最終成果,會將一開始的草稿線條圖加入更多視覺元素,例如將排版、圖形和配色呈現出來,也就能夠得出最後設計稿,而在我向設計師朋友詢問後得知 Mockup 通常是透過 Photoshop、Sketch 或 Adobe XD 等軟體繪製。
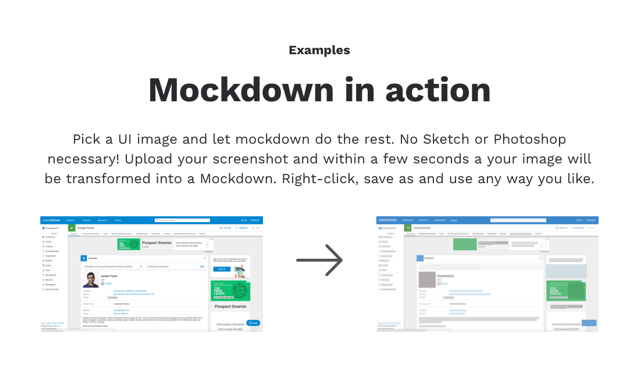
本文要介紹的「Mockdown」和前面提到的 Mockups 有關,這是一個方便的線上工具,可以將一般軟體畫面、網頁擷圖或手機應用程式介面線上自動轉成 Mockups 圖片。

透過 Mockdown 會將原有可供辨識、閱讀的文字圖片內容轉為色塊,如果要拿來做範例、投影片或操作流程介紹會更適合,使用者無需再手動處理看得到的資訊(可能不一定適合出現在簡報中),線上即可快速轉換處理。根據網站說明,Mockdown 利用人工智慧技術來處理畫面,機器會自動判斷每個區塊,不用再使用 Sketch 或 Photoshop。
網站名稱:Mockdown
網站鏈結:https://epic.ai/mockdown/
使用教學
STEP 1
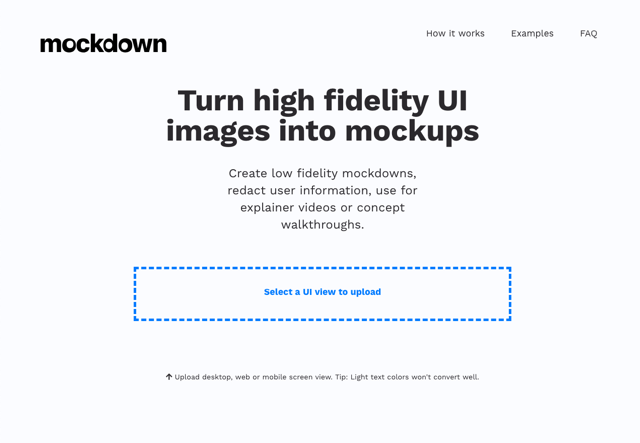
開啟 Mockdown 網站後,透過中間藍色框將使用者介面(UI)圖片上傳即可,這項服務支援一般桌面軟體、網頁畫面或應用程式擷圖,要注意的是亮色文字可能無法正確轉換。

STEP 2
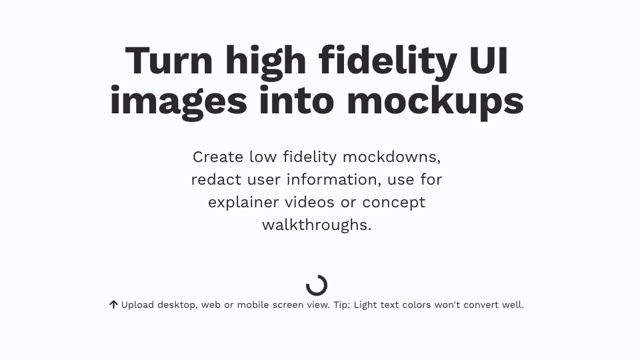
上傳後需要一段等待時間,Mockdown 會開始分析、判斷圖片中的每個區塊,再將它們轉換為色塊,自動繪製出使用者需要的 Mockups。

STEP 3
下面兩張圖分別是免費資源網路社群網頁擷圖、以及透過 Mockdown 轉換後的 Mockup 視覺稿,可以看到即使是中文內容也可以有很好的轉換效果,轉換後直接儲存圖片即可使用。


值得一試的三個理由:
- 可將軟體介面、網頁或應用程式擷圖轉為 Mockups
- 透過 AI 自動處理使用者上傳的圖片
- 操作簡單,無需額外下載或開啟繪圖軟體
相關文章
- Screenshot Rocks 線上製作帶有瀏覽器或手機外觀的網頁擷圖
- Smartmockups 將網頁或應用程式畫面整合圖庫素材,線上產生更獨特免費行銷相片
- Mockuper 將圖片快速合成到平板電腦、手機或看板上
- Qurb 線上 Mockup 產生器,擷圖套用 iPhone、MacBook 外框更有質感
Ten articles before and after
[Android] TimeSpread 編排課表的好工具,日程表讓你可以按表操課 – telegram 下載
Splashup – PhotoShop 線上版! – telegram 下載
把訊息塞進時間膠囊,在未來的某天打開訊息 – telegram 下載
AllMyLinks 在單一頁面整合不同社群網址,無廣告可自訂網域名稱 – telegram 下載
JotForm Dropbox Forms:讓使用者直接上傳檔案到你的 Dropbox – telegram 下載
[Giveaway of the Day] DVD X Player 中文版 DVD 播放軟體,免費下載 – telegram 下載
Kraken.io 網頁最佳化服務,集合圖片壓縮等工具 – telegram 下載
WhatsHelp.io 在網站加入 FB、LINE 等 App 按鈕,讓讀者與你保持聯絡 – telegram 下載
[Android] AVG Anti-Virus 推出 Android 手機專用免費防毒軟體 – telegram 下載