

我之前翻譯過一篇國外的教學文件「殺手級 WordPress 體檢項目:101 個建立新網站的超簡易捷徑!」,如果你決定使用 WordPress 架站,應該先透過這份清單仔細了解看看有沒有完成這些必要的前置作業,確保你的網站可在一開始就順暢接上軌道;後來有讀者問我是否有其他網站適用的檢查表呢?剛好最近我在網路上找到一個非常棒的免費資源,如果你想要部屬一個網路服務或網站,或許可以看看本文介紹。
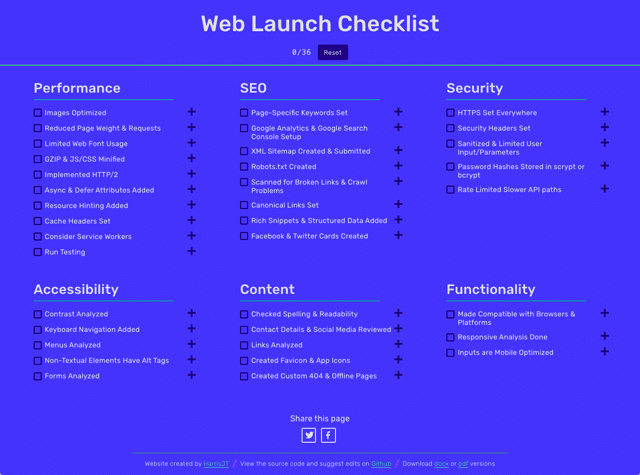
本文要推薦「Web Launch Checklist」是一款非常實用的免費服務,或許從網站名稱就能知道它的實際功能,這是一份收錄網站上線前必須確認、再三檢查的項目清單,分為效能、搜尋引擎最佳化(SEO)、安全、無障礙、內容及功能性六大類,一共有 36 個項目。

值得一提的是這網站收錄相當新的技術和觀念,例如:HTTP/2 以及這幾年逐漸受到 Google 青睞的 SSL,都列為網頁上線前要確認的範圍。Web Launch Checklist 設計出互動式介面讓使用者逐條檢查,自行勾選,完全不用註冊或登入帳戶,記錄會以 Cookie 保存於瀏覽器,下次再打開網頁依然可以從最後進行的項目開始。
雖然目前 Web Launch Checklist 只有英文版,但並不太困難,字數也不多,如果不知道如何解決可以透過 Google 找到解法,應該都會有中文的相關教學說明。
網站名稱:Web Launch Checklist
網站鏈結:https://weblaunchchecklist.com/
使用教學
STEP 1
開啟 Web Launch Checklist 可以看到所有檢查項目,一共 36 個,分類如前面介紹所述,我稍微看了一下發現每項其實都很重要,即使是已經上線、運作中的網站亦能透過這份檢查項目來做個體檢,看看有沒有任何需要改善或強化的部份。

STEP 2
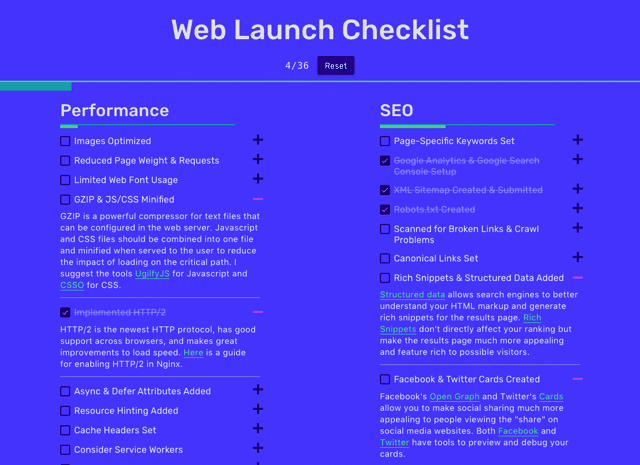
不僅有每個檢查項目的名稱,點擊旁邊的「+」可打開更多詳細資訊,裡頭提到的鏈結更是有用,例如在「圖片最佳化」部分它會提供一些圖片壓縮工具供你參考,讓你不用自己去手動 Google 。如果檢測完成,可以將前面圈選處打勾,這樣就能繼續跳到下一個檢測項目。
前面有提到,Web Launch Checklist 會自動在瀏覽器記錄你已經完成並勾選的項目,即使關閉網頁下次進來依舊能從最後的紀錄開始,

值得一試的三個理由:
- 收錄六大類共 36 項網站上線前必須完成的檢查項目
- 點擊後可開啟詳細介紹,提供該主題相關鏈結
- 使用 Cookie 記錄使用者勾選內容,下次打開網頁可繼續使用
Ten articles before and after
開啟 iOS 11 全新 QuickType 單手鍵盤模式,單手打字更輕鬆
停用 Windows 10 登入鎖定畫面教學,開機免密碼一路進桌面
使用 Google Cloud Platform 雲端主機免費版架設 WordPress 教學
紅圈數字退散!如何關閉 iPhone 特定 iOS 應用程式的紅色標記通知?
殺手級 WordPress 體檢項目:101 個網站必須遵照的原則!
關閉 Google Chrome、Firefox 通知提示,避免被網站要求權限打擾