If we had a mobile app, we could send you a push notification alerting you about something new on our blog. Then you could check out what we’d prepared for you. Push messages delivery can be a great way to engage your app’s users. That’s why they’re a necessity for modern apps. But what exact purposes do push notifications serve?
Push notifications keep users informed about important updates. Moreover, they remind users of your app’s existence and tend to improve retention metrics. Whether your app is running in the background or is inactive, sending a push notification will ensure that relevant information is delivered on time, providing value for users and convertible actions for product owners.
Keep in mind that on Android, push notifications are received by default. On iOS, they’re blocked by default. For this reason, iOS and Android users treat pushes differently. Compared to Android users, iOS users are less likely to open a notification. However, if they do so, they do it much faster than Android users. We suggest considering the differences between these two mobile platforms when planning your approach to push notifications.
How do push notifications work? What are the technologies standing behind the push notification mechanisms? We wrote this post to answer these questions by breaking down the push technology and to address the issues a developer should keep in mind when building push notification features.
Firebase Cloud Messaging (FCM)
In 2014, Google acquired Firebase. Subsequently, they replaced Google Cloud Messaging (GCM) with Firebase Cloud Messaging (FCM), announcing it to be the successor of GCM.
FCM provides new functionality:
– An intuitive notifications interface in the Firebase console
– Improved reporting
– Native integrations with other Firebase products including A/B Testing (to find out which message brings more conversions) and Predictions (to tailor notifications to people based on their expected behavior)
FCM helps you inform a client app that incoming data (e.g. a new message) is ready to sync. In the case of instant messaging, a message can transmit a payload not exceeding 4KB.
To implement FCM, you’ll need two key components:
1. A trusted environment like Cloud Functions for Firebase or an app server that allows you to create, target, and forward messages
2. An iOS or Android client application for accepting messages
Messages can be sent by means of the Firebase Admin SDK or the FCM server protocols. The notifications composer is used for testing and sending messages. It provides built-in targeting and analytics. FCM helps you send notifications and messages to iOS and Android free of charge.
Registering with FCM
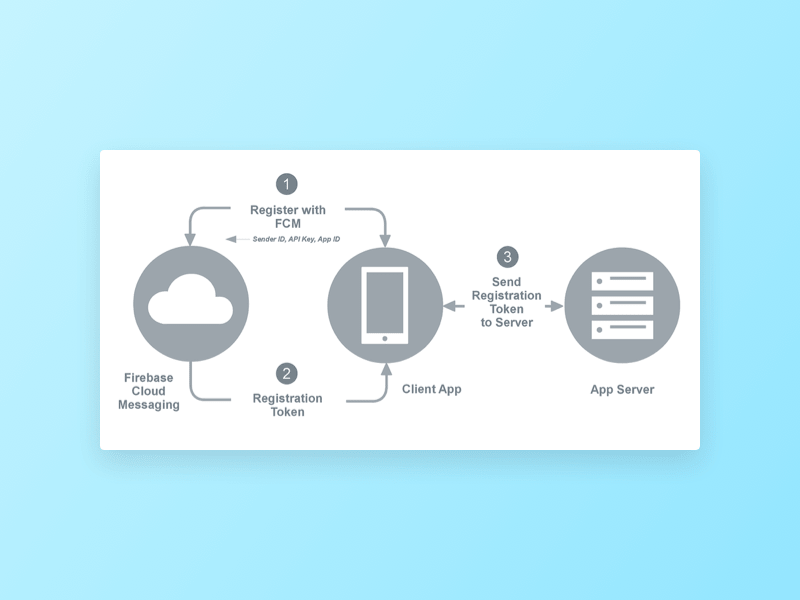
FCM lets you forward pushes directly from the Firebase console, with an app server or other trusted environment supporting the server logic. Devices exchange pushes with the help of a notification key by sending notifications to the server. This ensures synchronization of actions, such as alerts, across multiple mobile devices. But to do that, the app needs to register with FCM first:
1. The client app transmits the sender ID, API Key, and App ID to FCM.
2. FCM returns a registration token to the client app.
3. The client app then sends the registration token to the app server.

[Client app registration with FCM]
Note: To use FCM, in addition to implementing it in the mobile app, you’ll have to implement it on the server side. Also, you’ll have to implement the sending of a device’s registration_id from the mobile app to the server.
Notification channels
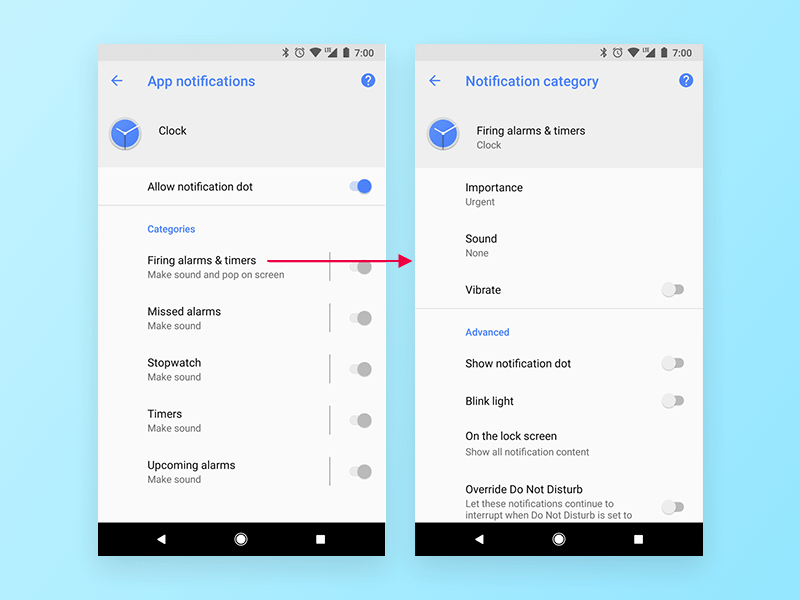
Beginning in Android 8.0 (API level 26), all pushes have to be assigned to a channel. It’s possible to set the visual and auditory behavior applied to all pushes in a channel. Users can change these settings and choose which notification channels from your application will have the highest priority.
Note that after you make a notification channel, you aren’t able to change the behavior of notifications. Only the user is allowed to do that. However, you can change the channel’s name and description. Keep in mind that you should make different channels for all types of pushes you want to forward. In addition, you can set up different notification channels for all conversation groups a user creates in a messaging app.

[Push notification settings for the Clock app and one of its channels]
Push notifications behavior
The behavior of Firebase notifications depends on the foreground/background state of the receiving application. You can learn about receiving messages in an Android app here.
Keep in mind that push notification behavior also depends on devices. For example, push notifications not coming through is a common issue on Xiaomi phones unless notifications are manually whitelisted in the device’s settings.
Alternative push notification services (for both iOS & Android)
There are other services that either extend the possibilities of FCM or offer their own custom solutions that don’t rely on Google Play Services. Two of these alternatives are Sailthru and Airship. Their advantage is that they can be used cross-platform. However, the functionality they provide can be too extensive for some basic use cases.
Read also: Best Frameworks, Libraries, and SDKs That Can Help Develop Android Apps
Push notifications on iOS
In the latest iOS versions, the number of features related to pushes has grown considerably. Currently, iOS lets you:
– Determine your own actions
– Change the content of pushes before displaying them
– Show push notifications in a custom interface
Apple push notifications architecture tutorial

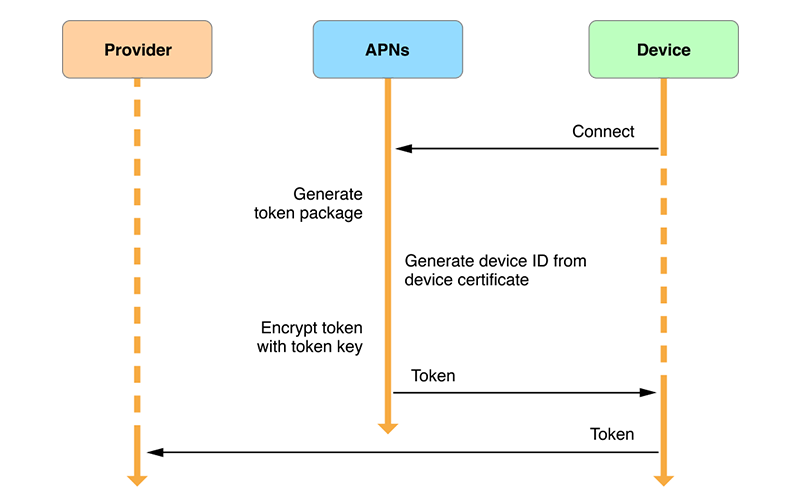
How can you add push notifications to an iOS app? Follow these steps:
1. iOS requests a device token from Apple Push Notification Service (APNS).
2. The app receives the token, which functions as the address to send a push notification to.
3. The app sends the token of the device to your server.
4. When prompted, the server will send a push notification with a device token to the APNS.
5. APNS will send a push notification to the user’s device.
What must you do to enable push notifications for iOS? First, you need to create a provisioning profile and an SSL certificate. Push notifications are always sent by your own server. You need to launch the background implementation on this server, install an SSL certificate, and set up an outgoing TLS connection on certain ports.
Check out: App Development Cost
Badge handling
A badge is a little red circle in the top right corner of your iOS app icon that tells the user when there is new information waiting to be read (messages, news, events, missed calls, etc.) A badge also indicates the number of unread messages or notifications.
Note: The Android Oreo operating system implemented notification badges and notification previews allowing users to check unread messages, emails, and missed calls. In Oreo, users can see just a small dot and don’t see the actual number of unread notifications. Android launchers such as Evie Launcher, Microsoft Launcher, and One Launcher will help you customize the badge style or change its color and size.
However, there’s one problem with badge notifications: the number indicated on the badge may not coincide with the number of messages inside the app. For example, the badge on your app’s icon may show two unread messages, but when you open the app there are five.
This is confusing for users. It’s especially irritating, however, when a badge shows a new message that doesn’t exist in the app. And users can’t manually clear message counts unless you specifically build that functionality into your app. To keep your users sane, bind the number of incoming messages with the badge count. Don’t let them live separate lives!
The server’s role in the badge count
It’s not just iOS developers who are responsible for badge counts. Badge counts come from the server. Apps typically have unread notification counts that are maintained on the server for each user. When the server sends a push notification to a particular device, it sends the badge count along with the payload.
Once a device receives a push notification, iOS automatically sets the badge count on the app icon to the specified value. So this value should always be up to date on the server. Remember to inform the server when a message has been read so that it can reduce the badge count. It’s a simple process:
– Locally update the badge counter
– Notify the server that the information was read by sending a request
Request sent to the server fails to be delivered
When a user reads new messages, the badge count on the app’s icon is updated locally and a request is sent to the server to update the badge count. This is great — unless the request fails to be delivered to the server due to a poor internet connection or some other factor. If a request fails, the server will be unaware of the status of the message and the badge count won’t be updated. The next time a push arrives, the local data won’t correspond to the icon count sent in the push.
A developer should always guarantee the delivery of the request to the server. But how? One option would be to save the updated value of the badge counter locally, and in case of delivery failure, resend it at the next opportunity.
Note: Remember that a device, not a user, subscribes for push notifications. This means that if a user logs out of an app to let somebody else log in on the same device, this device should unsubscribe from push notifications to avoid the nuisance of receiving somebody else’s pushes.
Mind user permission requests
You need access to a user’s device to be able to send them notifications, but you need permission for that.
The way your users encounter this permission request is crucial for your app. The challenge for iOS app developers is that iOS lets you ask for a user’s permission only once. If they decline, the user has to find out how to turn the permission back on in the iOS settings.
Explain
We can explain why we need the user to subscribe for push notifications before the request for permission shows up on the screen. This explanatory window can stress the importance of push notifications and draw attention to how the app’s functionality will be limited without them.
Cheat
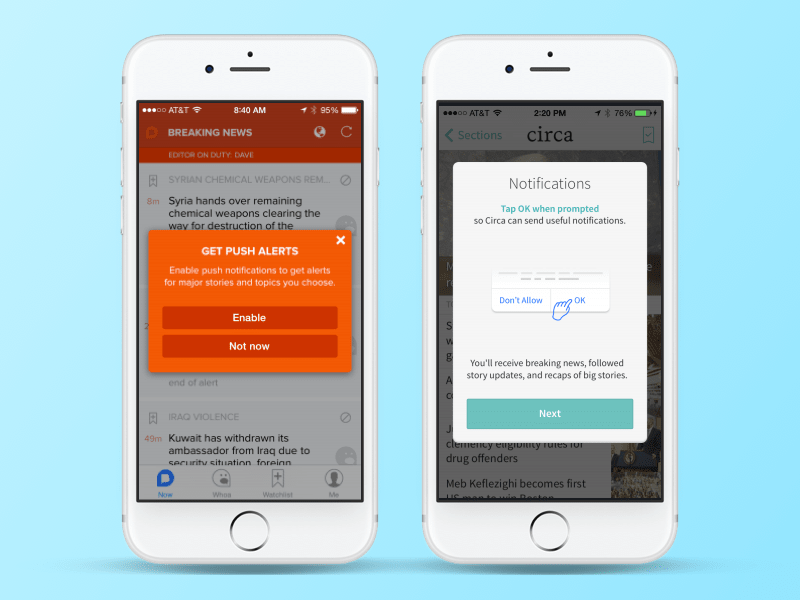
We can outwit the system. How? We can send users permission request pop-ups with options that are more appealing. For example, we might display the options “Yes” and “Later.” If the user pushes “Yes,” they’ll then have to confirm that choice again by pushing “OK” in the system window. Asking two times for the same thing isn’t the best solution, but it works!
In other cases, a user may push “Later.” That’s not what we want, but at least we can show the same dialog again every time they open the app until they finally press “Yes.”
Popular apps such as Circa and Breaking News have borrowed this hack. The Breaking News app shows a mock push. Circa encourages users to accept pushes by explaining the benefits.

[Requesting the ability to send notifications in the Circa and Breaking News apps]
Read how we managed to increase the number of active GrowFit users by 15 percent largely thanks to push notifications.
Still have questions about implementing pushes? Push the envelope to achieve your business goals with Yalantis.
Ten articles before and after
How to Create a Restful API: Your Guide to Making a Developer-Friendly API
How to Use GitLab Merge Requests for Code Review
How to Speed Up JSON Encoding and Decoding in Golang
How to Deploy Amin Panel Using QOR Golang SDK: Full Guide With Code
Best Tools and Main Reasons to Monitor Go Application Performance
How To Choose a Technology Stack For Your Web App in 2021
Which Payment Gateway Integration to Choose for Your App
How to Load Test an API to Ensure Your App Works Smoothly
Golang and Node.js Comparison: Scalability, Performance, and Tools
Real-Time Features: Best Use Cases and Reason To Implement Them In Your App