
前幾天介紹過「HTML Reference 網頁開發者必備手冊!收錄所有 HTML 元素及屬性說明」,有讀者說這個網站比 W3Schools 更方便快速,對於開發者來說實在非常實用,但可能有些人和我一樣接觸 HTML 機會不多,反倒是很常要改網頁樣式,假如你平常會需要和 CSS 為伍,本文要推薦的網站會更適合你。
CSS Reference 和 HTML Reference 來自同一開發者,從網站名稱你應該可以知道兩者差異,CSS Reference 主要專注於網站階層式樣式表(Cascading Style Sheets,簡稱 CSS)語法參數,網站宗旨「透過範例學習」和我們熟悉的參考手冊差不多,實際上許多線上教學也都是從實例來學習語法操作。
CSS Reference 將所有 CSS 標籤都列在網站中,同時提供快速檢索功能,當你點擊任一標籤後會開啟詳細使用教學,使用者可從設定方式對照範例,就能得出如何將某個語法正確運用到你的網頁設計。
更重要的是 CSS Reference 讓你真正了解每個語法標記如何使用,而不用從 Google 去翻找不一定正確(或可能過時)的網路文章。
就如同 HTML Reference 一文寫道,我認為所有學習都必須有參考手冊,用於更全面的了解及對照查詢,包括 CSS 當然也是如此,尤其 CSS 3 又出現許多新的語法和設定方式,若沒有參考手冊很容易疏漏。若你屬於前端工程師或設計師,CSS 是每天日常,將網站加入書籤就對了。
網站名稱:CSS Reference
網站鏈結:https://cssreference.io/
使用教學
STEP 1
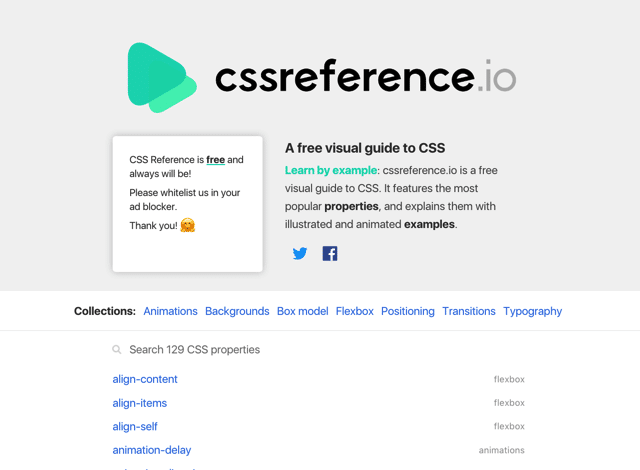
開啟 CSS Reference 網站後,會發現它長得跟 HTMLReference.io 差不多,不過在細部設計上顏色倒沒有用得那麼複雜。
上方 Collections 收錄一些 CSS 主題,例如動畫、背景、容器模型、Flexbox、位置、過場動畫及排版,下方則有搜尋框及所有 CSS 屬性,目前一共收錄 129 個。

STEP 2
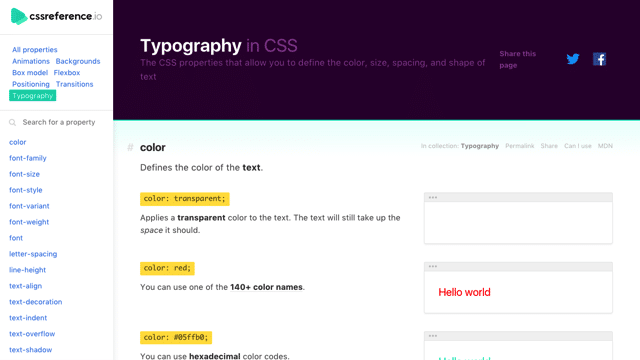
開啟關於文字排版主題分類,能找到一些很常用於文字設計的樣式類別,例如:font-family、font-size、color、text-align、letter-spacing 等等,每個語法都有設定範例、說明並顯示成效於右側供開發者參考。

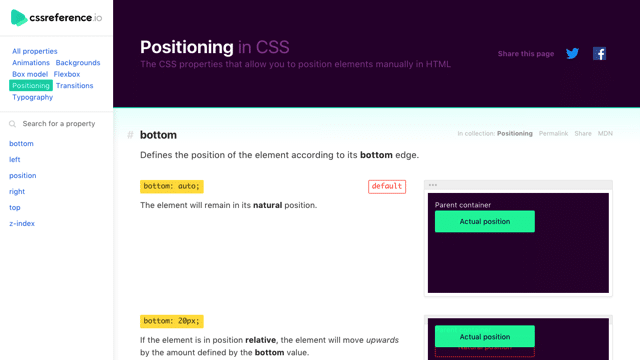
比較容易遇到的定位(Positioning)設定,如果你和我一樣時常搞不太清楚的話,從這網站的範例應該更能清楚理解。

STEP 3
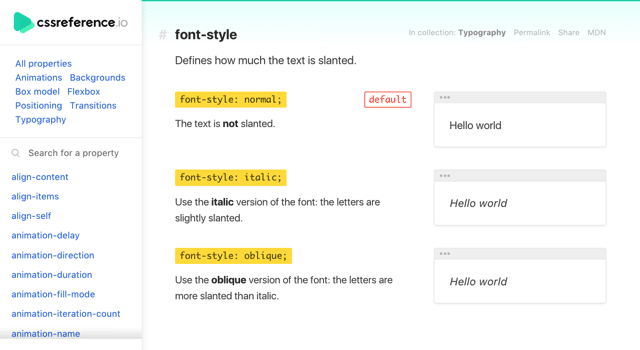
每一個 CSS 屬性都會有詳細的設定說明,例如很常用到的 font-style,可以變更文字樣式,加上斜體或粗體等等,各種設定方式都有對應的範例,即使看不懂英文敘述也沒關係,從這裡亦能學習每個屬性要如何使用。

STEP 4
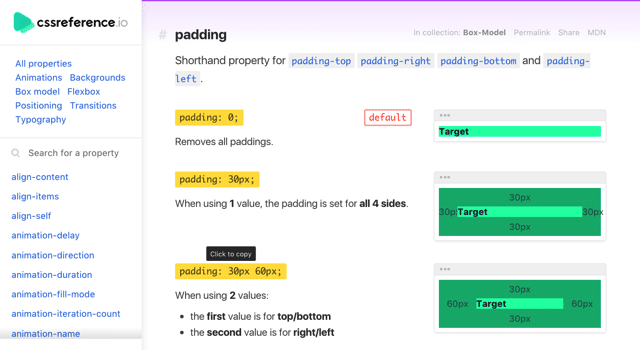
其他例如很常遇到的 padding、margin 等 CSS 屬性,一樣可以在 CSS Reference 說明手冊找到非常詳細的介紹及使用方式,透過圖片說明就能更容易理解,假如你想快速複製每個屬性內容,只要點擊語法即可快速複製到剪貼簿。

Ten articles before and after
如何在手機、平板電腦上以網路轉帳或信用卡方式繳稅?(免自然人憑證、免下載 App)
如何在手機掃描 QR Code 以信用卡、金融卡轉帳繳稅?免下載 App
節省 50% 時間!設定 iPhone 小白點 AssistiveTouch 一鍵快速返回主畫面
Dropbox 遭駭 6800 萬組帳號密碼外流!你應該立即做的三件事
HTML Reference 網頁開發者必備手冊!收錄所有 HTML 元素及屬性說明
下載 Instagram 照片影片最簡單方法教學!免裝軟體 App 只要打開瀏覽器
體驗 YouTube 全新版面設計,立即啟用白色及深色模式免外掛