
記得小時候剛學電腦時還是使用 MS-DOS 作業系統,家人幫我買了一本厚重的參考書,裡頭收錄所有 DOS 指令,非常詳盡,而這本書也對我產生不小影響,我知道學習任何東西都必須要有正確的參考手冊,才能夠讓學習過程更全面紮實。雖然網路上有許多教學文件,但礙於篇幅都只能夠以最短捷徑來幫你達到目的,對於一些較為複雜的內容來說,這些快速教學並不能讓你「真正」學會,因此最好還是準備參考手冊。
本文要推薦的「HTML Reference」網站很不一樣,這個線上參考手冊收錄完整 HTML 語法教學,依照英文字母順序排列,使用者可以很在這裡檢索某個 HTML 標籤詳細使用方法,很多可能不在我們平常會經常使用的範圍(例如一些語法設定方式),但如果你想知道語法要怎麼寫才正確,或者想從基礎開始學習 HTML 程式碼,請記得將這網站加入書籤。
我記得早先在學習製作 HTML 網頁時也有「首頁製作百寶箱」可以參考,HTML Reference 大概就是比較進階、內容較新較全面的首頁百寶箱吧!不僅如此,網站還提供實際範例供使用者參考,也能一鍵點擊快速複製語法,對學習來說絕對大有幫助。雖然 HTML 語法不是每個人都會碰到,但書到用時方恨少,假如你的工作與它相關,不妨找時間惡補一下。
網站名稱:HTML Reference
網站鏈結:https://htmlreference.io/
使用教學
STEP 1
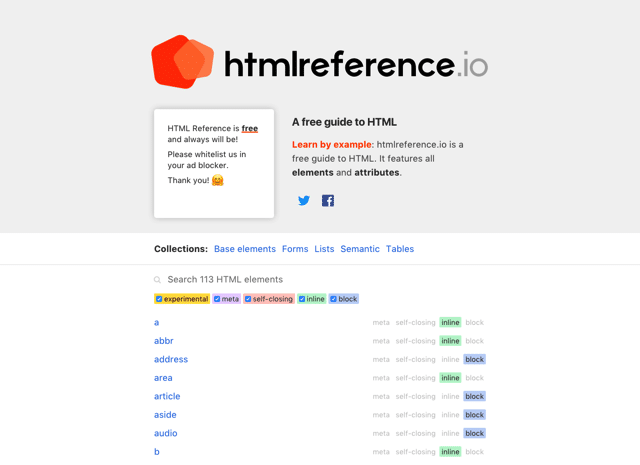
HTMLReference.io 網站分成幾個部分,最上方 Collections 收錄一些主題,包括常用的基本元素、表單、列表、HTML5 語意標籤(Semantic)和表格,中間有個搜尋功能可快速查詢你要找的語法,最重要的就是底下依照英文開頭排序的所有 HTML 語法,點擊可開啟詳細介紹。

STEP 2
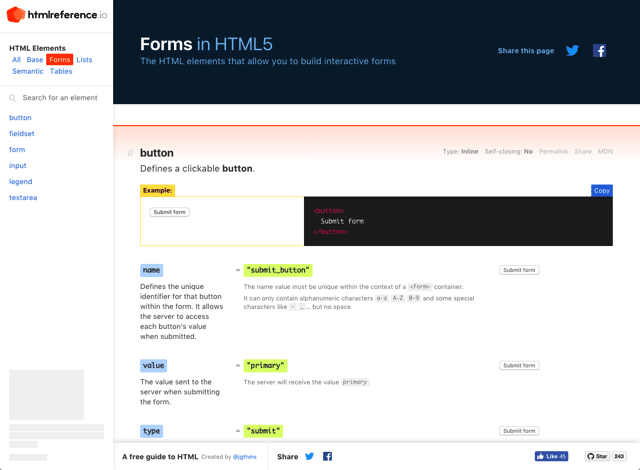
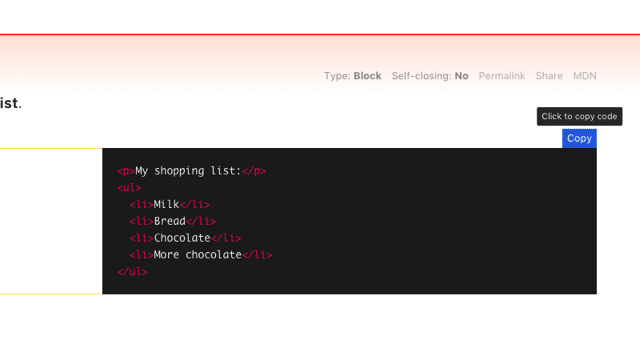
Collection 會依照語法類別個別彙整,例如說到表單就會用到 form、input、textarea、button 這些標籤語法,相信大家不陌生,但你可能不知道每個語法有這麼多種數值可以設定,這個網站最好的地方就在於它會把所有可以使用的設定參數列出來,並提供你實際使用範例和說明。

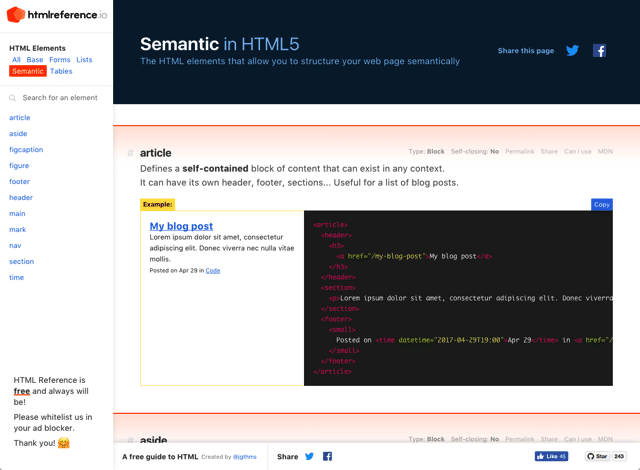
如果你已經開始使用 HTML5,對於一些語意標籤應該不陌生,HTML Reference 也將這些標籤說明及範例列在 Semantic Collection。

STEP 3
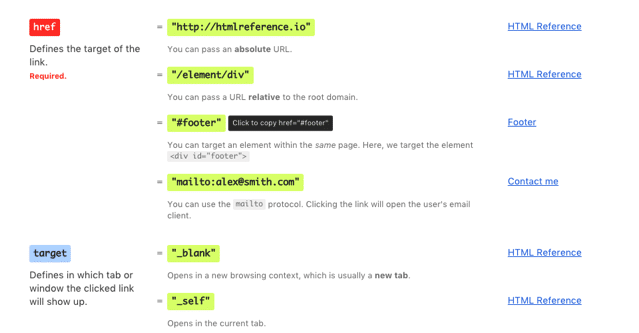
回到 HTML Reference 首頁,前面有提到首頁列出所有 HTML 語法標籤,依照字母排列,當然使用者也能透過搜尋功能來快速查找,例如下圖是 a 也就是超鏈結語法的使用教學,可以看到目標鏈結(href)參數是必須,網站還列出幾種不同的寫法和用法。
比較可惜的是網站目前只有提供英文版,可能要有一些基礎的英文能力才能比較容易理解,但按照網站編排方式,就算沒有看說明應該也能從範例略知一二。

STEP 4
HTML Reference 網站提供的範例、語法都能快速一鍵複製,只要把滑鼠游標移動上去,點選後就能自動複製,非常方便!記得以前在學習寫網頁時都要去手動複製參考資料上的範例或語法教學,不但很浪費時間,還必須注意有沒有弄錯段落,在這裡就不會遇到相同問題。

Ten articles before and after
CSS Reference 前端設計師必備手冊!收錄 CSS 樣式表屬性說明及範例
如何在手機、平板電腦上以網路轉帳或信用卡方式繳稅?(免自然人憑證、免下載 App)
如何在手機掃描 QR Code 以信用卡、金融卡轉帳繳稅?免下載 App
節省 50% 時間!設定 iPhone 小白點 AssistiveTouch 一鍵快速返回主畫面
下載 Instagram 照片影片最簡單方法教學!免裝軟體 App 只要打開瀏覽器
體驗 YouTube 全新版面設計,立即啟用白色及深色模式免外掛
啟用 YouTube 隱藏「深色模式」教學,任何瀏覽器皆可使用免下載外掛