
上個月台灣發生震驚社會的宜蘭普悠瑪列車出軌事故,造成許多旅客輕重傷甚至死亡,也對台灣交通運輸安全打上一個大大的問號,各種資訊隨著時間不斷被揭露出來,讓我懷疑需要多好的運氣才能平安度過每一天?發生憾事後再多道歉和賠償也無法撫平傷痛,或許平常就該認真謹慎面對所有大小事情,扣除天災更多的是人禍,往往都是過於疏忽怠慢、不夠嚴謹造成的。
幾天後臺灣鐵路局(簡稱臺鐵)將官方網站改為黑白兩色的灰階色系,首頁刊出「為亡者哀悼,為傷者祈福」字樣,想起這幾年每當有重大事故發生時,都會將網頁改為黑白顯示,亦能讓大家謹記這個事件以為警惕。

站在技術宅的角度,會想知道要怎麼讓網頁快速轉成黑白色顯示?其實研究了一下也不會太困難,透過 CSS 濾鏡(CSS filter)就能做到,而且只需要將簡單幾行程式碼加入樣式表即可,雖不希望有人會用到這功能,但或許還有其他用法,就直接把程式碼放在文章中留給使用者自行研究。
使用教學
STEP 1
直接開啟網站的 .css 樣式表,在 html 部分套入以下這幾個樣式設定:
.gist table { margin-bottom: 0; }
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| html { | |
| -webkit-filter: grayscale(100%); | |
| -moz-filter: grayscale(100%); | |
| -ms-filter: grayscale(100%); | |
| -o-filter: grayscale(100%); | |
| filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); | |
| _filter: none; | |
| } |
view raw
css filter grayscale.css
hosted with ❤ by GitHub
如果沒有使用樣式表的話也能稍微改寫一下直接放入網站程式碼的 <head></head> 中,看起來像下面這樣:
.gist table { margin-bottom: 0; }
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| <style> | |
| html { | |
| -webkit-filter: grayscale(100%); | |
| -moz-filter: grayscale(100%); | |
| -ms-filter: grayscale(100%); | |
| -o-filter: grayscale(100%); | |
| filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); | |
| _filter: none; | |
| } | |
| </style> |
view raw
css filter grayscale.htm
hosted with ❤ by GitHub
STEP 2
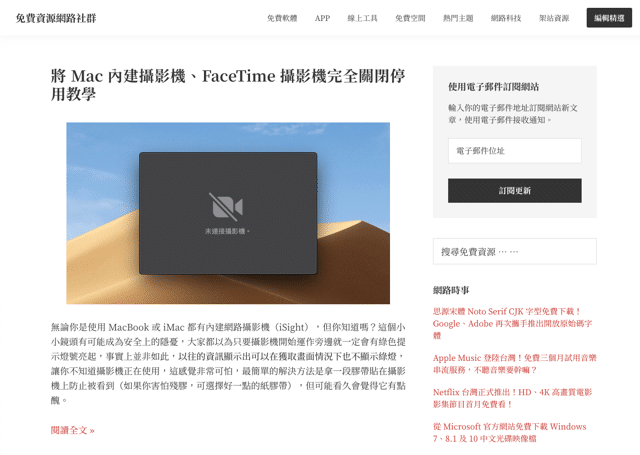
原有的網頁是彩色顯示。

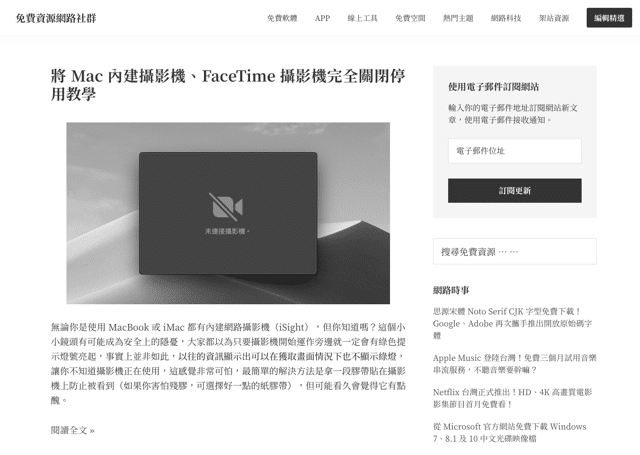
當加入幾行灰階的 CSS 濾鏡特效後,整體網頁就會變成黑白顯示,無論是鏈結或圖片的色彩都會轉為不同濃度的黑色、灰色或白色。

Ten articles before and after
如何退訂免費資源網路社群每日新文章 Email 電子報通知?
Flickr 限縮免費帳戶配額,快速下載、匯出所有 Flickr 相片影片教學
CommentBox.io 沒有廣告、不追蹤用戶隱私的網站留言系統
為 Facebook Comments 留言外掛程式加入延遲載入 Lazy Load 功能教學
開啟 Instagram 雙重驗證教學,以安全驗證碼保護帳號避免盜用入侵
WP Test 測試 WordPress 最棒範例內容,填充各種內容協助開發佈景主題
如何下載、匯入 WordPress 佈景主題開發測試範例元件(Theme Unit Test)?
使用 Cloudflare 防火牆 Zone Lockdown 保護網站控制台及登入頁面教學