
我在 WordCamp Taipei 活動上分享自己的網站經營心得,其中提到我對網頁的版面設計及排版相當重視,內容寫得好不好其次,更重要的是讓進入網站的訪客會想看看你究竟寫些什麼,就像美食需要擺盤陪襯,美酒需要酒瓶包裝,即使你不是那麼表面,還是不得不承認字型是一個網站需要下點功夫用心研究的元素。
不過中文字型始終存在著選擇較少的問題,而且因為容量大,不容易運用在網頁裡,因此必須搭配一些技術才能提升載入速度,試想如果訪客在打開頁面時必須先載入龐大字型檔案,其實對於使用者來說是非常不友善的,而且也會影響到瀏覽體驗。
之前介紹過幾個中文網頁字型(Web Font)服務,例如我目前持續使用的 Typekit(現已改名為 Adobe Fonts),一樣也有許多人使用的免費方案 Google Fonts ,或是為人所知的 justfont、文鼎的 iFontCloud 和華康字型,不同公司背後使用的技術和支援的字型數量都不太一樣,當然我認為更重要的是能不能快速載入,另一個重點就放在大家關心的價格部分。
Google Fonts 早先只在 Early Access 放上思源黑體中文字型(可參考:Google Fonts 推出「思源黑體」中文網頁字型,改善網頁文字顯示效果),最近終於宣布該字型畢業,也會移動到 Google Fonts 首頁目錄中!這也表示思源黑體的網頁字型總算從 beta 跨越到正式版,現在使用者也能從 Google Fonts 裡找到這款中文字型將它嵌入網頁使用。

這麼做的好處是改善中文字型在網頁裡的顯示美感,思源黑體是 Adobe 和 Google 合作共同開發的開放原始碼免費中文字型,無論在易讀性或支援度方面都有目共睹,透過 Google Fonts 嵌入網站好處是速度快、完全不用額外付費,即使網站流量很大依然可免費使用這項功能。
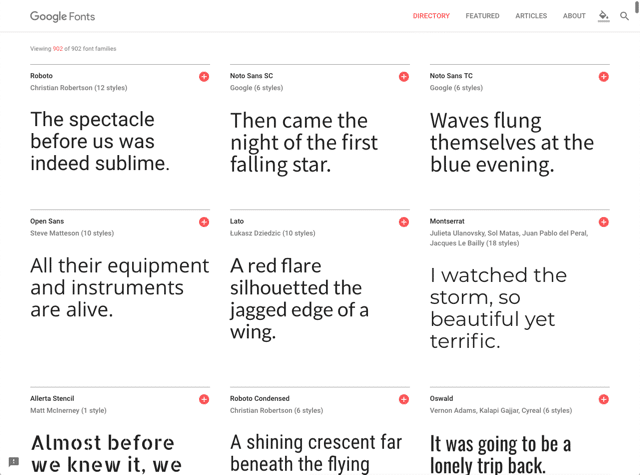
網站名稱:Noto Sans TC – Google Fonts
網站鏈結:https://fonts.google.com/specimen/Noto+Sans+TC
使用教學
STEP 1
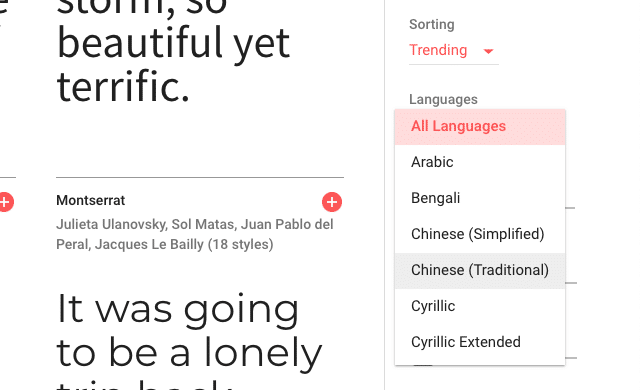
開啟 Google Fonts 網站後,從右側的篩選器選擇語言「Chinese(Traditional)」僅顯示支援繁體中文的字型,在寫這篇文章的時候只有 Noto Sans TC。如果想用簡體中文的思源黑體,也可選擇另一個「Chinese(Simplified)」選項,現在 Noto Sans SC 也在可用範圍。

STEP 2
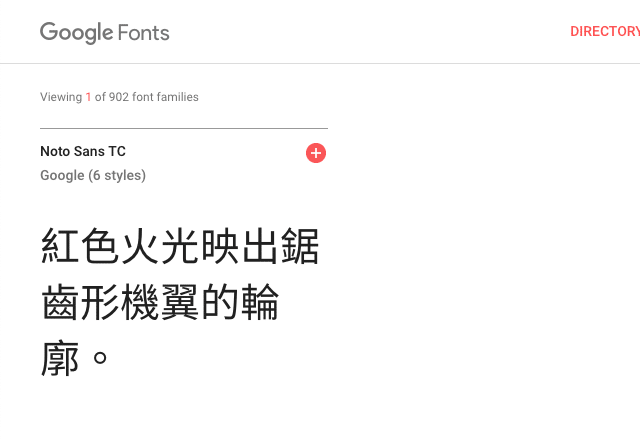
開啟篩選器後找到 Noto Sans TC 也就是繁體中文的思源黑體項目。

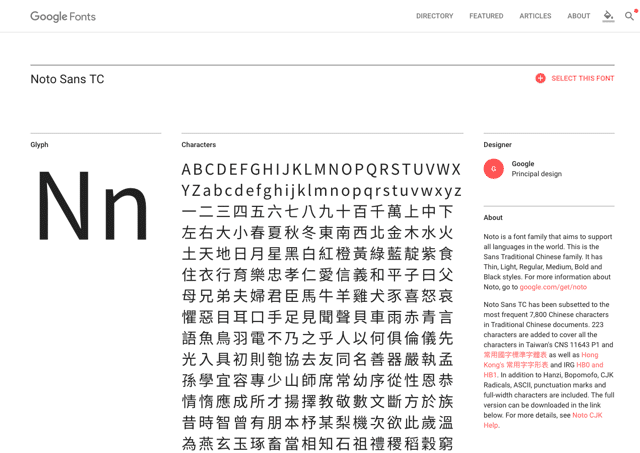
STEP 3
進入字型頁面,會有完整的字元預覽、開發者及背景介紹,收錄繁體中文中最常用的 7,800 個中文字,加入 223 個字元涵蓋 Taiwan’s CNS 11643 P1 和常用國字標準字體表裡的所有字元,其中也可看到這個字型在那些地區被廣泛使用。

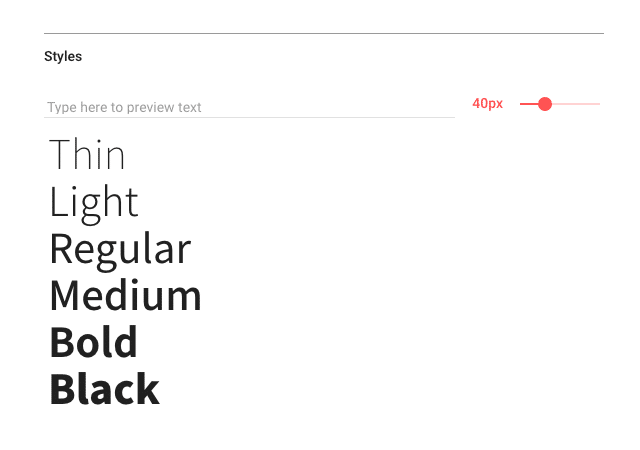
往下拖曳會看到 Google Fonts 思源黑體的六種樣式:Thin、Light、Regular、Medium、Bold 和 Black,分別代表不同粗細,可以輸入預覽文字、調整不同大小看看呈現效果。

STEP 4
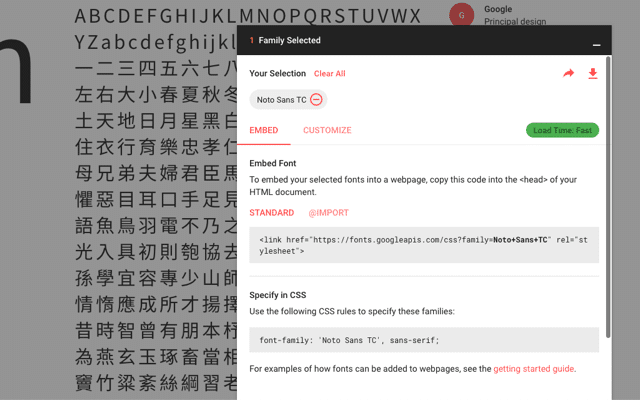
那麼要如何取用 Google Fonts 提供的思源黑體網頁字型呢?
進入 Noto Sans TC 頁面後,點選右上角「Select This Font」選擇此字型,接著就能從右下角看到該字型已經被加入你選取的清單,你可以繼續選擇更多其他字型,或是取得 CSS 程式碼,有兩種嵌入方式,可直接在 中加入載入 CSS 檔案鏈結,或以 @import 方式載入。依照下方說明在網站現有的 CSS 文件中指定 font-family 就能看到效果。

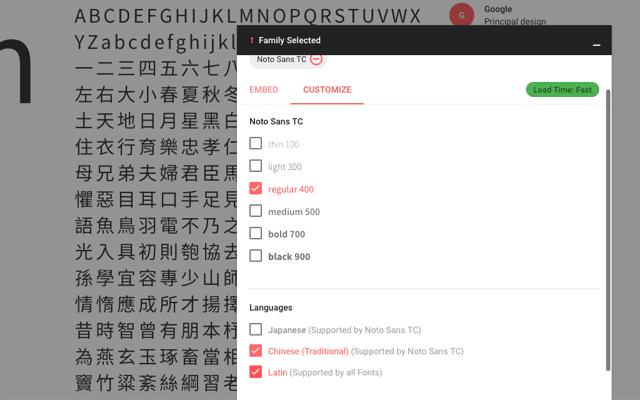
不過要注意的是如果你是使用於繁體中文網站(我想會看這篇文章的應該都是),那麼要到自定選項「Customize」中將 Languages 的「Chinese(Traditional)」勾選,預設情況下這個選項是沒有打勾的,可能必須選取才能在中文字元上正常套用字型。此外,預設情況只會載入 Regular 字重的思源黑體,如果需要可以在這裡選取其他字重,但要記得選太多就會影響網站載入速度。

目前思源宋體繁體中文(Noto Serif TC)還沒有被列入 Google Fonts。
Ten articles before and after
載入Typekit「思源黑體」中文網頁字型教學,提升網站整體質感
Adobe Fonts 提供五種「文鼎中文字型」免費雲端下載,可個人和商業用途
綜合所得稅全新申報系統,Mac、Linux 免安裝軟體也能線上報稅
2021 綜合所得稅申報線上版支援 Windows、Mac、Linux 瀏覽器報稅教學
2021 綜合所得稅申報新增「手機報稅」,以行動電話認證免讀卡機
收到 Apple ID 在陌生裝置上登入通知,被盜用帳號三步驟解決問題
電信帳單支援手機條碼載具,綁定後將自動歸戶享自動對獎中獎通知
財政部統一發票兌獎 APP 掃描發票存手機,自動記帳主動對獎超方便