
以前有一段時間我使用台灣文鼎科技的「iFontCloud 文鼎雲字庫」網頁字型服務,因為它收錄一些自家開發設計的高品質字型,提供包括字型租賃和網頁字體服務,可將頁面中所使用的字以雲端技術套用為其他字型,使用者無需取得這些字型也能讓網頁呈現更好的效果,網頁字型技術在 Adobe Fonts(以前稱為 Typekit)和 Google Fonts 都有提供,Adobe Fonts 渲染速度和效果較好,如果你有訂閱 Creative Cloud 的話還能從網站免費取得各種字型。
前段時間 Adobe Fonts 新上架了五種「文鼎中文字型」,包含方新書、晶熙黑、明體、魏碑、圓體,分為繁體中文和簡體中文兩種版本,一共有十種字型選項,可以使用在電腦的應用程式或軟體上,也能設定為網頁字型,不過要注意的是文鼎字型並不像是思源黑體或 Adobe 字型提供給免費用戶使用,需要訂閱 Creative Cloud 任意方案才看得到文鼎字型。
依照 Adobe Fonts 說明,只要是有 Creative Cloud 完整應用程式訂閱、從 XD 到 InCopy 的任何單一應用程式訂閱、Creative Cloud 團隊訂閱的每個授權或攝影計劃,都能免費使用完整的字體資料庫功能。如果你還不知道有這項福利,接下來示範要怎麼從 Adobe Fonts 下載五種中文字型。
Adobe Fonts
https://fonts.adobe.com/
Arphic Types | Adobe Fonts
https://fonts.adobe.com/foundries/arphic-technology-co-ltd
使用教學
STEP 1
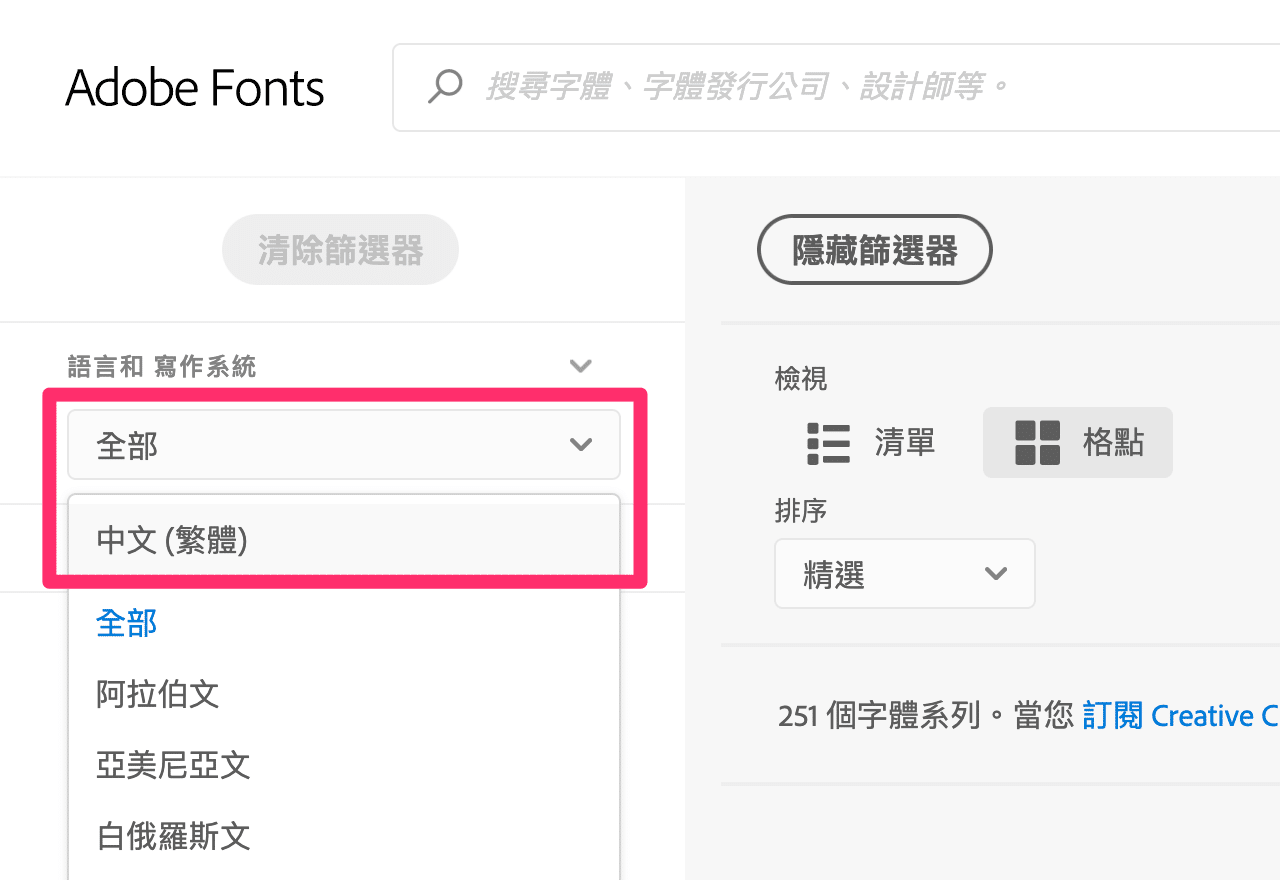
開啟 Adobe Fonts 登入你的 Adobe 帳戶(順帶一提,安裝 Adobe Account Access 登入時手機跳出通知,點選快速驗證免密碼),接著從網站左側的語言選擇「中文(繁體)」選項會列出所有和繁體中文相關字型。

STEP 2
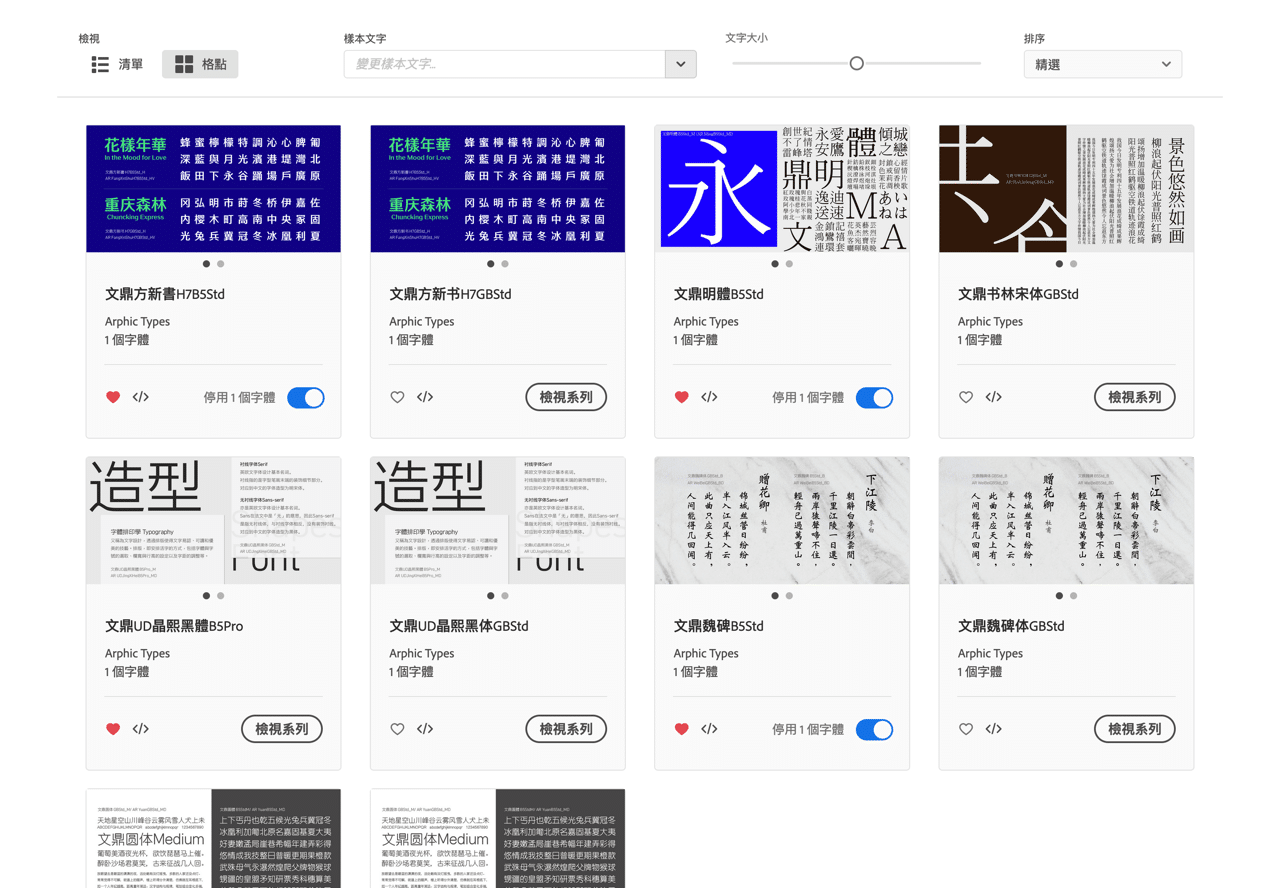
或者也可以直接開啟文鼎字型 Arphic Types 頁面,就能找到方新書、明體、晶熙黑、魏碑和圓體五種字型,旁邊分別對應的是簡體中文字型。

STEP 3
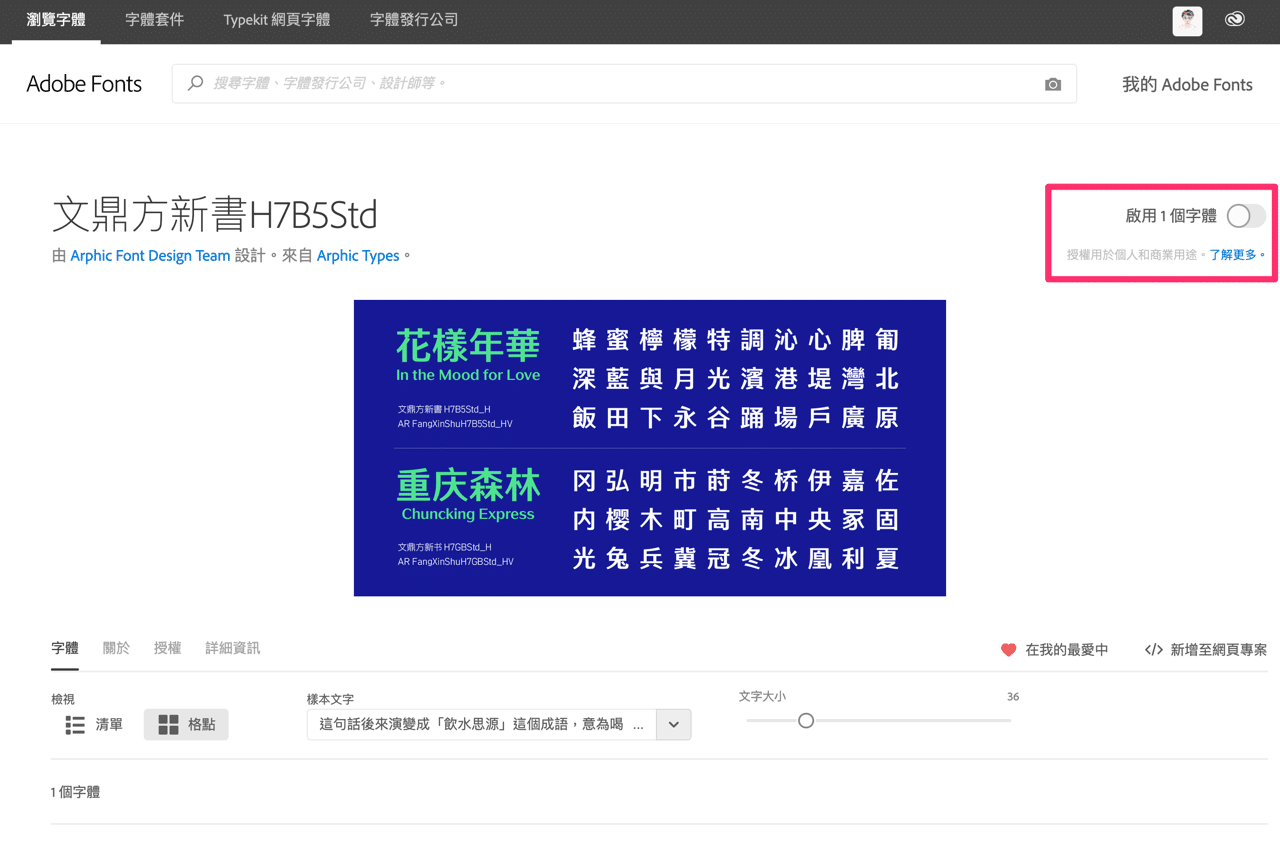
進入字型頁面能在線上查看示範文字樣式,調整文字大小或查看授權資訊,點選右上角選項「啟用字體」就可啟用字型,在電腦上安裝 Creative Cloud 應用程式後會將啟用的字型同步於電腦。

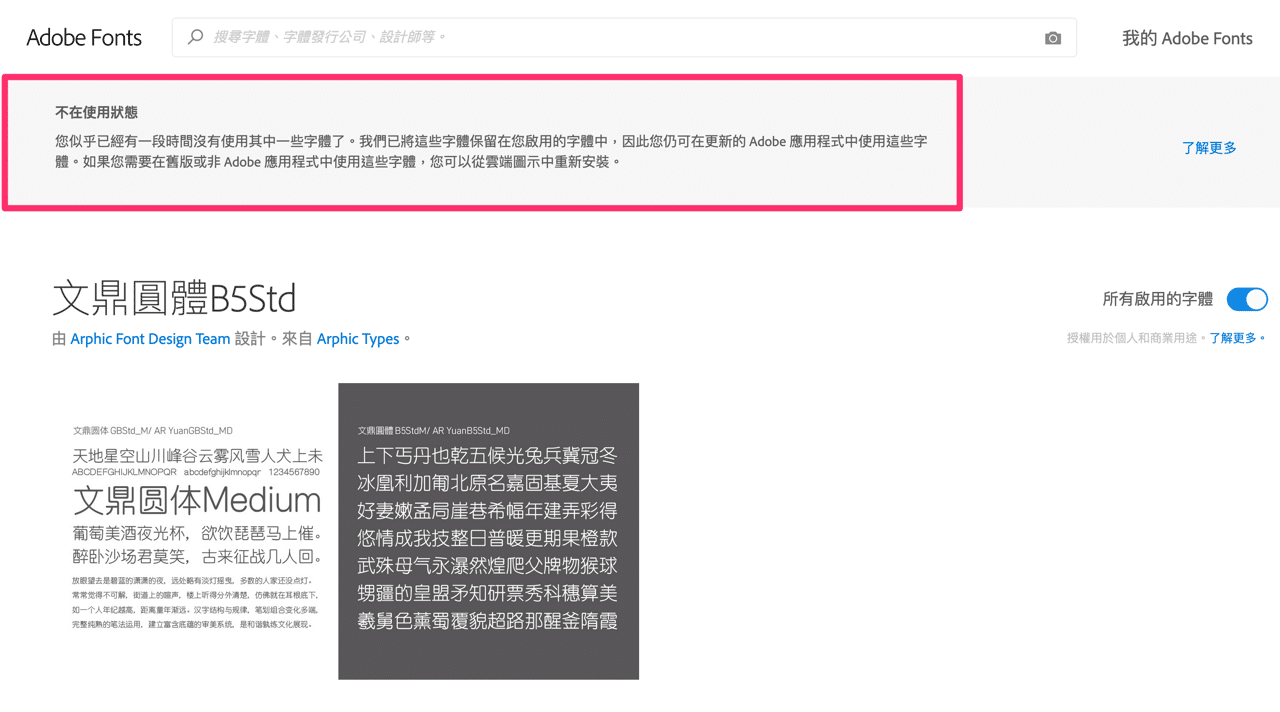
要注意的是如果使用者一段時間沒有某些字體,Adobe Fonts 會將字體先保留再啟用的字型中,可在更新的 Adobe 應用程式使用這些字型,但如果要在其他應用程式使用,需要從雲端圖示中重新安裝、啟用才行。

STEP 4
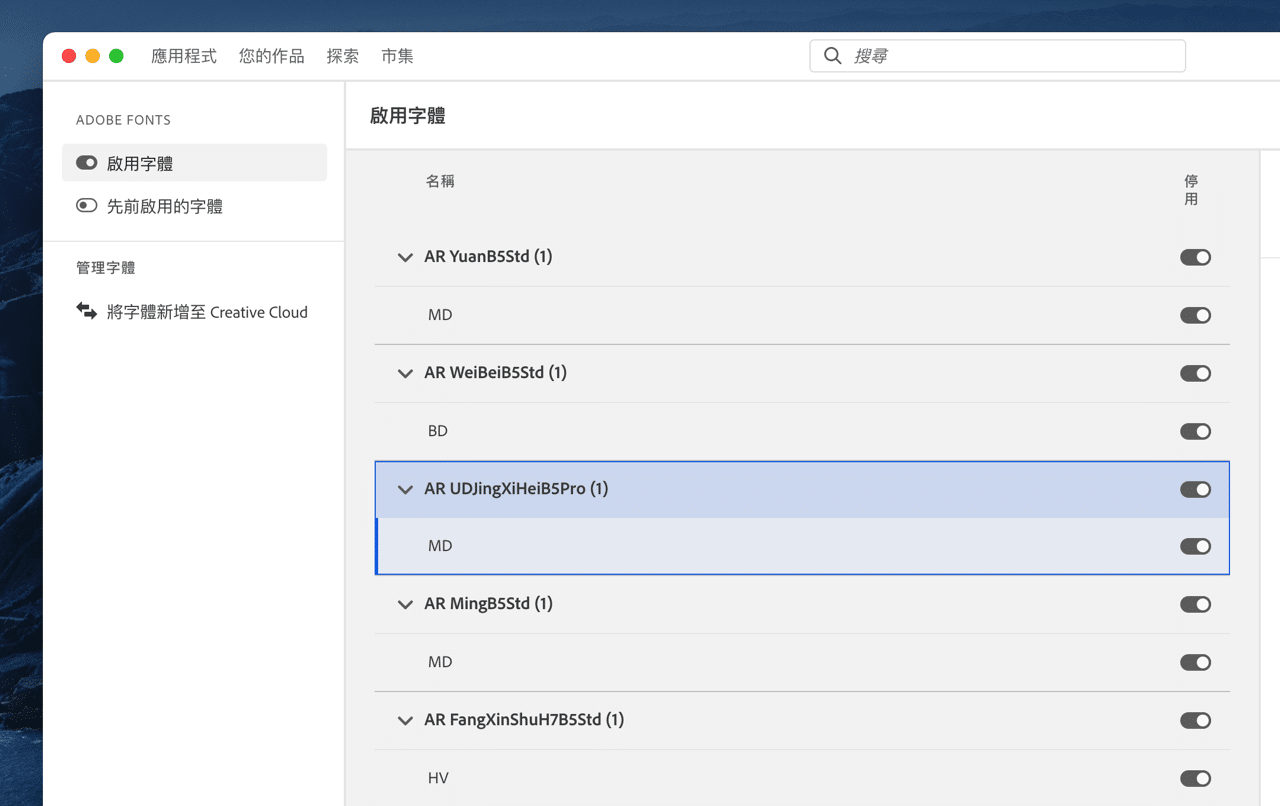
在電腦下載、安裝 Adobe Creative Cloud 應用程式,就會自動同步啟用的字型。

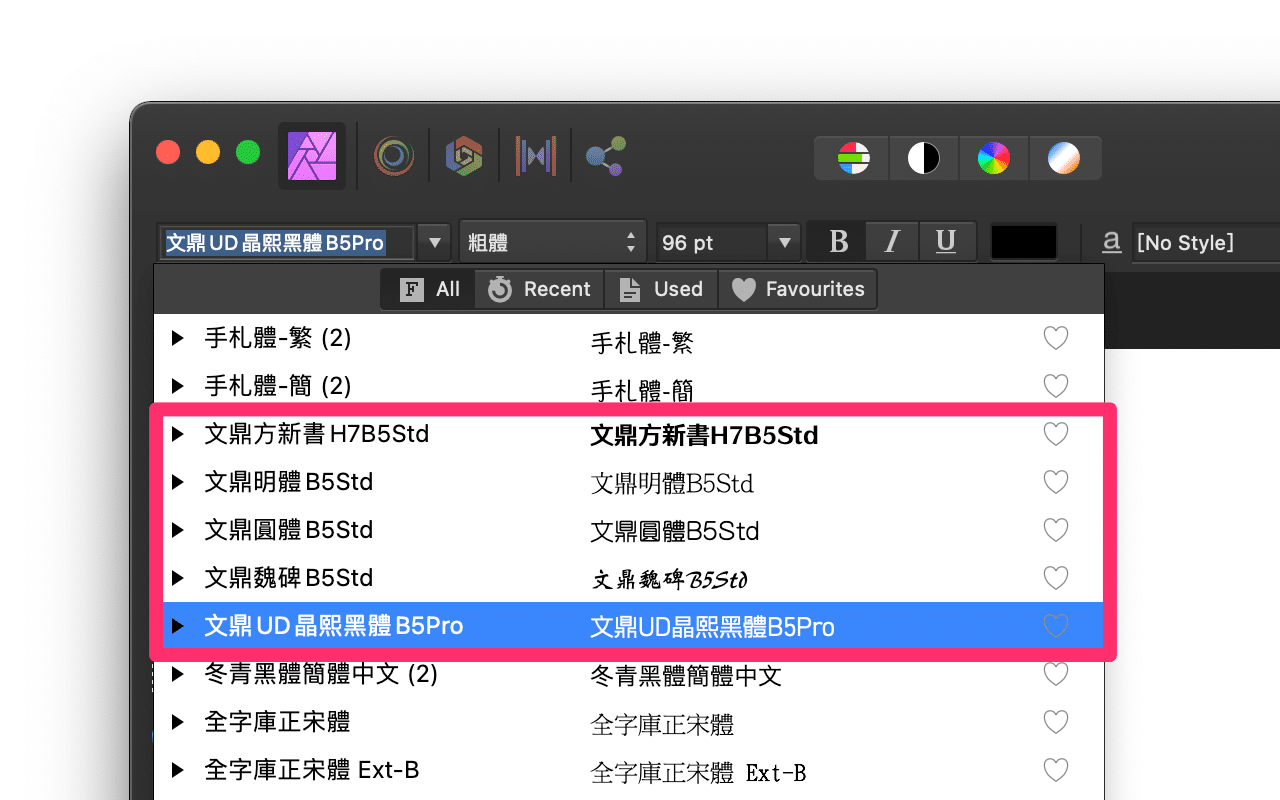
最後,在你要使用的應用程式或軟體切換字型,就會看到前面提到的文鼎中文字型囉!
依照 Adobe Fonts 授權說明,所有字型均可使用於個人和商業用途,包括設計專案、發佈網站、PDF、影片或廣播等等,如果要使用於手機應用程式、在自己的伺服器託管字型檔案或自訂服務需要聯絡文鼎公司以購買其他授權。

值得一試的三個理由:
- Adobe Fonts 提供文鼎中文字型,包含方新書、晶熙黑、明體、魏碑、圓體
- 分為繁體中文和簡體中文,需有訂閱 Creative Cloud 才能使用
- 所有字型皆可使用於個人和商業用途
Ten articles before and after
綜合所得稅全新申報系統,Mac、Linux 免安裝軟體也能線上報稅
2021 綜合所得稅申報線上版支援 Windows、Mac、Linux 瀏覽器報稅教學
2021 綜合所得稅申報新增「手機報稅」,以行動電話認證免讀卡機
在 MacBook 連接滑鼠時自動停用內建觸控式軌跡板,斷線後恢復運作
載入Typekit「思源黑體」中文網頁字型教學,提升網站整體質感
思源黑體 Noto Sans TC 繁體中文網頁字型正式上架 Google Fonts
收到 Apple ID 在陌生裝置上登入通知,被盜用帳號三步驟解決問題