

微軟前段時間推出全新免費翻譯應用程式 Microsoft Translator,可在手機、平板電腦上免費下載、使用,而且支援穿戴型裝置例如 Apple Watch 和 Android Wear,其中有個很實用的免費工具 Translator Widget ,能把翻譯功能內嵌到網站或部落格,讓你的內容支援多國語言,如果你想讓其他國家的讀者看得懂你的網站、部落格內容,那麼趕快參考本文的教學來把它加入網站。
Translator Widget 雖然跟 Google 翻譯的網站翻譯工具類似,但有著不一樣的詞庫,或許翻譯出來的結果會更貼近閱讀習慣。透過簡單設定,將產生的 Javascript 程式碼複製、貼到網站裡,即可讓不同語系的使用者透過 Bing 來快速翻譯網站內容。
目前 Translator Widget 支援超過 50 種語言,提供兩種配色,應該都能夠配合每種網站設計來達到最美觀、實用的效果,這項功能是完全免費的,而且暫時也沒有使用限制。
網站名稱:Translator Widget
網站鏈結:https://www.bing.com/widget/translator
使用教學
STEP 1
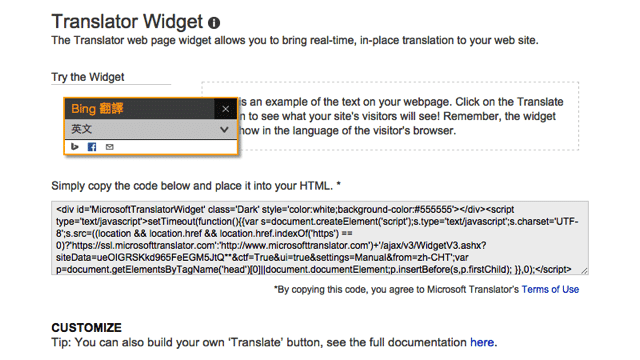
開啟 Translator Widget 網站後,可以從「Try the Widget」來試用網站翻譯功能,最快的方法是不進行任何設定,直接複製下方程式碼,貼入網站即可使用。對了,如果你是使用免費部落格平台,要注意是否支援 Javascript 語法,支援才能夠嵌入這項功能。

STEP 2
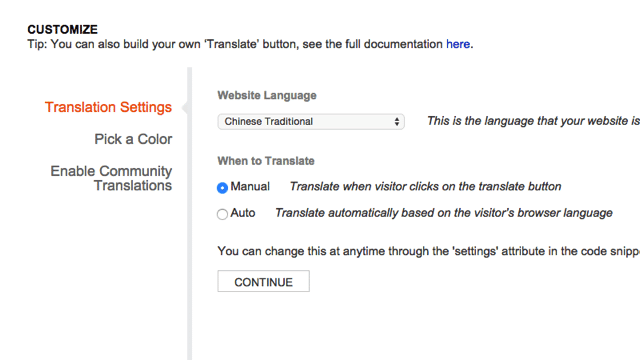
從底下的「Customize」來自訂一些項目。首先,從 Website Language 選擇你網站使用的語言,若你用繁體中文撰寫的話,請選擇「Chinese Traditional」,下方有兩個翻譯模式,預設為「手動」翻譯,若你希望當訪客使用的瀏覽器語言跟你網站語言不同時,會自動翻譯內容,可以選擇「自動(Auto)」。

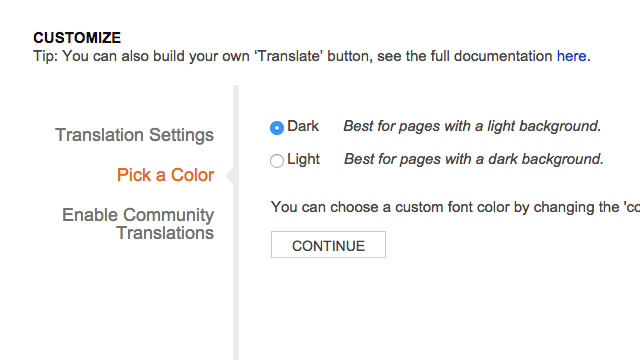
如前面所述,Translator Widget 提供兩種配色模式,有深色(Dark)及淺色(Light)可供選擇,若你的網站背景是淺色,請選擇「Dark」配色;如果你的網站背景為深色時,請選擇「Light」作為翻譯工具的預設配色。

STEP 3
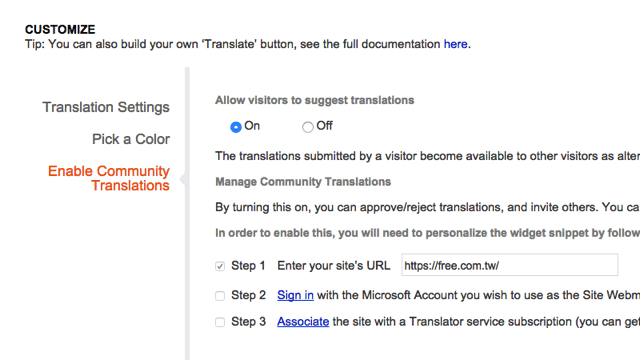
若你希望訪客提交翻譯建議,可從「Enable Community Translations」內開啟這項功能設定,另外,必須在 Step 1、Step 2 分別填入你的網站鏈結,連接到微軟的網站管理員工具,完成後就能在使用翻譯工具時一併提交翻譯建議,用以改善翻譯品質。

STEP 4
目前 Pseric 已經在網站內加入「Translator Widget」功能,並且開啟為自動翻譯,若使用者使用的語言不是正體中文的話,會在網頁內跳出浮動的 Bing 翻譯視窗,可以選擇把內容翻譯、轉換成其他特定語言,非常好用。

值得一試的三個理由:
- 微軟推出的 Microsoft Translator 網站翻譯工具
- 支援超過 50 種以上語言,可快速將網站內容轉譯成其他語系
- 只要網站支援 Javascript 語法即可使用,沒有翻譯限制
Ten articles before and after
Tab Counter 在瀏覽器分頁標籤即時顯示網站數字變化,例如線上人數、按讚數、影片播放時間等等…
解決 Facebook 與 Chrome 桌面通知同時出現的問題
[教學] 為 WordPress 開啟「單一登入」機制,讓網站更安全
Facebook 推出「On This Day」我的這一天,快速倒轉回顧過往大小事
Microsoft Translator 微軟全新免費翻譯 App 下載,支援全世界 50 種語言(iOS、Android、WP)
使用 Facebook 安全檢查工具,讓臉書帳號更安全的三個方法教學
10 個強化Facebook帳號安全秘技,降低帳號被盜用的風險