
隨著行動網路與 Wi-Fi 日漸普及,現今許多使用者可能都不是坐在電腦前上網,而是透過行動裝置(例如手機、平板電腦)來瀏覽網站。但大家都知道,無線網路並不一定時時刻刻都有良好的連線品質,如果剛好進電梯、搭捷運,或是遇到收訊死角,網路就無法正常開啟網站。若你希望提供使用者更好的瀏覽體驗(或是你擁有非常大量的行動裝置訪客),可以考慮使用 UpUp 來強化網站在離線時的瀏覽功能。
UpUp let users visit your site, even when they’re on a plane over the Atlantic, or 20,000 leagues under the sea. #OfflineFirst(UpUp 讓使用者隨時隨地皆可瀏覽你的網站,無論在飛越大西洋的飛機上,或在海底兩萬哩。)
UpUp 是一個免費、開放原始碼的小型 JavaScript 程式,使用一項名為 Service Workers 技術,大多數的主流瀏覽器都能支援。當使用者處於離線狀態,就能夠瀏覽指定的網站內容。
一般我們認知的情況是如果行動裝置暫時沒有網路連線,這時候只會出現瀏覽器的錯誤畫面,在網站加入 UpUp 後,你可以設定要以那些內容或網頁來取代這情境,無論要顯示簡易離線訊息,或是建立一個離線也能夠瀏覽的網頁,都能輕鬆做到。
網站名稱:UpUp
網站鏈結:https://www.talater.com/upup/
使用教學
STEP 1
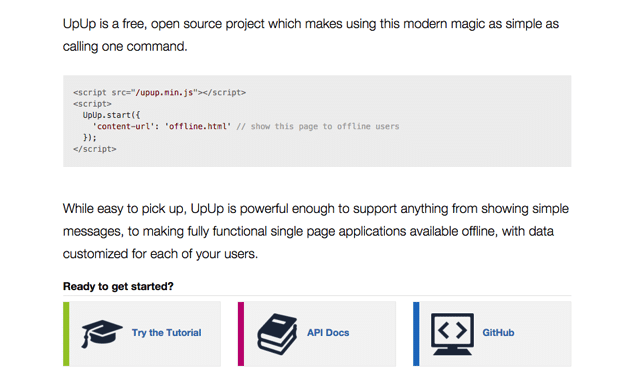
UpUp 用法其實非常簡單,只要到 GitHub 下載最新版本的 upup.min.js 程式,把它上傳到你的伺服器,然後從網頁裡載入這段程式碼即可。利用設定來選擇當離線狀態時要載入的頁面及相關內容。
<script src="/upup.min.js"></script>
<script>
UpUp.start({
'content-url': 'offline.html' // show this page to offline users
});
</script>

STEP 2
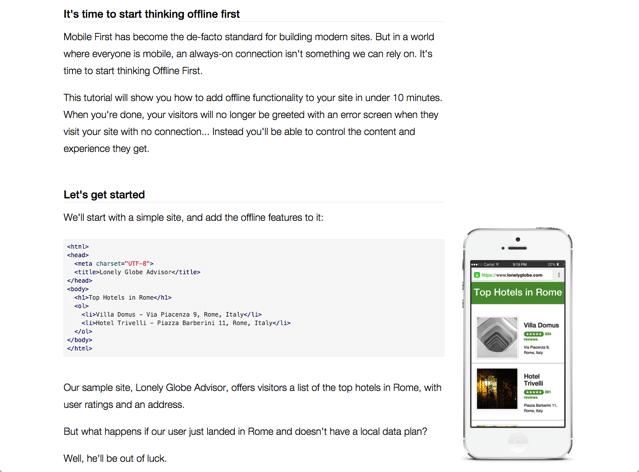
若你對於程式碼不是那麼熟悉,也可閱讀 UpUp 提供的說明文件(Tutorial),裡頭有一些實際的使用方法和程式碼可以參考,同時也會一併顯示出預覽效果,讓開發者知道能夠這樣設定。

目前 UpUp 支援所有主要瀏覽器,包括 Chrome 40+、Opera 27+ 及 Firefox 41+。如果使用者使用其他的瀏覽器,離線時就不會產生效果。
值得一試的三個理由:
- 免費、開放原始碼
- 程式本身非常小巧(不到 1kb),支援主要瀏覽器
- 可設定離線狀態下要顯示的內容、網頁或相關資源
Ten articles before and after
[教學] 為 WordPress 開啟「單一登入」機制,讓網站更安全
Facebook 推出「On This Day」我的這一天,快速倒轉回顧過往大小事
關閉 Facebook 我的這一天,不再顯示不想看到的過往訊息
Dropbox 學生空間大滿貫即將過期,回收 25GB 容量後六個替代方案選擇
OneDrive 全面縮減容量,開啟這網頁避免空間被降為 5 GB!
解決 Facebook 與 Chrome 桌面通知同時出現的問題
Tab Counter 在瀏覽器分頁標籤即時顯示網站數字變化,例如線上人數、按讚數、影片播放時間等等…
將 Microsoft Translator 加入網站,讓你的網站或部落格支援多國語言!
Microsoft Translator 微軟全新免費翻譯 App 下載,支援全世界 50 種語言(iOS、Android、WP)