
免費資源網路社群的讀者朋友們新年快樂!按照往例,許多人會去人山人海的跨年晚會欣賞煙火表演,尤其是 101 跨年煙火更是每年重頭戲,身為網站站長,是不是也很想在網站上放煙火,歡慶新年到來呢?如果你想寫新年感言,順便宣傳推廣一下某些文章或鏈結,已經有國外開發者準備好煙火特效,設定後把程式碼加入網站就能獲得絢爛的煙火效果!
或許很多人沒聽過 Eager,簡單來說,它把常見的網頁工具都收錄在同個商店(類似 App Store 的概念),其中有個「Fireworks」的 JavaScript 小程式,能在使用者開啟網頁後彈出一個小視窗,顯示你預先設定的圖片、感言及煙火特效,非常酷炫,也極具慶祝效果。
想知道要如何將 Fireworks 特效加入網站嗎?請繼續看以下教學。
網站名稱:Fireworks by Eager
網站鏈結:https://eager.io/app/fireworks
使用教學
STEP 1
開啟 Fireworks Eager 網站後,在首頁輸入你的網站網址,然後按下「Preview」按鈕。

STEP 2
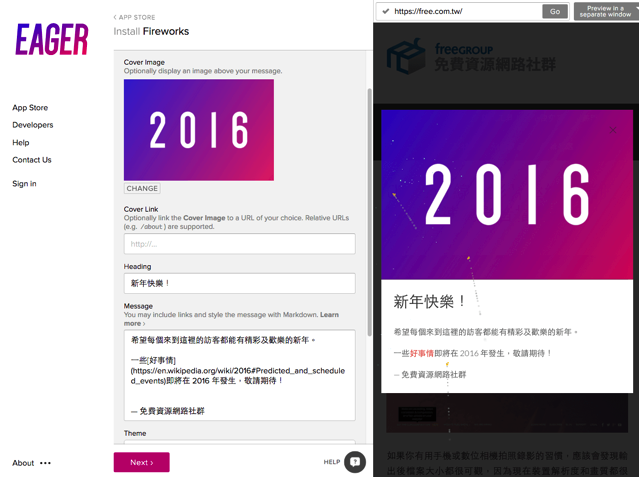
接著會跳出一個範例畫面,從左邊進行相關細節設定,例如變更要顯示的新年圖片、訊息標題、內容(支援 Markdown 語法),Fireworks 支援中文顯示,設定後會立即在右邊的畫面跳出預覽效果。

STEP 3
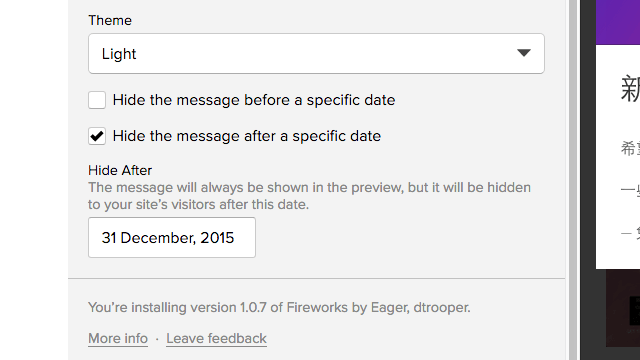
Fireworks 提供兩種佈景主題,依照你的網站配色去做調整。另外,你可以自訂在某個時間前後自動隱藏煙火訊息,以免你忘記把程式碼移除,不小心到了年中還在放煙火。

STEP 4
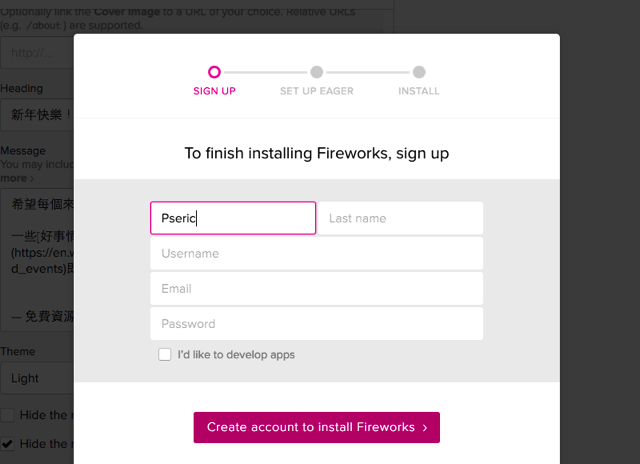
設定後送出,會要求你註冊一個 Eager 帳戶,填入姓名、使用者名稱、Email 及密碼,這部分非常簡單就不多做說明。

STEP 5
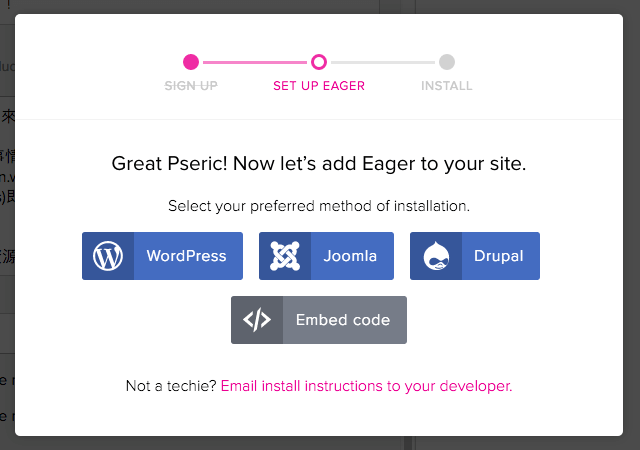
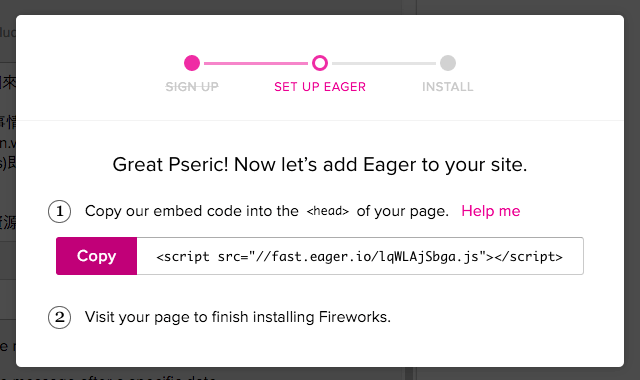
註冊後,Eager 就會提供你 Fireworks 的嵌入方式,如果你是使用 WordPress(自行架站)、Joomla 或 Drupal 的話,Eager 已經提供對應的安裝程式。若你使用的是其他平台或一般靜態網站,可以點選「Embed Code」來取得程式碼。

將產生的 Embed Code 插入網站的 <head> 部分,就會在網站內看到煙火特效!

是不是非常有趣呢?趕緊到自己的網站實做看看吧!對了,Eager 為 JavaScript 程式碼,如果你的平台不支援的話,就會無法使用這個功能,請務必再三確認。
相關文章
- Emotify 為網站加入心情投票按鈕,依照使用者喜好推薦相關文章
- AddThisEvent 為活動網頁新增「加入行事曆」按鈕,快速登錄各種行事曆服務
- IntroBar 為特定來源訪客顯示歡迎訊息,方便網站發佈通知增加曝光效果
- OneLinePlayer 免費網頁影音播放器,嵌入影片可自訂各種模式和按鈕樣式
Ten articles before and after
Jetdrop 強調加密安全免費空間,支援最大傳輸 10 GB 可保存七天 – telegram 下載
SWeTE 免費幫你的網站建立多國語言版本! – telegram 下載
Nokia 也推出了地圖服務- HERE,功能相當齊全,還可以戴 3D 眼鏡來看地圖! – telegram 下載
修復 WordPress Gravatar 大頭貼圖片遺失 ALT 標籤 SEO 問題 – telegram 下載
免費 Simpo PDF Creator Pro:PDF製作軟體(中文版) – telegram 下載
Discipline 採用 macOS Big Sur 風格設計 100+ 常見應用程式圖案 – telegram 下載
嘀咕 digu – 隨時隨地“嘀”一下,玩法多樣的微網誌 – telegram 下載
Chromium Wheel Smooth Scroller 讓你的Google瀏覽器也可以平滑捲動 – telegram 下載
Break Reminder 設定自動提醒時間區隔,避免久坐影響健康!(Chrome 擴充功能) – telegram 下載