
最近使用了 Piio 的 Image Speed Test 工具,也提到我正在研究一項適合免費資源網路社群的圖片壓縮功能,一直以來我都是使用 Cloudflare(本身除了加速分流也有圖片最佳化功能),另外我也相當推薦 WordPress 架站的站長使用 Jetpack 的網站加速器(以前叫做 Photon CDN),都能有效提升網站載入效能。當然你也可以將每張圖片都下載回來以圖片壓縮工具進行處理,但對有數萬甚至數十萬張圖片的網站來說實在是個大工程,也不建議這麼做。
WordPress 官方提供的 Jetpack 外掛本身有個網站加速器模組,主要是由圖片加速器和靜態檔案加速器所組成,啟用後就能直接套用到你原有的圖片路徑,直接協助進行遠端的圖片壓縮和最佳化功能,亦可透過內容傳遞網路(CDN)加速和分流現有的圖片檔案,這可能是替網站圖片加速最簡單的解決方案。
不過後來不使用 Jetpack 圖片加速器的原因是發現圖片經過壓縮後畫質相當差,甚至到有些模糊的狀況,只好忍痛捨棄這個服務,轉而尋找其他付費功能,當然不是說 Jetpack 網站加速器不好,如果你對於圖片畫質有要求的話可能會無法滿足你的需要。
但我在最近研究的過程中發現圖片加速器其實有設定參數的功能(就如同 Imgix),可以透過預先設定自動將圖片調整到最符合網站的狀況,舉例來說,你希望預設的畫質不要那麼差、將相片中所有的 Metadata 資料刪除、或是自動裁切為特定的寬度等等,都能透過程式碼進行控制。
剛好我在爬文時從一篇 2015 年 WordPress 開發者網站的文章「Lossy Image Compression with Photon」找到相關的作法,可能你已經知道(對不起我好像很 Lag…),但還是稍微紀錄一下作法好了,如果你在使用 Jetpack 圖片加速器時發現圖片被壓縮破壞畫質造成模糊,或是想要自動裁切特定範圍、特定寬度高度、調整圖片亮度、對比、色彩、畫質等等,都可以自己研究一下說明文件加入特定參數來控制 Photon CDN 產生的圖片。
Site Accelerator (Formerly Photon)
https://jetpack.com/support/site-accelerator/
使用教學
STEP 1
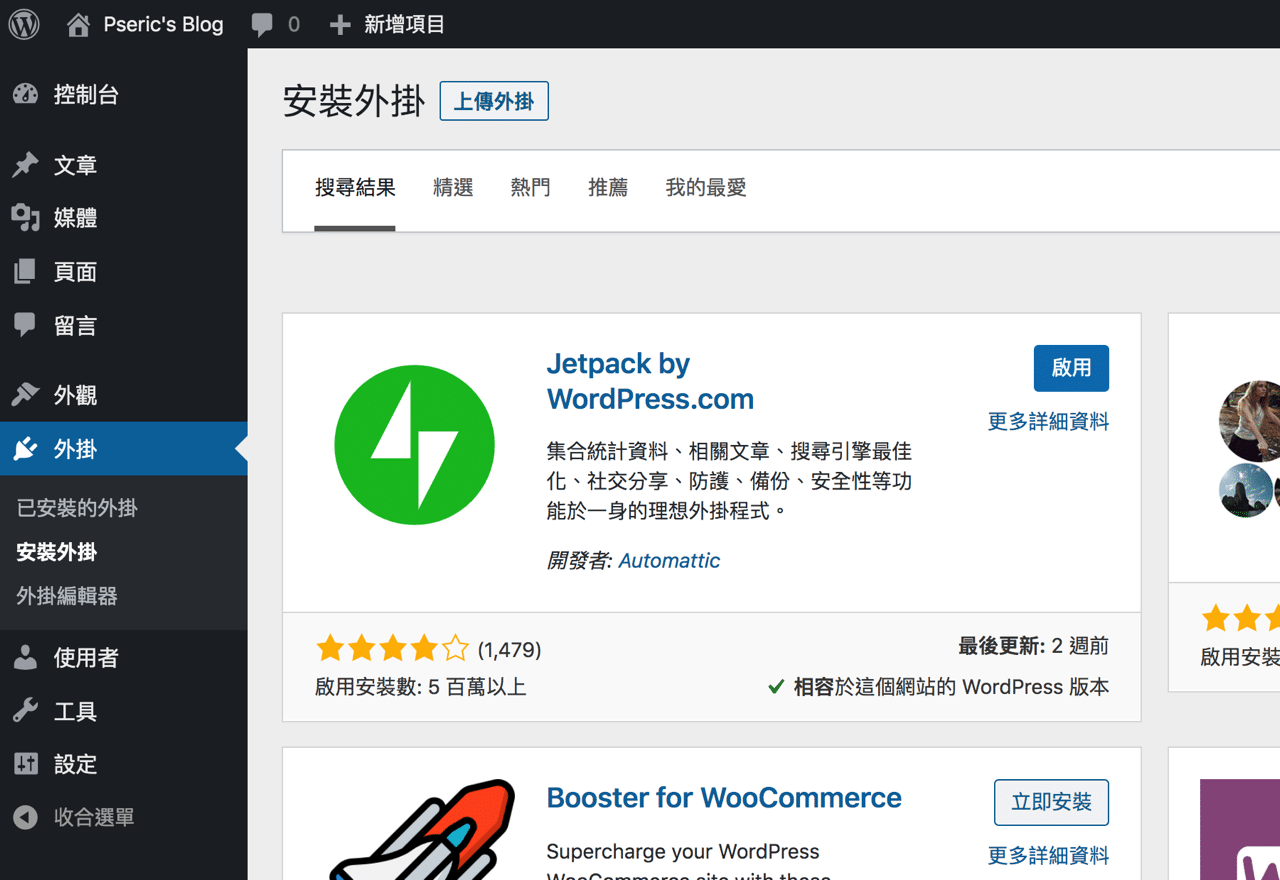
之前在 Photo CDN 和 Asset CDN 寫過這項功能,還是重新複習一下,若你是使用 WordPress 架站,在「安裝外掛」搜尋 Jetpack ,找到 Jetpack by WordPress.com 將它安裝到你的網站後啟用就能使用(這個外掛還有許多非常有用的功能)。
這是一個由 WordPress 官方提供的外掛功能,必須要連接到 WordPress.com 帳戶才能使用。

STEP 2
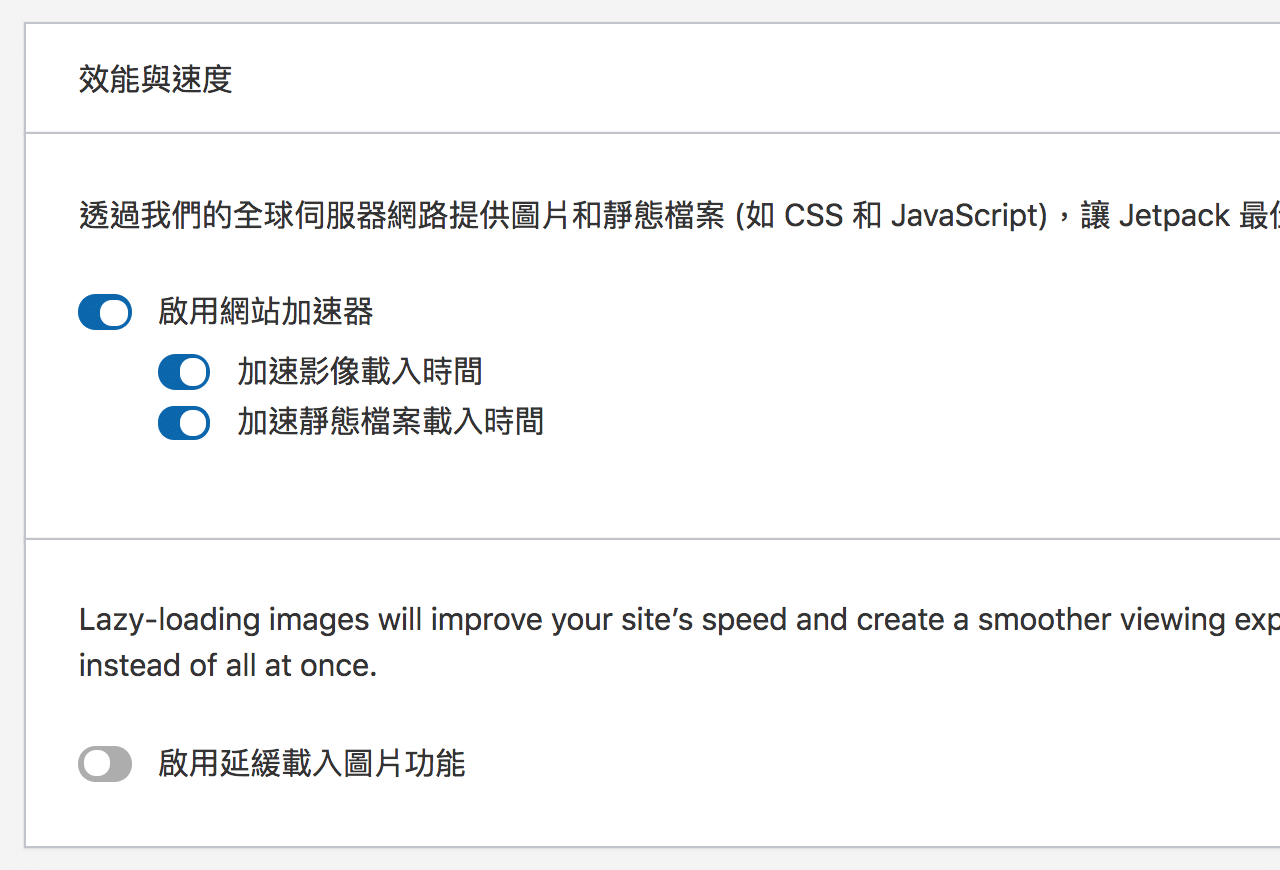
進入 Jetpack 設定選項,在「效能與速度」就能找到網站加速器功能,第一項是專為圖片設計的加速壓縮功能,第二項則是適用於網站和 WordPress 主程式相關的 CSS 和 JavaScript ,可以試著將這兩項加速器啟用以獲得更好的速度。

STEP 3
啟用影像加速功能後原有圖片網址路徑最前面會變成 i0.wp.com、i1.wp.com、i2.wp.com 或是 i3.wp.com,以 WordPress 圖片 CDN 進行壓縮、加速和分流等工作,因為圖片處理後會永久快取於伺服器,可以大幅節省流量。
依照 Site Accelerator 頁面說明,圖片加速功能僅處理 gif、png 和 jpg 格式,支援 HTTP(port 80)和 HTTPS(port 443),基本上已經適用於全世界 99.99% 伺服器。圖片在壓縮後不會放大尺寸,以避免出現低劣的畫質或失真等情形,因為圖片會永久快取,如果要更新時只能透過更改檔名方式重建一次快取。另外,對於支援 WebP 的瀏覽器會直接給出 WebP 格式。
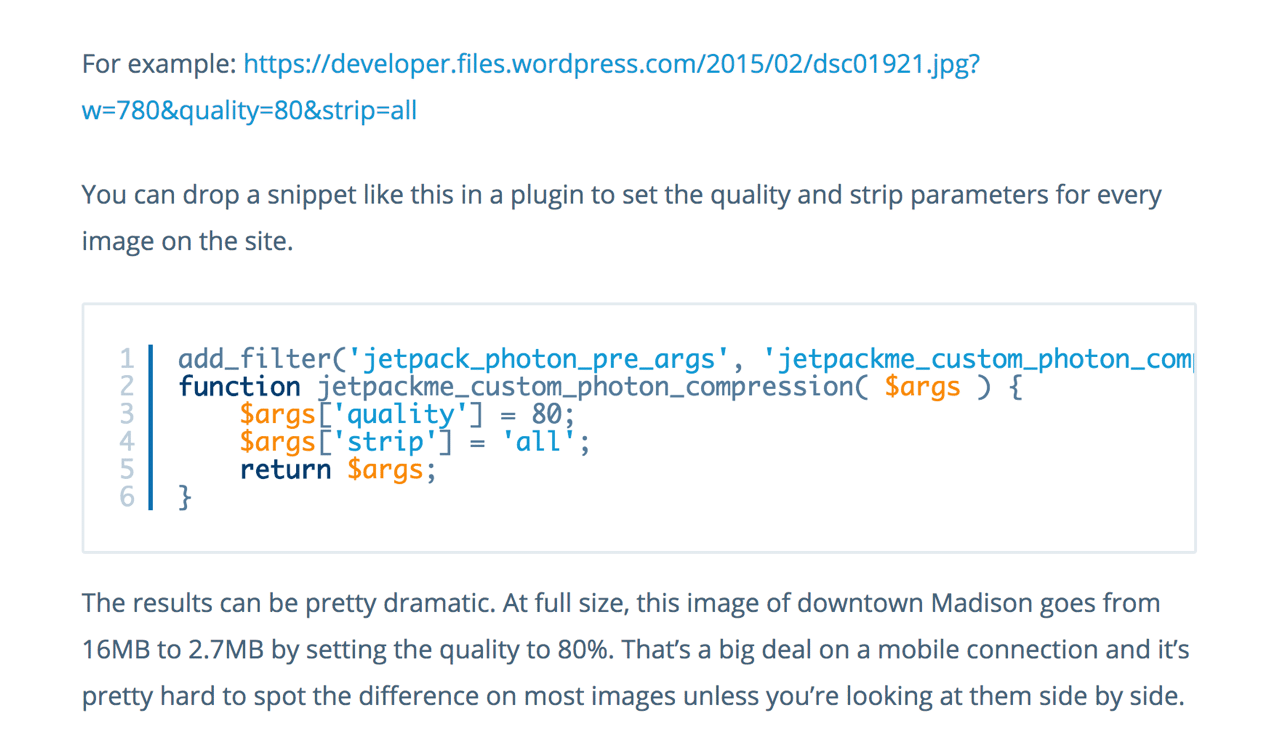
要如何調整 Site Accelerator 圖片壓縮預設值呢?從「Lossy Image Compression with Photon」找到這段程式碼,將它調整後加入佈景主題的 functions.php 就能套用到網站的所有圖片。這段範例實現的是將畫質調整為 80 並移除所有 Metadata。

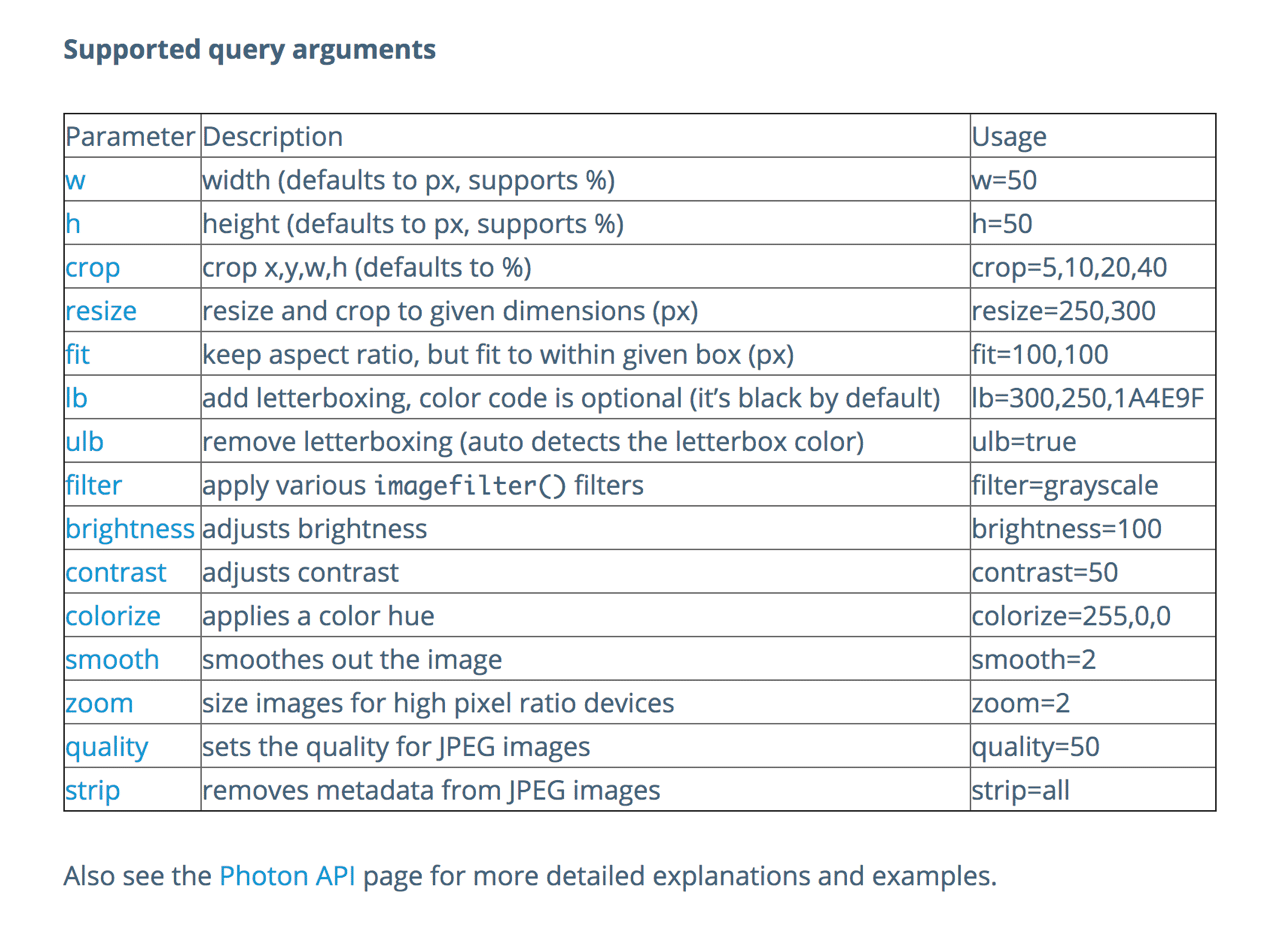
要找到完整支援的參數可以查看 Photon 頁面,將你需要的參數及設定值帶入即可。

當然這些參數也可以單獨於特定圖片使用,只要將參數加入於圖片路徑後面,更多的設定方式及實際應用範例可參考 Photon API 頁面,有非常完整詳細的說明。
值得一試的三個理由:
- 啟用 Jetpack 網站加速器可加速圖片和靜態檔案(CSS、JavaScript)
- 亦可透過參數實踐更多的可能性,包括調整畫質、自動裁切、指定長度寬度
- 自動壓縮圖片降低網站流量,也能讓網站載入速度更快
Ten articles before and after
關閉 Google Chrome 瀏覽器分頁的分頁懸停提示功能教學
我如何寫出一篇文章?每日必用的寫作相關軟體彙整(Windows、Mac)
設定 Netflix PIN 碼鎖定避免其他使用者瀏覽你的影片播放紀錄
Netflix 台灣正式推出!HD、4K 高畫質電影影集節目首月免費看!
綜合所得稅稅額試算服務,線上登錄回復報稅免讀卡機、手機也能用
