
上半年 Google 宣佈推出一項全新技術 AMP(Accelerated Mobile Pages),大幅加快使用者在行動裝置(例如手機、平板電腦)開啟網站的速度,雖然 Google 表示這項技術並不會影響網站在搜尋引擎結果排名,但滿足某些特定條件時,將有機會在其他區域優先顯示。換句話說,Google AMP 不一定適合所有網站使用,為避免不公平的情形發生,有或沒有加入這項技術皆不影響 SEO,但有助於最佳化你的使用者體驗和獲得更多曝光。
Google AMP 常被拿來和 Facebook Instant Articles 比較,兩者本質上差不多,將現有內容套入技術框架,重新改寫後在遠端伺服器建立快取以提高載入速度。Google 也提到這項技術適合各種靜態內容網頁,例如新聞、食譜、電影列表、產品頁面、評論、影片及網誌,因此非常推薦 WordPress 網站使用。
如果你是使用 WordPress 架站,Automattic 已經和 Google 合作推出 AMP for WordPress 外掛,並將專案開放原始碼放上 GitHub ,只要簡單安裝啟用即可為現有網誌整合這項新技術;WordPress.com 使用者則從去年底開始支援 AMP,無須做其他設定。

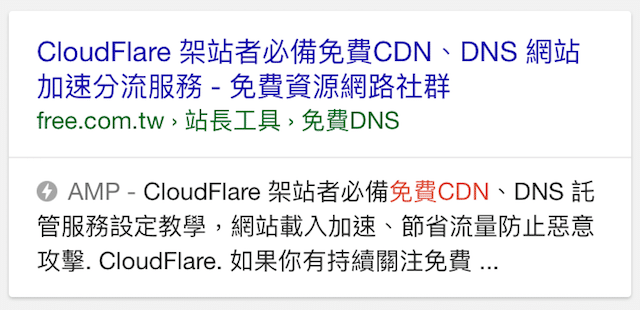
在為網站加入 AMP 技術後,Google 搜尋結果旁邊會標示 AMP 閃電標誌,使用者點擊就會直接跳轉到 AMP 網站。Google 表示開啟速度會比原本還快四倍!近期台灣使用者已陸續看到相關網站出現於行動裝置搜尋結果,或許可以自己做個實驗看看。
我想站長們最想知道的就是目前趨勢,以及追求最新技術來提供網站訪客更快更好的閱讀體驗吧!以下我會就如何在你的 WordPress 網站使用 Google AMP 技術教學,不用花大錢也可以自己做網站最佳化。
加入 Google AMP 技術,讓訪客秒開網頁
STEP 1
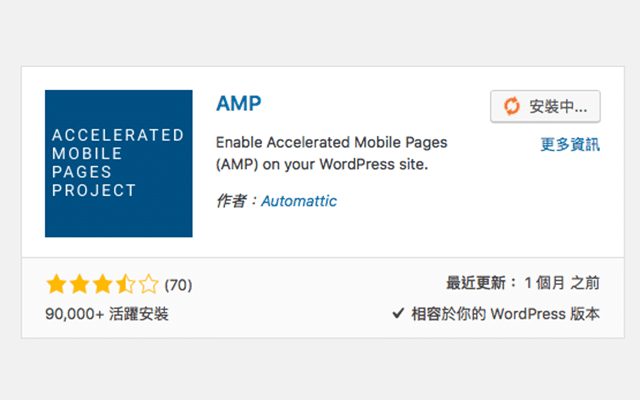
開啟 WordPress 控制台,點選「安裝外掛」後輸入 AMP 進行搜尋,第一個搜尋結果就是官方版的 AMP 外掛功能(請確認作者是否為 Automattic)。沒問題的話點選「安裝」即可遠端將它下載、安裝到你的網站。

STEP 2
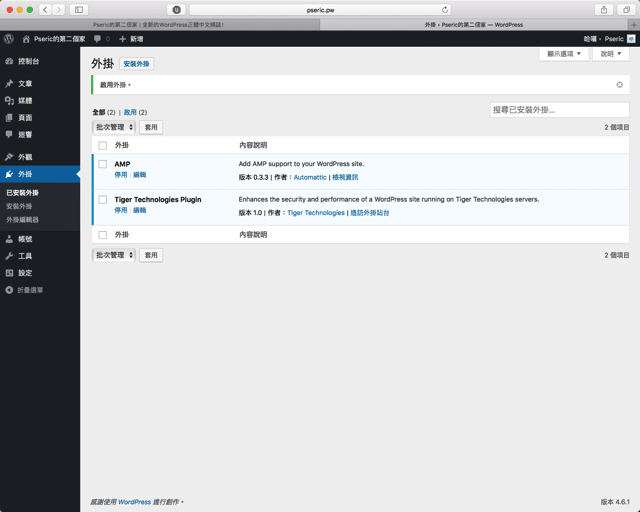
在 AMP for WordPress 外掛啟用後不會有任何新的設定頁面,至少目前沒有,自訂選項只能透過函式來加入(稍後介紹)。

STEP 3
要如何確認你的 WordPress 網站已經支援 Google AMP 呢?
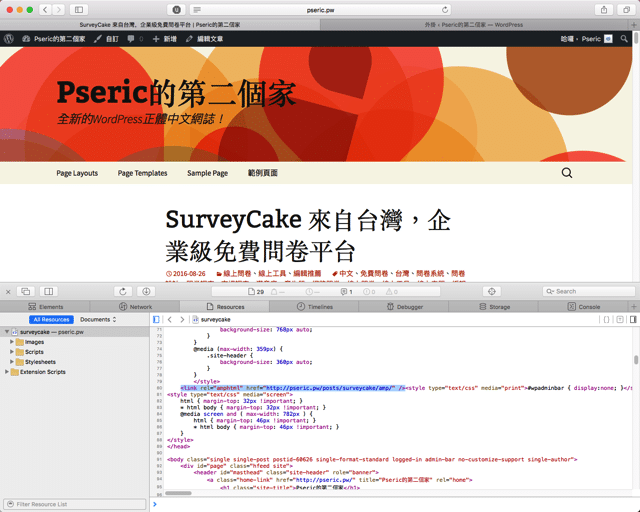
開啟任一篇文章,查看原始碼裡是否有 <link rel="amphtml" 標籤,這是告訴 Google 該頁面的 AMP 網址,安裝外掛後才會產生,如果有的話,代表你的網站已經有 AMP 頁面。

STEP 4
你也可以直接在文章頁面的網址後方加上 /amp/(如果你有使用固定網址),若維持預設的網址格式,就在網址後方加上 ?amp=1 即可看到網站的 AMP 效果,不過從電腦版感受不到它的速度有多快,還是要透過手機才行。
Google 已經提供一個測試 AMP 功能,以手機開啟 https://g.co/ampdemo 即可。

STEP 5
因為 Google AMP 有非常嚴格的語法格式規範,任何錯誤都不會索引頁面,因此要維持 AMP 頁面正確才行。還好 AMP for WordPress 外掛會自動產生 AMP 頁面,排除可能的語法錯誤問題,不過最好還是手動檢查一下。
要如何檢查呢?最簡單的方法是在 AMP 頁面網址後面加上 #development=1,接著開啟瀏覽器的開發者工具功能,切換到 Console 如果有出現 Powered by AMP 就表示正確。

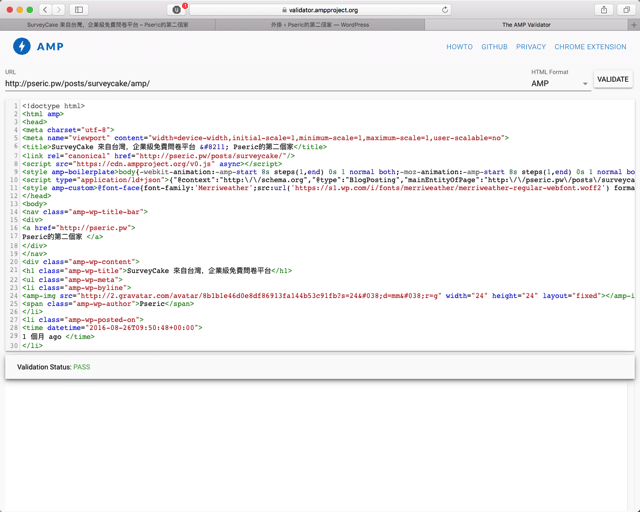
另一個我偏好的測試方式是利用 AMP Project 提供的線上驗證器「The AMP Validator」,將網址複製貼上、點選「VALIDATE」,如果測試結果為綠色的 PASS 就表示該頁面沒有存在任何的錯誤語法。
STEP 6
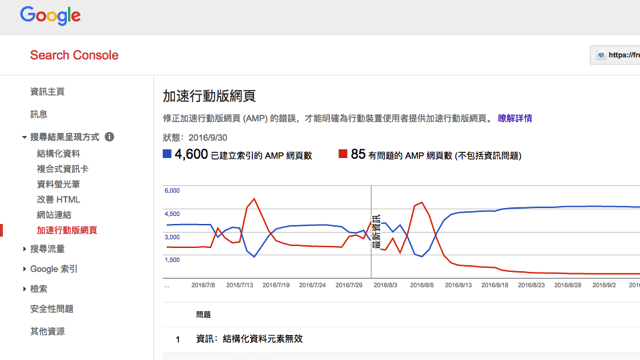
Google 需要一段時間才會開始為加速行動版網頁建立索引,因此不會立即在 Google 搜尋結果出現,但透過 Google 網站管理者工具可以知道目前的索引及錯誤情形,可以的話盡量維持藍色數量,減少有問題的 AMP 網頁數,Google 也會顯示相關的錯誤資訊及修正方法。

前面提過 AMP for WordPress 沒有設定頁面,因此功能都必須要透過程式碼加入,其實方法並不會太難,從網路上就可以找到一些程式碼範例。舉例來說,如果想在 AMP 網頁加上 Google Analytics 追蹤代碼,只要在現有的佈景主題中開啟 functions.php ,加入以下:
.gist table { margin-bottom: 0; }
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| add_filter( 'amp_post_template_analytics', 'xyz_amp_add_custom_analytics' ); | |
| function xyz_amp_add_custom_analytics( $analytics ) { | |
| if ( ! is_array( $analytics ) ) { | |
| $analytics = array(); | |
| } | |
| // https://developers.google.com/analytics/devguides/collection/amp-analytics/ | |
| $analytics['xyz-googleanalytics'] = array( | |
| 'type' => 'googleanalytics', | |
| 'attributes' => array( | |
| // 'data-credentials' => 'include', | |
| ), | |
| 'config_data' => array( | |
| 'vars' => array( | |
| 'account' => "UA-XXXXX-Y" | |
| ), | |
| 'triggers' => array( | |
| 'trackPageview' => array( | |
| 'on' => 'visible', | |
| 'request' => 'pageview', | |
| ), | |
| ), | |
| ), | |
| ); | |
| return $analytics; | |
| } |
view raw
amp-for-wordpress-google-analytics-code.php
hosted with ❤ by GitHub
記得把 UA-XXXXX-Y 改成你的 Google Analytics 使用的帳戶代號。
總結
以上就是在 WordPress 網站使用 Google AMP 技術提升行動裝置使用者開啟速度的教學,是不是非常容易呢?對 WordPress 來說,因為擁有龐大的使用族群及開發者,可以快速整合各項新技術,也算是跟其他平台很不一樣的地方。
如果對 WordPress 有興趣,我在上個月翻譯了一本原文 WordPress 工具書《WordPress 無敵架站手冊》,內容由淺入深相當全面,相信對於有心學習自己架站的朋友會有所幫助。
Ten articles before and after
Apple 開始推送 macOS Sierra 升級更新,關閉 Mac 自動下載教學
Dropbox 整合 Google 帳號一鍵免費註冊、快速登入教學
Peggo 線上將 YouTube 影片錄音,下載為 MP3 或 MP4 等格式
YT2MP3 線上 YouTube 影片免費轉檔 Mp3、Mp4 格式下載教學
JAYC.audio 最簡單的 YouTube 轉 MP3 下載工具,只需將網址貼上免安裝
使用 AppCleaner 將 Mac 應用程式設定回復預設值教學
Revo Uninstaller 取代內建新增移除程式,強力刪除軟體不留痕