
如果你是網站管理者就會遇到要如何改善網站載入速度的問題,這在流量不大時可能沒什麼影響,只要網站到達一定規模就需要透過內容傳遞網路(Content Delivery Network)改善整體的速度。最知名的 CDN 服務 Cloudflare 讓整體網站都具備加速、安全性防護及分流等效果,算是一個兼具多種優勢的解決方案;如果你是使用 WordPress 架站,也可考慮開啟免費的 Jetpack 圖片 CDN 和 Asset CDN 為網站獲得更快的瀏覽速度。
本文要推薦「statically.io」是讓網站載入更快的免費 CDN 服務,服務宗旨很簡單:使靜態檔案能更易於管理及快速傳送。透過 Multi-CDN 功能可以從幾個 CDN 提供商自動選擇最快的伺服器(依照說明 statically.io 目前使用 Amazon CloudFront、Google Cloud CDN 和 Fastly 等幾家服務),使用者只要申請 API 並將鏈結指定到 statically.io,就能利用這項計畫獲取更快的檔案載入速度。
statically.io 整合幾個 CDN 服務常見功能,包括檔案快取、分流、圖片最佳化、產生網站縮圖或大頭貼(Avatar),也有加速託管在開放原始碼平台 GitHub、GitLab 和 Bitbucket 檔案的功能。完全免費的內容傳遞網路服務,沒有流量或速限等限制。
如果你是使用 WordPress 架站,statically.io 有官方的 WordPress 外掛可供下載,安裝後可以在 WordPress 網站啟用免費 CDN 功能,包括最基本圖片壓縮最佳化(產生 WebP、調整圖片壓縮比),亦可針對 CSS 和 JS 靜態檔案提供加速效果。值得一提的是也能對 WordPress 核心檔案提供分流加速,而且整體操作設定很簡單。
statically.io
https://statically.io/
使用教學
STEP 1
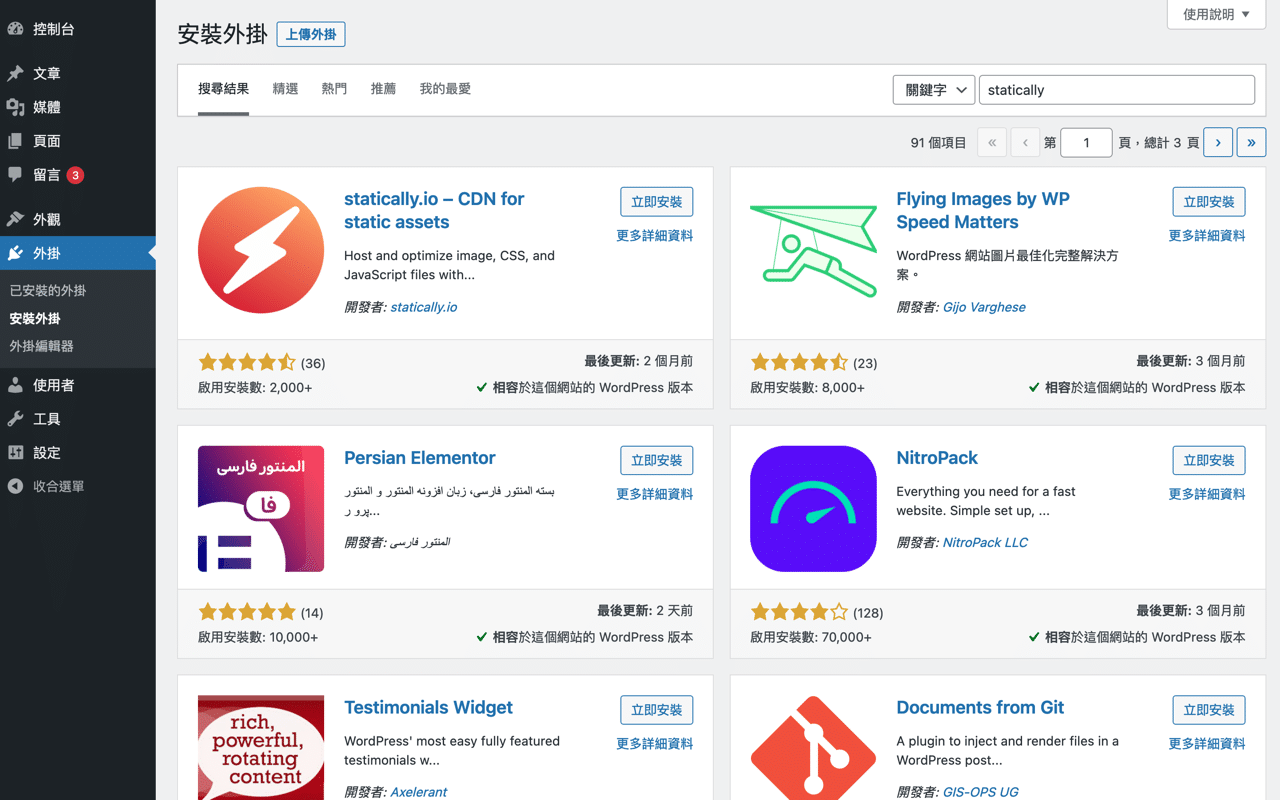
開啟 WordPress 控制台,點選左側選單的「安裝外掛」後輸入 statically 搜尋,找到官方開發維護的外掛程式並點選右上角「立即安裝」並啟用即可。

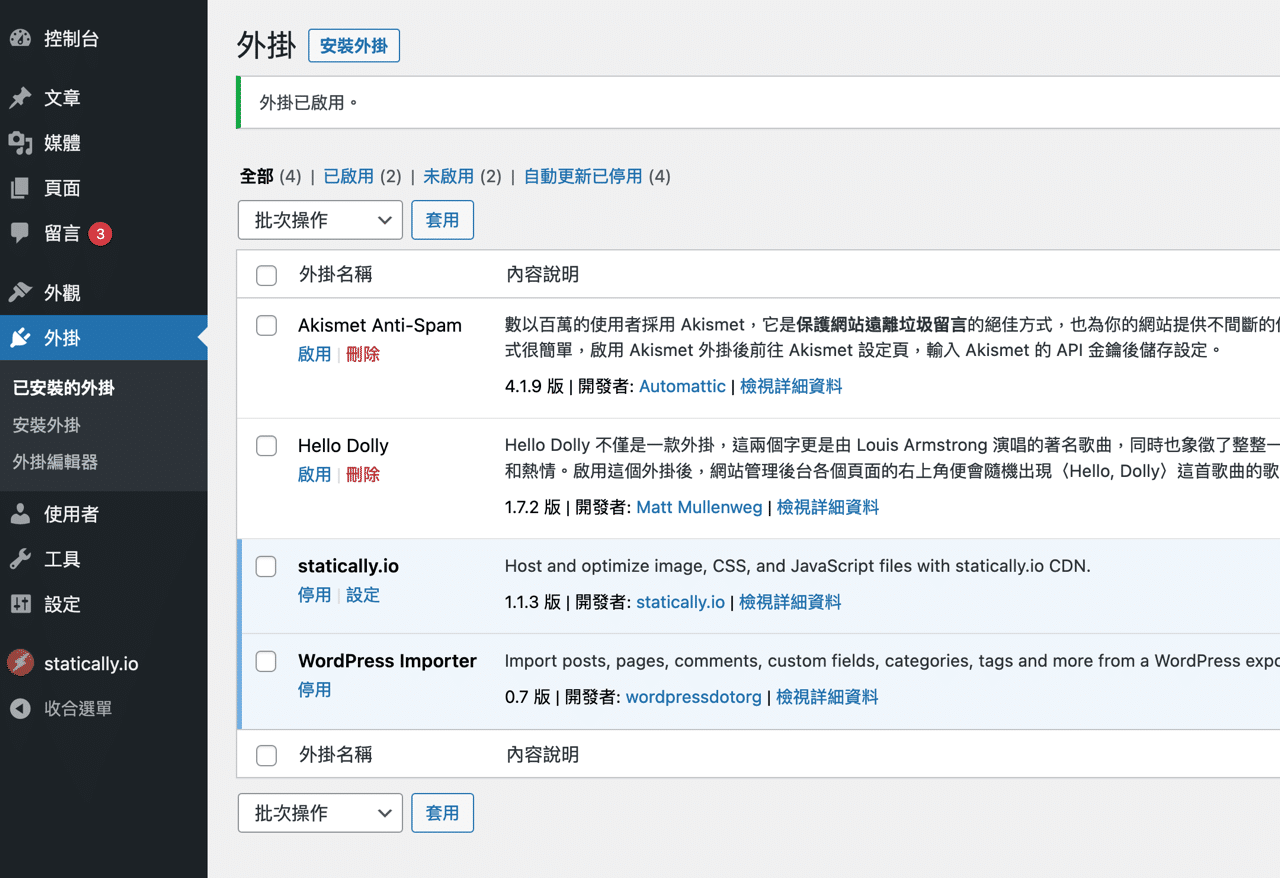
啟用後左側選單會出現一個新的「statically.io」功能頁面。

STEP 2
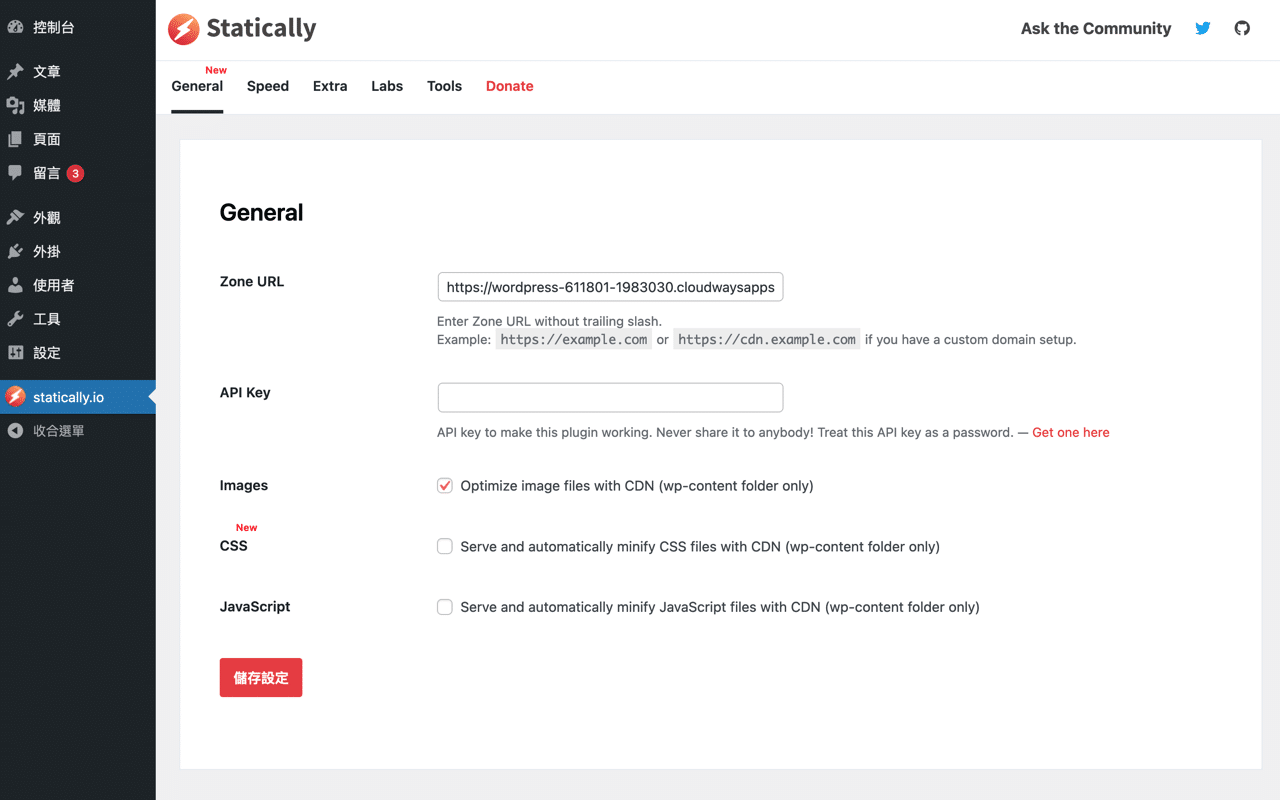
第一次使用時需要先設定 API Key,完成網站跟 statically.io 連結。

STEP 3
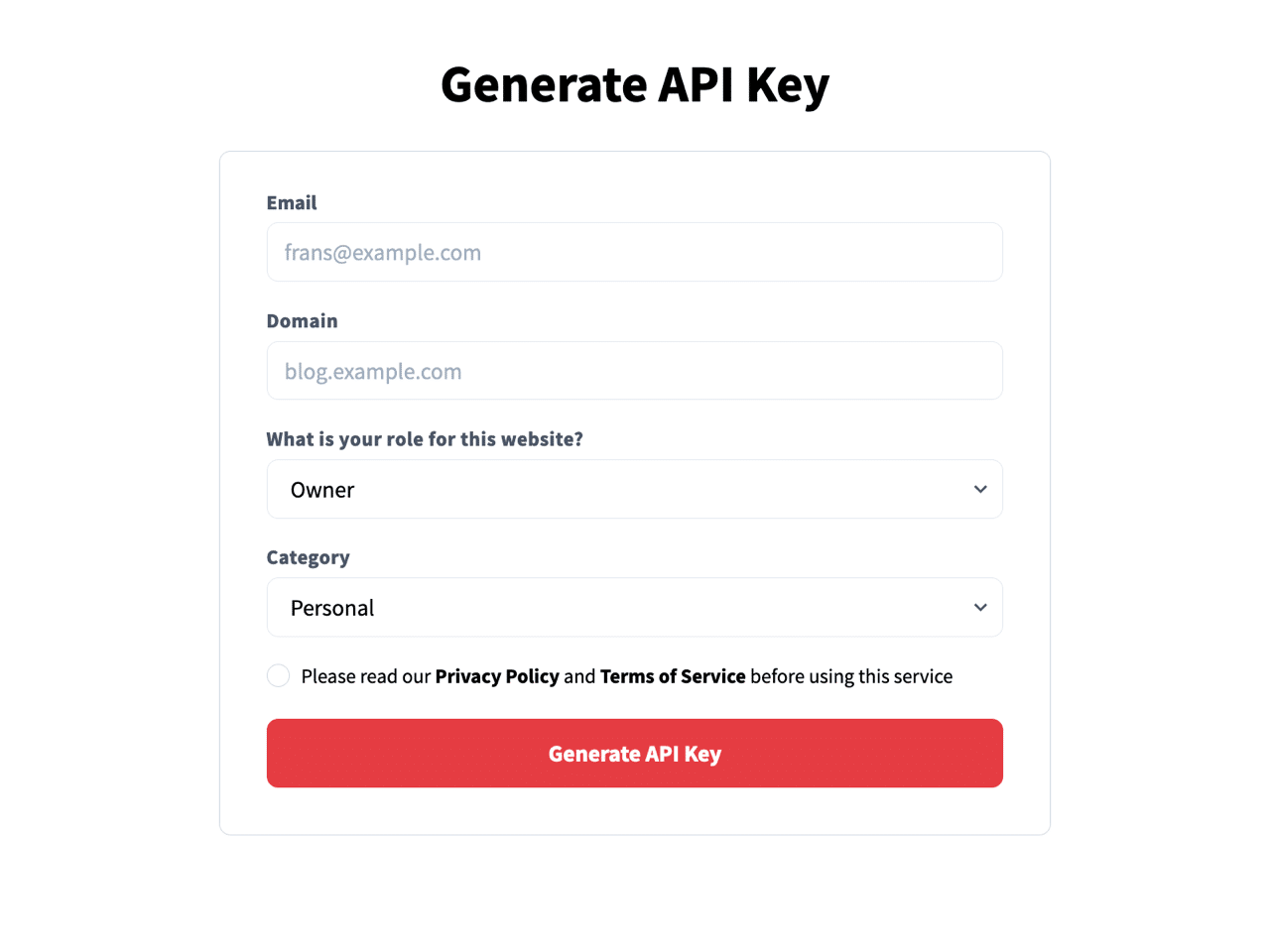
開啟 statically.io「Generate API Key」頁面,輸入使用者 Email、網域名稱(網址)、網站擁有者或網站管理員、分類,點選最下方的按鈕產生 API Key。

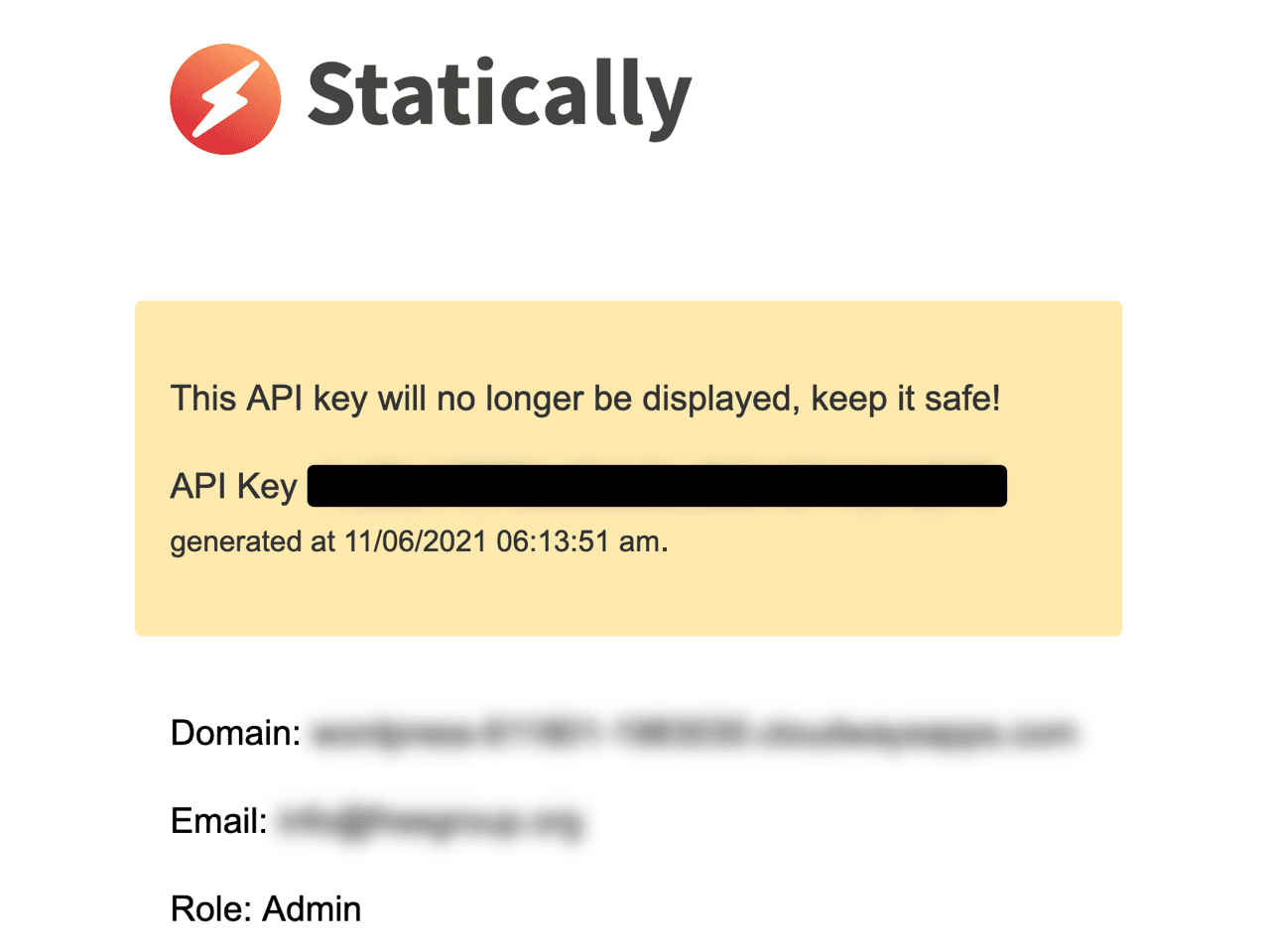
因為 API Key 只會出現一次,未來如果遺失可重新產生,將頁面產生的 API Key 複製、到網站的 statically.io 設定功能貼上儲存完成連結。

STEP 4
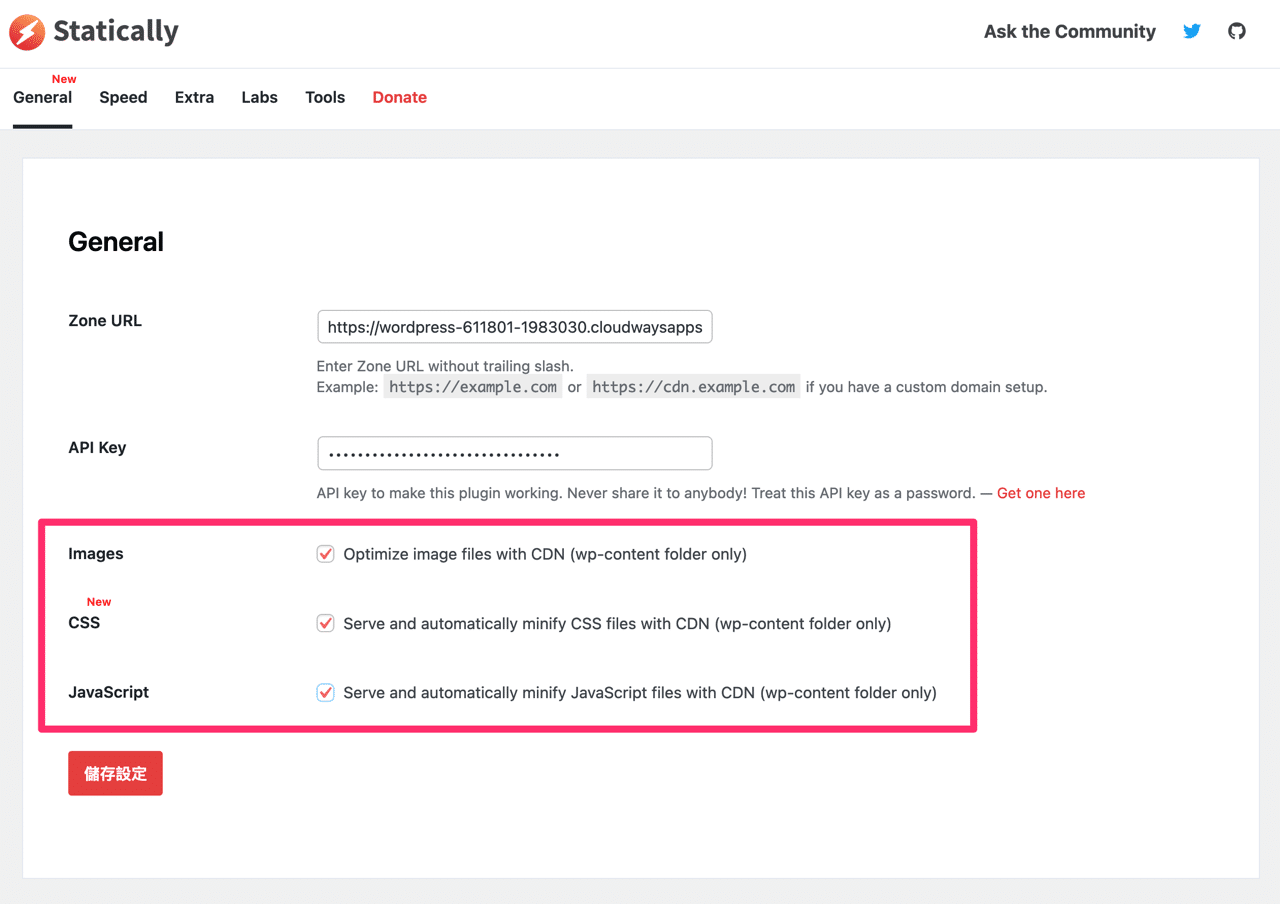
在 statically.io 一般設定選項建議將圖片、CSS 和 JavaScript 最佳化開啟,這些檔案會自動透過 CDN 服務存取,讓網站瀏覽者獲得更好的速度表現(亦可減少網站伺服器負載和流量消耗)。如果不想打開 CSS 和 JavaScript 建議也至少將圖片選項啟用。
這個外掛的主要功能是會將原有檔案路徑以 https://cdn.statically.io/ 替代。

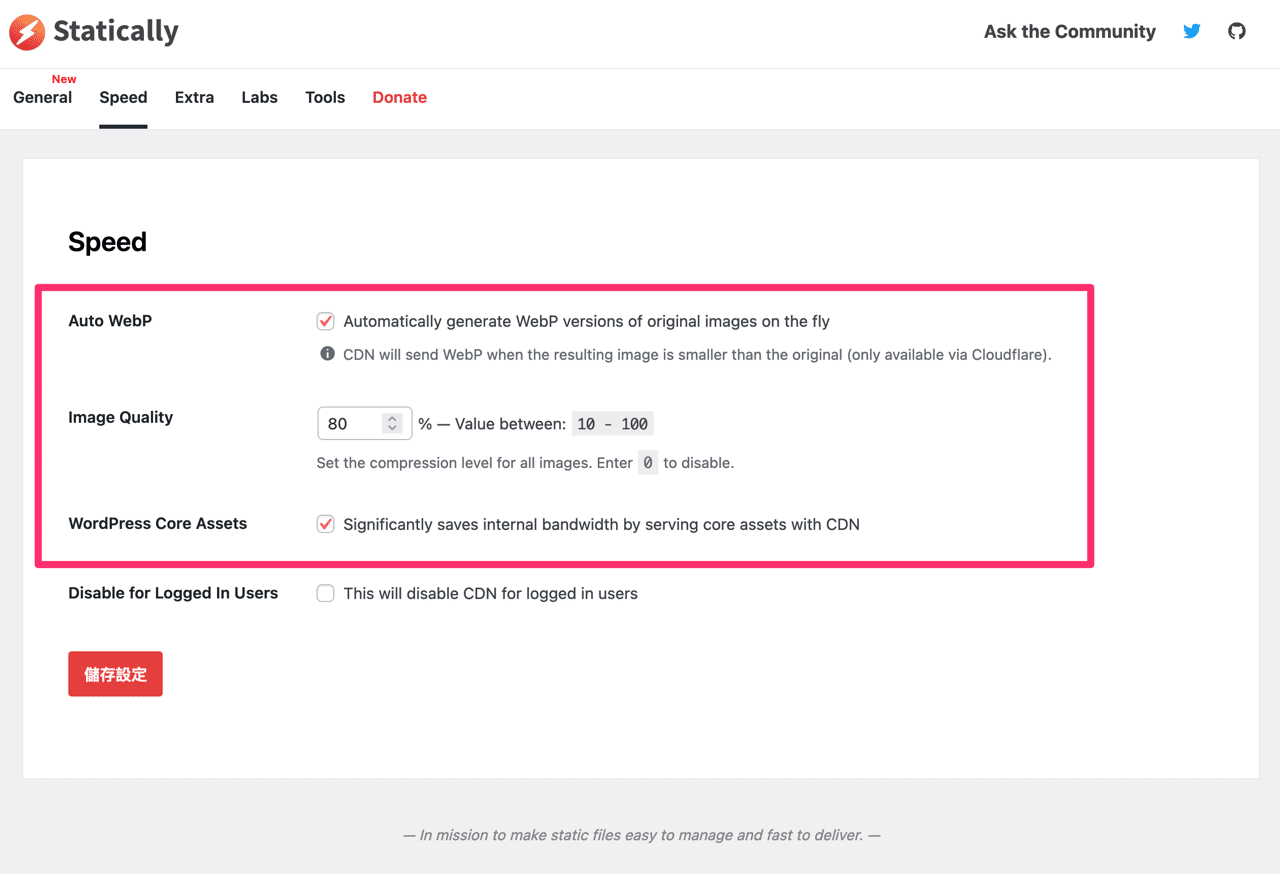
切換到「Speed」分頁,可以將「Auto WebP」自動產生 WebP 圖片版本打開,圖片畫質設定為 80% 或更高,如果網站管理者想讓 statically.io 分流 WordPress 核心檔案也可勾選第三個「WordPress Core Assets」選項,這個功能和 Jetpack 的 Asset CDN 類似,只是它們使用的是不同的內容傳遞網路服務。

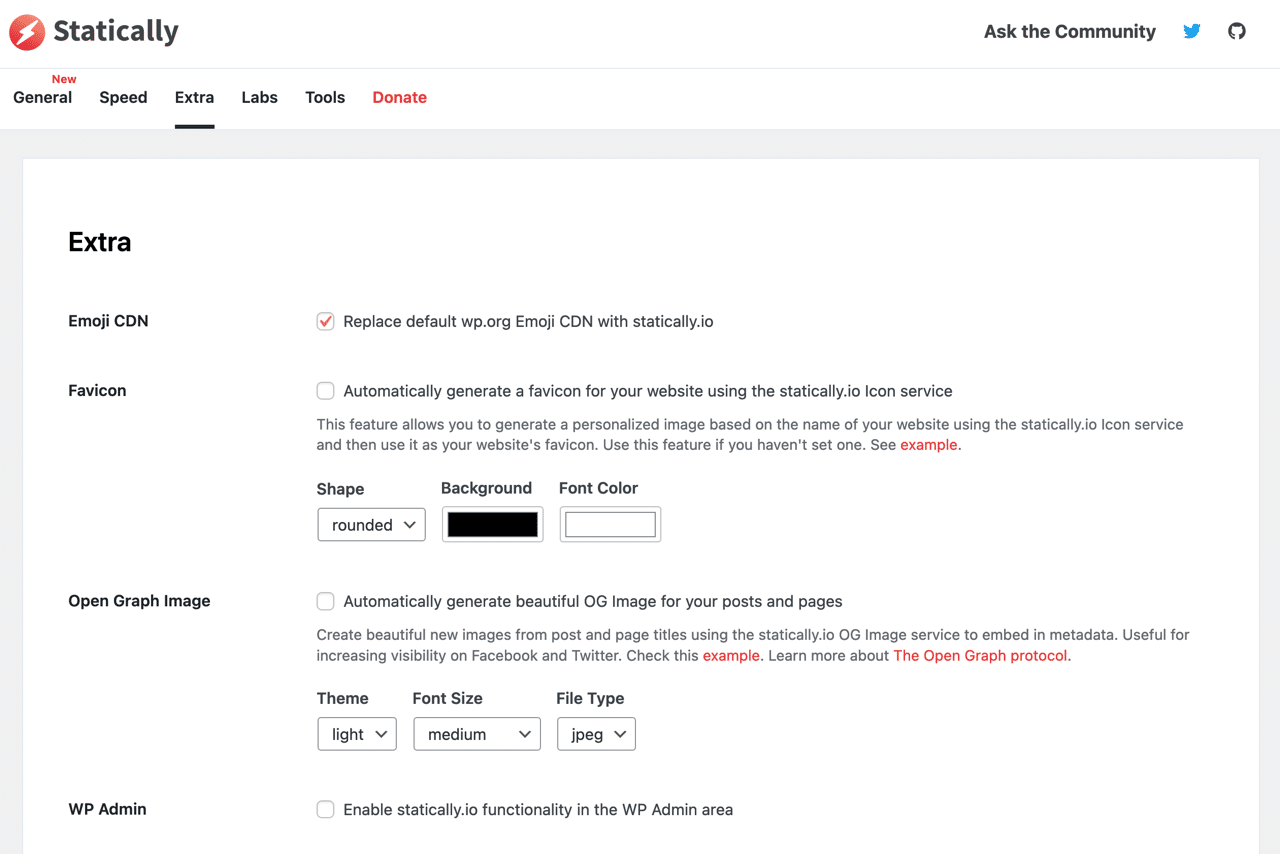
在「Extra」功能裡還有一些額外項目,像是讓表情符號(Emoji)也使用 CDN,或是透過 statically.io 圖片處理功能產生網站圖示(Favicon)或是合適尺寸的 Open Graph 圖片。

STEP 5
確認 statically.io 是否已經在網站運作,只要查看一下圖片路徑,前面替換為 CDN 網址 https://cdn.statically.io/ 就代表圖片或靜態檔案是透過 statically.io 進行加速、分流和快取,也記得檢查圖片畫質是不是在可接受的範圍。

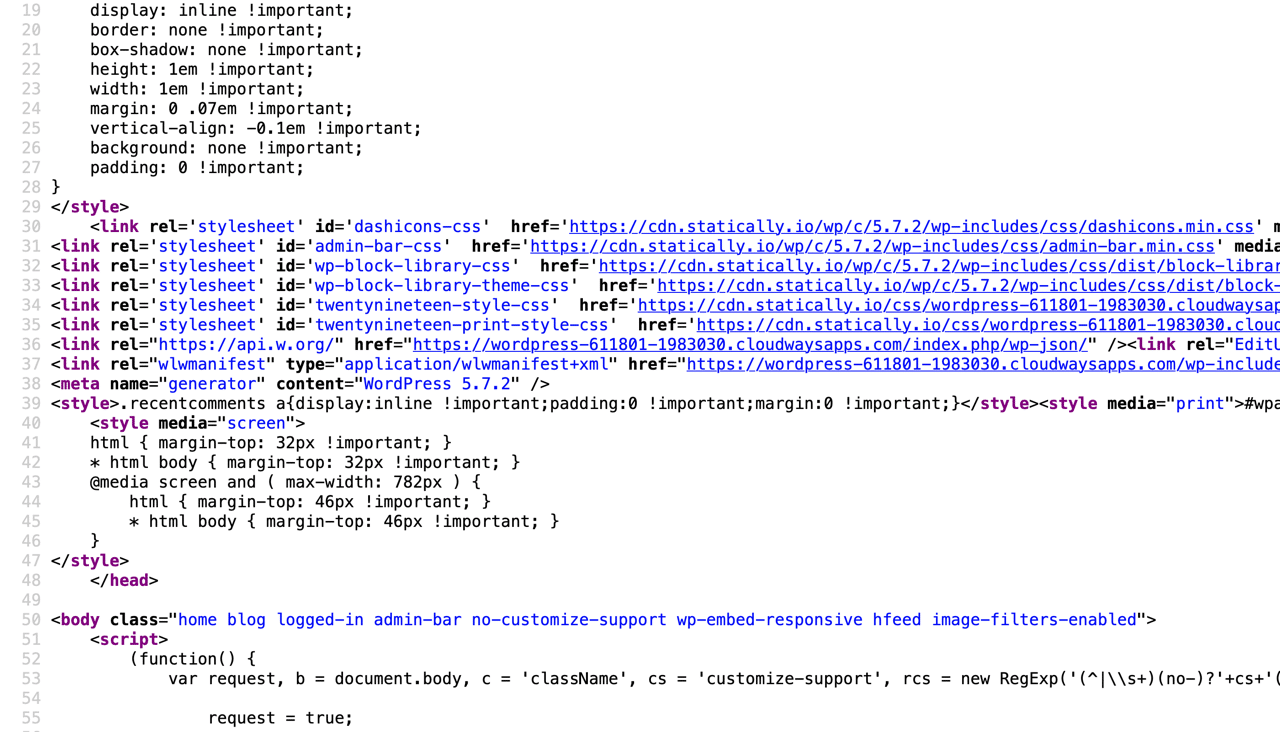
如果使用者選擇讓 WordPress 核心檔案、CSS 和 JavaScript 也使用 statically.io 分流,可以從網頁原始碼看到這些檔案路徑是否已經替換,原則上網址開頭 https://cdn.statically.io/ 就是從內容傳遞網路傳輸檔案。

值得一試的三個理由:
- 整合 Amazon CloudFront、Google Cloud CDN 和 Fastly 等 CDN 服務
- 免費內容傳遞網路服務,沒有流量或速限等限制
- 透過官方 WordPress 外掛程式讓網站靜態檔案加速分流
Ten articles before and after
ImageKit 圖片最佳化服務,為 WordPress 加入圖片壓縮和分流加速功能
Jetpack 免費 CDN 自動加速分流 WordPress 圖片外掛教學
imgix 推出網站圖片處理工具免費方案,每月 1000 張圖片配額無流量限制
Hami Video 退租取消會員教學,避免忘記退訂被自動續約扣款
不續費虛擬主機?WordPress.com 對應個人網域每年 13 美元搬家超划算
PS4 遊戲保存資料移轉到 PS5 教學,使用 USB 外接硬碟傳送存檔
Cloudflare 免費 CDN、DNS 設定教學,加速網站防惡意攻擊
Jetpack 提供免費 Asset CDN 為你的 WordPress 核心檔案分流加速
