
免費資源網路社群介紹過不少製作、產生網頁擷圖的線上工具,這些服務多半不需要額外下載軟體,輸入網址就能建立網頁截圖,有些還能選擇要用的裝置類型或解析度大小,對於檢查自適應網頁設計(Responsive Web Design)網站呈現效果來說會很有用,有時候也可能用來備份網頁內容,像是 Web-Capture 線上網頁快照服務輸入網址就能完整擷取網頁轉圖片,或是 Screenshot Guru、Full Page Screen Capture 都能透過瀏覽器建立網頁擷圖。
本文要推薦的「Screenshot Machine」是一個網站擷圖產生器,號稱非常友善易用,除了在輸入網址後將網頁畫面轉為圖片,也能另存為 PDF 格式。Screenshot Machine 可以設定要使用桌面瀏覽器、平板電腦或智慧型手機大小,也能建立完整的網站擷圖畫面,對於中文內容來說能正常顯示而不會產生亂碼等問題。
對於需要產生更多網站擷圖的開發者來說,Screenshot Machine 提供不同規格付費方案,免費部分每個月可以產生 100 張擷圖或 PDF 文件,不過小量使用就不需要註冊帳戶,直接開啟網站輸入網址就能使用。如果需要保存或備份網頁畫面但手邊又沒有軟體,類似的服務就能滿足你的需求。
Screenshot Machine
https://www.screenshotmachine.com/
使用教學
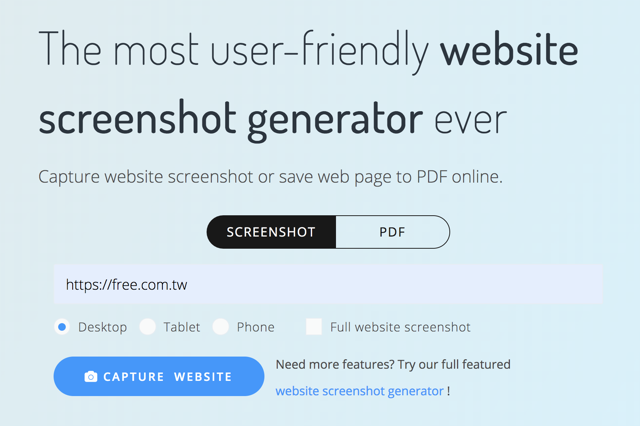
STEP 1
開啟 Screenshot Machine 網站,把要產生擷圖的網址複製貼上,下方可以選擇使用桌機、平板電腦或智慧型手機,其實就只是螢幕解析度大小不同,若網站使用自適應網頁設計就能在不同的螢幕尺寸呈現不同的效果。
如果想要擷取從頭到尾的完整網頁畫面,可以勾選「Full website screenshot」,接著點選下方的「Capture Website」按鈕就會開始抓取畫面。

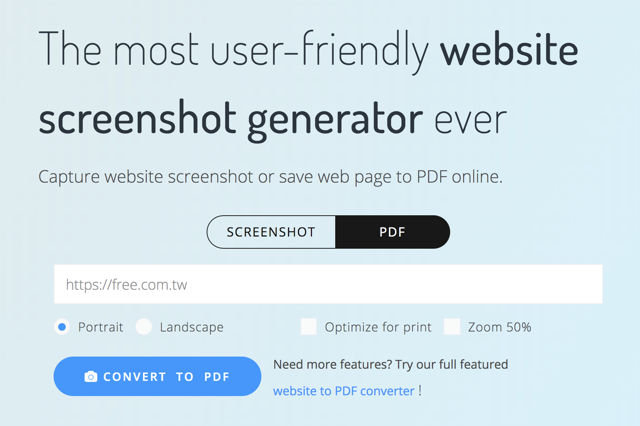
若要將網頁畫面轉為 .pdf 格式,點選上方的 PDF 後切換此功能,可以設定要使用直式或橫式畫面,針對列印輸出最佳化或是放大 50%,選擇後一樣是按下「Convert to PDF」轉換。

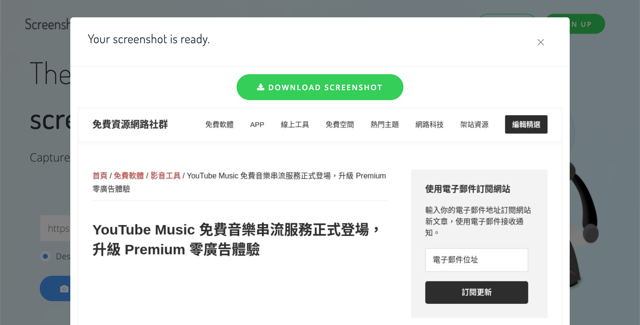
STEP 2
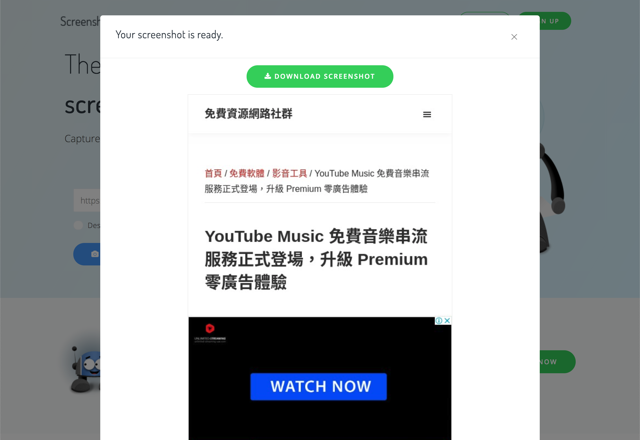
稍待片刻 Screenshot Machine 就會在結果頁面顯示擷取的網頁畫面。

如果選擇平板電腦或手機版,抓取後的頁面樣式看起來可能會跟桌面瀏覽器不同,特別是在自適應網頁設計的網站上,因為寬度縮小而自動調整的版型樣式,利用 Screenshot Machine 也能進行檢測,這部份和之前介紹的 ScreenDump 功能類似。
點選上方「Download Screenshot」下載網頁擷圖。

STEP 3
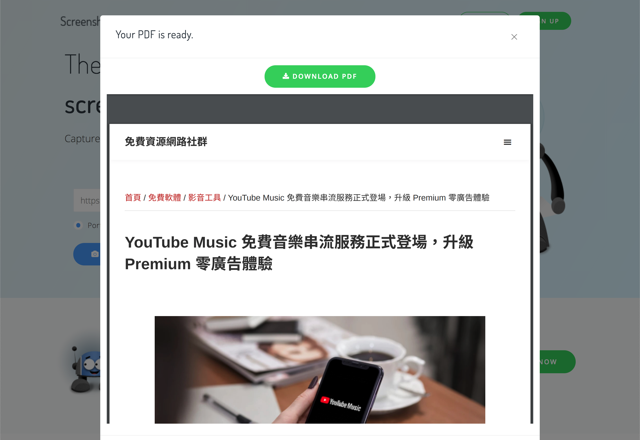
若想將網頁畫面轉為 PDF 格式,操作方式和轉為圖片擷圖差不多,不過在產生後的預覽就會是 PDF 文件,可以擷取的內容更多,也能依照需求調整為直式或橫向顯示,放大內容、針對列印進行最佳化等等。

值得一試的三個理由:
- 輸入網址後將網頁畫面轉為圖片或 PDF 格式
- 可選擇桌面瀏覽器、平板電腦或智慧型手機螢幕大小
- 操作方式簡單,網頁內的廣告或中文內容可正確顯示
相關文章
- Responsive Screenshots 輸入網址查看網站在電腦及行動裝置顯示情形
- ScreenDump 自適應網頁設計測試工具,預覽網站在不同尺寸螢幕顯示效果
- everysize 輸入網址就能測試響應式網頁在各種裝置尺寸的顯示效果
- ILoveAdaptive 線上測試回應式網頁設計在不同裝置呈現效果
Ten articles before and after
Spyware Terminator 介面清爽的免費防木馬、惡意程式軟體 – telegram 下載
Sneakpeekit 為網頁設計、應用程式開發而生的高質感網狀紙(A4 大小,PDF 格式) – telegram 下載
網站打不開?在 DOJ 輸入網址檢查能否正常連線或是你的網路問題 – telegram 下載
Tipard HD Video Converter 影音轉檔軟體,支援高畫質影片格式(限時免費) – telegram 下載
ChromeFans 提供即時搜尋 Google Plus(Google+) 使用者和內容功能 – telegram 下載
Facebook Panda - 把臉書的 Bing 地圖換成 Google 地圖 – telegram 下載
[教學] 如何在 Skype 上登入使用 MSN 帳號? – telegram 下載
5個程式碼分享服務,貼上後立即產生鏈結並加入高亮效果 – telegram 下載