
不知道大家有沒有發現免費資源網路社群開啟速度變快了呢?最近除了尋找新的網站空間外,我們也針對一些網頁技術進行細部調整,目標是讓每位讀者都能以最快速度開啟網頁並獲得理想的瀏覽效果。我想藉這篇文章介紹目前使用的分享按鈕,它兼具輕量、速度且透過 CSS 語法即可產生等特性,如果你也是網站經營者,或許這些按鈕可以為你帶來更好的速度及效能。
無論你是不是使用 WordPress 架站,我想現今網站都與社群平台脫離不了連結,每個網站管理者盡可能經營其他社群平台,例如 Facebook、Twitter 並設法把流量引導回網站上。為了讓更多人發現你,通常我們也會在網站上放入各種社交網路按鈕或相關鏈結,有興趣的讀者能透過其他管道找到你或你所經營的網站品牌。
雖然網路上有不少的社群網路分享按鈕服務,但根據我的實際測試經驗,這些聚合式按鈕多半很笨重,用 js 載入方式雖然看起來很方便,卻拖慢網站整體速度和網頁大小(可利用 Pingdom Tools 或 GTmetrix 進行測試),同時載入了許多或許用不到的資源,實在不必要因為幾個按鈕而多裝一個外掛功能。
在我測試後,終於找到了最好的解決辦法,那就是 Perfect Icons!
早先大家會選擇用圖片方式來呈現這些按鈕,但有個問題:如果有七個按鈕,那就必須分別載入七張圖片,效益很差,進階方法是利用 CSS Image Sprites,將圖片全部組合成同一張,再透過 CSS 圖形大小、位置等設定方式,把需要的部分單獨顯示,這麼做就只要對伺服器發出一次請求,大幅減少伺服器的負擔並提升開啟速度。
本文要介紹的 Perfect Icons 就是利用這個原理來產生社交網站按鈕,不同的是它已將這些圖示給開發為 eot、woff、ttf 和 svg 格式,檔案大小更精簡,而且能依照使用者的需要來調整圖示尺寸而不會影響解析度(因此也就不用針對不同的按鈕大小來設計出不一樣的圖片尺寸)。
網站名稱:Perfect Icons
網站鏈結:https://perfecticons.com/
使用教學
STEP 1
Perfect Icons 不是一個圖示包,更精確地說它應該是「社交網站按鈕產生器」,畢竟這些按鈕在製作成多種字型和向量圖格式後,要利用程式碼來寫進網站,並不是每個人都知道該怎麼做。利用 Perfect Icons 在網頁內把相關設定調整好,即時預覽,沒問題後將產生的程式碼加入自己的網站就可以加入圖示。
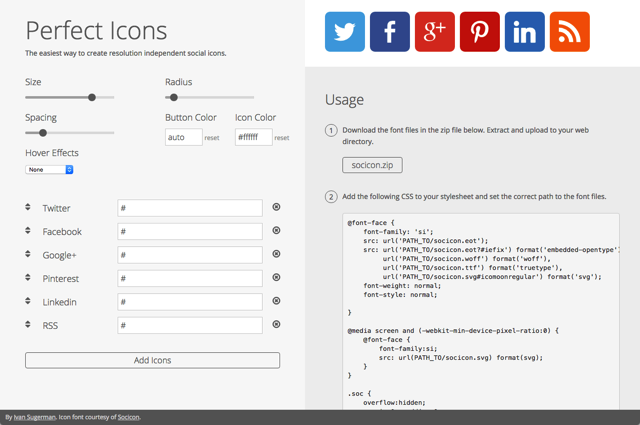
開啟 Perfect Icons 後,可以發現它有兩部分,左側是設定項目、右側為產生程式碼。

STEP 2
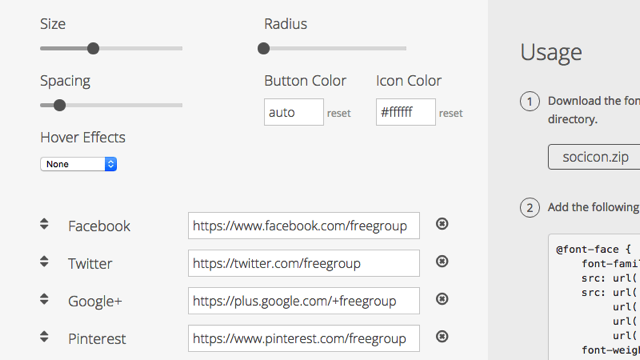
先在設定項目調整按鈕大小、圓角、距離、顏色等等,比較酷的是還能利用 CSS3 來加入動態效果(Hover Effects),這些都不用我們自己寫程式碼,棒吧?
記得把底下的社交網站鏈結設定進去,預設有 Facebook、Twitter、Google+ 等常見的社群網路服務,你可以依照需要來調整排序,或將用不到的刪除。

STEP 3
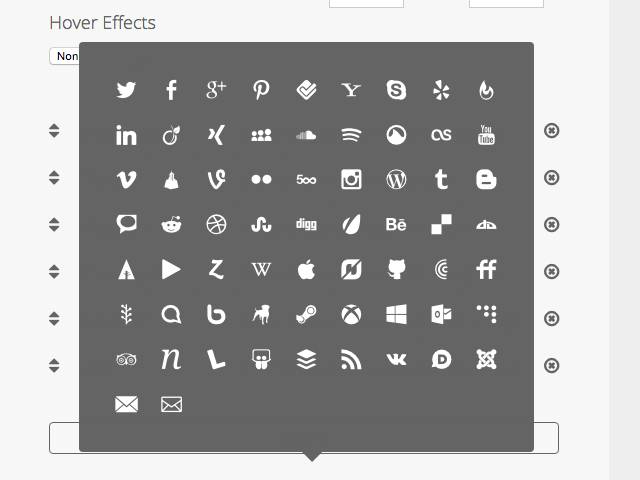
Perfect Icons 不只有提供這六種社交網路按鈕,從底下點開可以找到更多,如果你想顯示的按鈕比較特殊,可以在這裡找找看有沒有你需要的。點選後它就會被加入上面,前面步驟已經教過大家怎麼調整順序、設定鏈結。

STEP 4
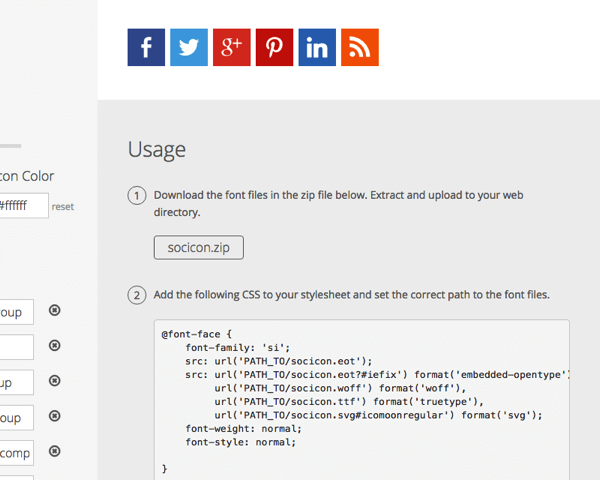
設定完後,找到「Usage」的使用說明,其實不會太難使用,別被它嚇到了!首先依照第一個步驟把 Socicon.zip 這個檔案下載下來解壓縮,可以取得 eot、woff、ttf 和 svg 等所需檔案,在設定時把檔案先上傳到你的主機上。
然後將第二步驟產生的 CSS 檔加入你網站的 CSS 檔裡,這裡有個要注意的地方,就是程式碼裡 src: url(‘PATH_TO/ 路徑要改成你剛才上傳檔案的路徑。

最後,把第三步驟的 HTML 代碼放入網站內要顯示社交網站按鈕的位置,如果你剛才的 CSS 路徑沒有設定錯誤的話,就能看到美麗的 Perfect Icons 了!是不是很精簡呢?
值得一試的三個理由:
- 直接從網站上設定按鈕,即可產生 HTML 和 CSS 程式碼
- 圖示已設計為 eot、woff、ttf 和 svg 等格式
- 利用 CSS3 來產生按鈕動態效果(Hover Effects)
相關文章
- Sharingbuttons.io 超快速分享按鈕產生器,免 JavaScript 無追蹤代碼
- AddThis 現已免費!一行程式碼為網站加入分享追蹤按鈕,整合電子報等行銷功能
- Metatags.io 線上預覽、編輯產生對應的 Meta 標籤
- IconPark 字節跳動官方免費圖示庫,1400 個 SVG、PNG 圖片格式下載
Ten articles before and after
Typehut 最簡單的內容發佈工具,支援 Markdown 語法可自訂網址 – telegram 下載
菜婆婆美食菜譜網,輕鬆找遍大江南北美食食譜 – telegram 下載
Norton Zone:兼具簡單、安全的諾頓雲端硬碟服務,加入免費獲取 5 GB 容量 – telegram 下載
手機巴士 – 數萬個免費手機鈴聲、手機遊戲與手機桌布下載! – telegram 下載
Streamline 收錄 10 萬個圖示、插圖和表情符號圖庫,免費下載 PNG 格式 – telegram 下載
GameSchool遊戲學校 – 充滿人情味的遊戲網站! – telegram 下載
微軟推出免費工具,將 Evernote 移轉匯入 OneNote – telegram 下載
Files to Friends 免費空間將 1GB 檔案傳送到指定的 Email 信箱 – telegram 下載