
如果有經常閱讀免費資源網路社群的架站相關教學,應該知道我相當重視速度,而提升網站載入速度方法很多,最基本的是使用更快、更好的網站空間,例如 Cloudways 協助使用者部屬最佳化 WordPress 環境,除此之外,選用 Cloudflare 這類 CDN 服務不但能強化網站安全,更重要的是利用各區域節點達到加速、節省流量等效果,對於架站的基礎建設來說是非常值得投入的選項。
如果你本身使用 WordPress 架站,特別推薦官方提供的 Photon CDN 免費功能(這是包含在 Jetpack 外掛程式的其中一個模組),可針對圖片分流加速,雖然會犧牲圖片品質,但能大幅降低流量耗費,如果搭配延遲載入(Lazy Load)等功能將有非常棒的效果,不過也不是毫無缺點,例如圖片會因壓縮而稍微降低畫質,除此之外,快取(Cache)期限永久不失效,若是圖片編輯更新,只能重新命名圖片才能獲取新的圖片檔案。
以往 Photon CDN 只能針對 PNG、JPG 或 GIF 圖片格式進行處理,最近在 Jetpack 6.6 更新後確定加入一項全新「Asset CDN」模組,簡單來說,這是對 WordPress 核心和 Jetpack 相關檔案進行分流加速的新功能,可以透過 WordPress 官方的 CDN 伺服器處理 CSS、JS 檔案,不過僅止於 WordPress 核心及 Jetpack 檔案,像是 jQuery、Genericons、Dashicons 和一些在 Jetpack 外掛模組中會用到的檔案。
雖然 Asset CDN 不支援佈景主題或第三方檔案,但站長們會發現 WordPress 網站開啟時會載入不少核心檔案,如果又有使用 Jetpack 外掛的話那麼檔案會更多,開啟 Asset CDN 將能夠直接取代鏈結並改由 WordPress CDN 提供檔案,降低主機負載,獲取檔案也有加速及壓縮效果。
目前這個模組還在測試階段,必須透過特殊方式才能將它啟用,或許也還不夠完善,有興趣的話可以照著本文教學將它啟用,即可在網站中測試這個全新的加速功能。
外掛名稱:Jetpack by WordPress
外掛鏈結:https://zh-tw.jetpack.com/
使用教學
STEP 1
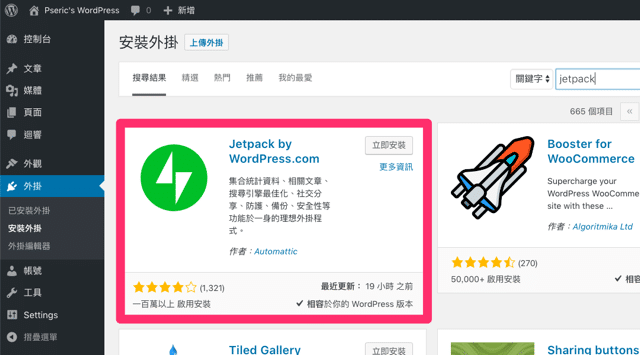
開啟 WordPress 控制台,從「外掛」的「安裝外掛」中找到 Jetpack by WordPress.com 功能,接著點選「立即安裝」即可將它下載、安裝到你的網站中。
如果沒有外掛選項,有可能你使用的是 WordPress.com,WordPress.com 和 WordPress 不同,可以參考「當 WordPress 遇上 WordPress.com:它們是相同的嗎?」瞭解兩者的差異。

STEP 2
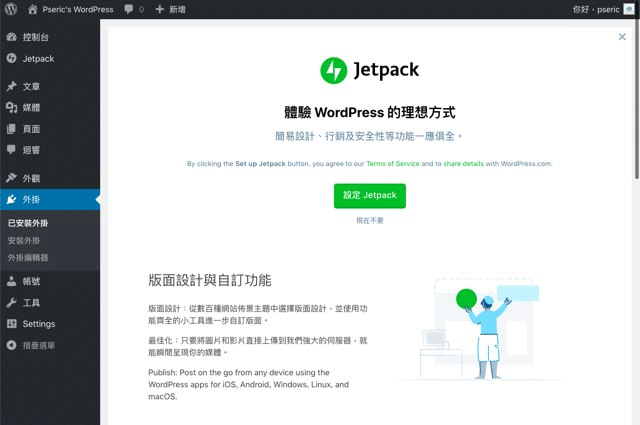
啟用後會先出現 Jetpack 設定畫面,點選「設定 Jetpack」開始進行,這個外掛比較特別的是必須連結使用者的 WordPress.com 帳號,如此一來才能使用相關模組。

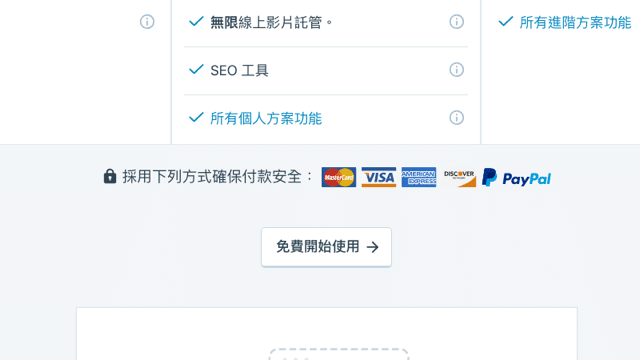
WordPress.com 免費註冊、申請帳號過程並不算太困難,連結後會跳出是否允許以某個身分連結 WordPress 網站的提示訊息,核准後會跳到方案規格,目前免費版在頁面下方,點選「免費開始使用」就能跳過付費並免費使用 Jetpack 相關功能。

STEP 3
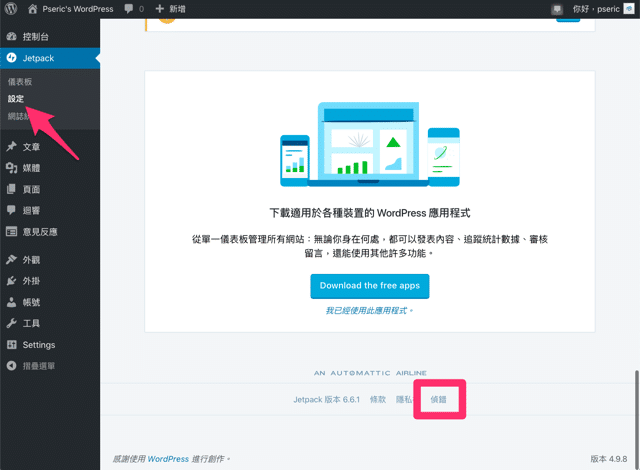
設定完 Jetpack 並在網站中開始運作後,點選 WordPress 控制台左側選單的 Jetpack 並找到「設定」選項,接著將網頁拉到最下方,點選「偵錯」鏈結(灰色文字不是很明顯請自己找一下)。

稍待片刻,Jetpack 會測試網站是否可以正常連接,這部分結果無論為何並不影響到接下來的使用,有些伺服器可能會有防火牆或一些阻擋規則,但只要能將網站和 WordPress 帳號連接就沒問題。
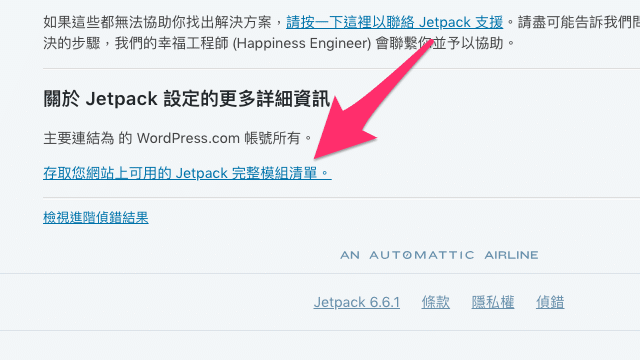
將頁面往下拖曳,點選「存取您網站上可用的 Jetpack 完整模組清單」鏈結。

STEP 4
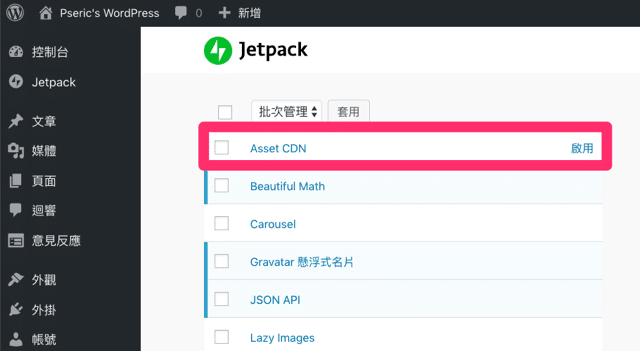
從模組列表中找到「Asset CDN」並點選「啟用」後就能開啟此功能,因為這個模組還在測試階段,必須使用此方法才能找到開啟,未來如果加入 Jetpack 成為正式版就不用這麼做,直接於控制台將它啟用即可。

開啟 Asset CDN 後,返回 WordPress 前台檢視原始碼,就能看到原有 WordPress 核心檔案及 Jetpack 相關檔案路徑改為從 https://c0.wp.com/ 獲取檔案,看起來會像這樣:
.gist table { margin-bottom: 0; }
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| <script type='text/javascript' src='https://c0.wp.com/c/4.9.8/wp-includes/js/jquery/jquery.js'></script> | |
| <script type='text/javascript' src='https://c0.wp.com/c/4.9.8/wp-includes/js/jquery/jquery-migrate.min.js'></script> | |
| <link rel='stylesheet' id='jetpack_css-css' href='https://c0.wp.com/p/jetpack/6.6.1/css/jetpack.css' type='text/css' media='all' /> | |
| <link rel='stylesheet' id='dashicons-css' href='https://c0.wp.com/c/4.9.8/wp-includes/css/dashicons.min.css' type='text/css' media='all' /> | |
| <link rel='stylesheet' id='admin-bar-css' href='https://c0.wp.com/c/4.9.8/wp-includes/css/admin-bar.min.css' type='text/css' media='all' /> | |
| <link rel='stylesheet' id='genericons-css' href='https://c0.wp.com/p/jetpack/6.6.1/_inc/genericons/genericons/genericons.css' type='text/css' media='all' /> | |
| <link rel='stylesheet' id='twentysixteen-jetpack-css' href='https://c0.wp.com/p/jetpack/6.6.1/modules/theme-tools/compat/twentysixteen.css' type='text/css' media='all' /> |
view raw
gistfile1.html
hosted with ❤ by GitHub
Ten articles before and after
Cloudflare 免費 CDN、DNS 設定教學,加速網站防惡意攻擊
PS4 遊戲保存資料移轉到 PS5 教學,使用 USB 外接硬碟傳送存檔
statically.io 免費 CDN 提供網站加速和圖片最佳化功能,無流量速度限制
ImageKit 圖片最佳化服務,為 WordPress 加入圖片壓縮和分流加速功能
Jetpack 免費 CDN 自動加速分流 WordPress 圖片外掛教學
Facebook Comment Export 將臉書粉絲專頁留言匯出下載為 csv 格式
Facebook 全新下載資料副本功能,一次備份所有臉書記錄匯出
開啟 Google「我的活動」額外驗證,以密碼保護避免隱私資訊被別人看到