
六年前寫過一篇「Photon 免費 CDN 圖片分流、加速服務,每個 WordPress 用戶都該開啟的外掛」,後來這項功能成為 Jetpack 網站加速器(Site Accelerator)一部分,另一個加速器功能是 Asset CDN,和圖片 CDN 差別在於一個是針對圖片進行分流,Asset CDN 是加速 WordPress 靜態檔案,例如 CSS 和 JavaScript,兩個功能都很有用,當然也可依照自己的需求開啟。
如果你是使用 WordPress 架站的話,會發現要如何節省流量、加速網站載入速度一直是個很難處理(但又必須不斷嘗試解決)的問題,尤其當網站內圖片數量一多,圖片畫質較高、檔案容量太大,就會面臨到佔用過多流量或是增加伺服器負載等等情形,讀者開啟網站的速度也會因此拖慢,進而影響到瀏覽體驗。
現今普遍的解決方案是透過內容傳遞網路(Content Distribution Network,CDN)分散主機流量,相較於以前很多人會選擇尋找其他主機託管圖片來說,CDN 在管理上會顯得更為方便,也不用再另外將檔案分散上傳到其他空間。

Jetpack 網站加速器針對 WordPress 媒體庫圖片和靜態檔案直接進行加速分流,唯一需要做的就是在 WordPress 啟用 Jetpack 外掛,將加速器功能開啟,完全不用進行任何設定。圖片 CDN 會自動替換掉網頁裡圖片原始路徑,改以 WordPress 全球的 CDN 節點載入,當網站上的圖片第一次被載入時會自動在 CDN 建立快取,下個訪客再讀取圖片時就會直接從圖片 CDN 抓取圖片。
Jetpack 圖片 CDN 特色如下:
- 一鍵式安裝設定:不用程式碼,沒有複雜的設定選項。
- 自動以 WordPress 全球的伺服器節點分流圖片、CSS 和 JavaScript。
- 針對行動裝置自動調整圖片大小以加快載入速度。
- 和大多數的 CDN 服務不同,Jetpack 的 CDN 服務完全免費。
- 檔案數量無限制。
- 與 WordPress 影片託管服務完美整合。
Content Delivery Network for WordPress Sites — Jetpack
https://jetpack.com/features/design/content-delivery-network/
Jetpack by WordPress.com
https://tw.wordpress.org/plugins/jetpack/
使用教學
STEP 1
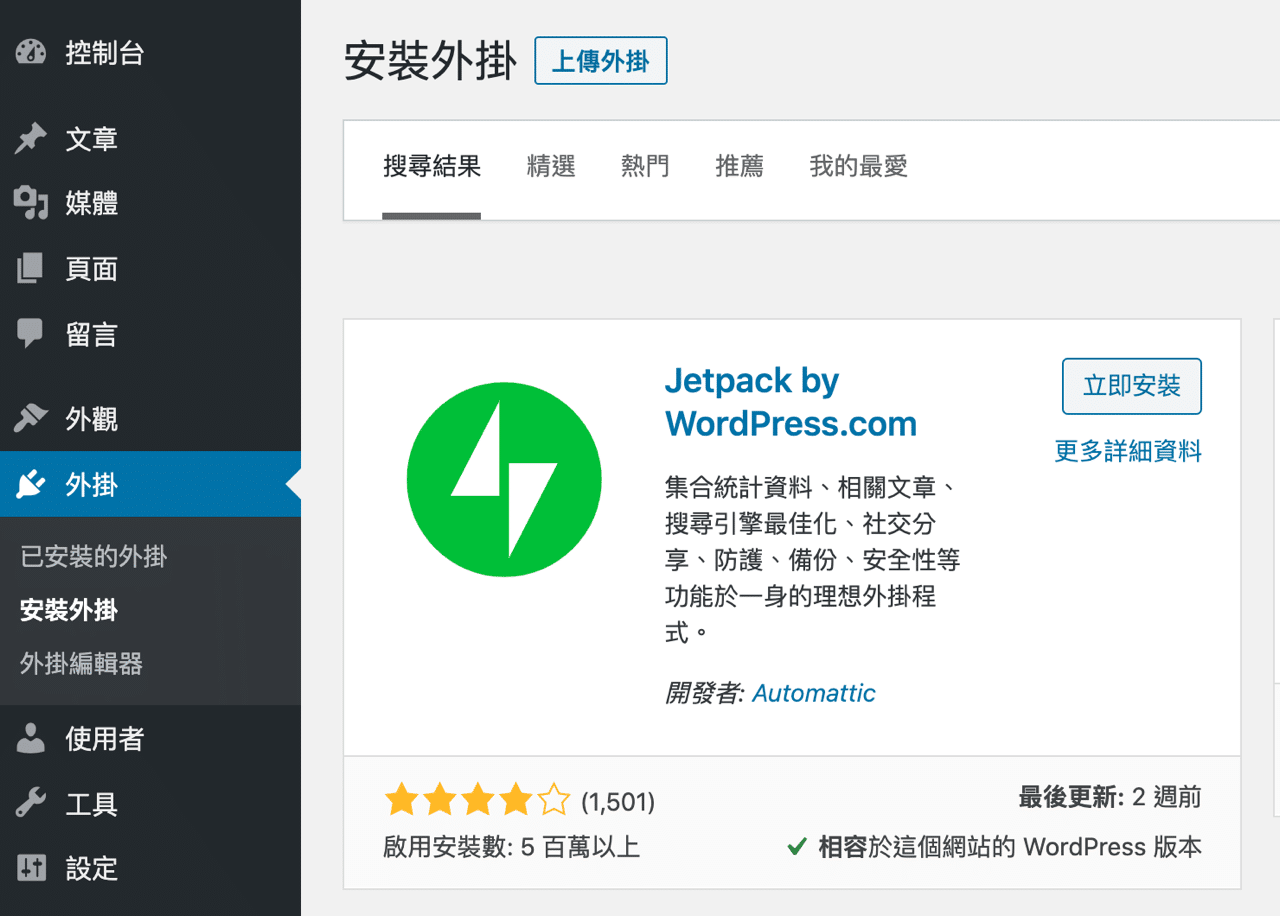
開啟 WordPress 控制台,從外掛找到「安裝外掛」功能,輸入 Jetpack 關鍵字進行搜尋就能找到 Jetpack by WordPress.com,強烈建議 WordPress 架站者都安裝這個官方的外掛程式,裡頭整合非常多的模組功能,亦可有效減少外掛數量。

STEP 2
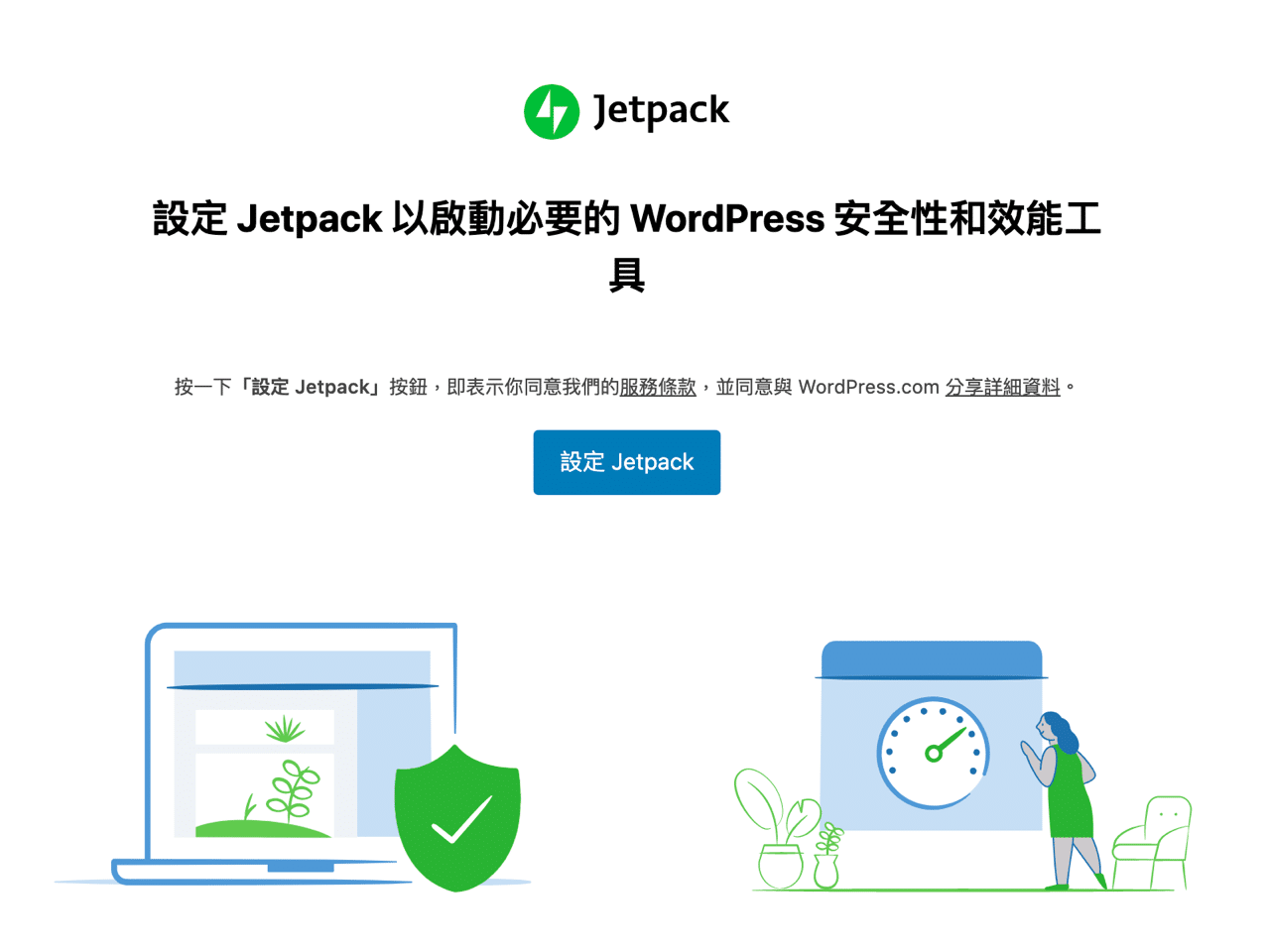
啟用後會跳出 Jetpack 設定畫面,按一下「設定 Jetpack」按鈕開始進行,這裡唯一要做的就是將你的 WordPress 網站連接到 WordPress.com 帳號,完成授權後就能開啟相關設定選項。

STEP 3
如果沒有 WordPress.com 帳號可以免費註冊一個,跳出授權提示後按下「核准」讓你的網站連結到 WordPress.com 就設定完成了,非常簡單。

因為 WordPress.com 和 Jetpack 提供幾種付費方案和加值服務,例如我之前介紹過的 VaultPress 網站備份服務、惡意軟體掃描或網站收益 WordAds,可以支付一些費用升級、開啟更多功能。
如果你用不到這些功能,依然可以在定價頁面最下方找到「免費開始使用」直接選擇 WordPress.com 免費方案,免費方案就有提供無流量限制的圖片 CDN、Asset CDN 功能,對於一般個人網站或部落格來說已經很夠用。

STEP 4
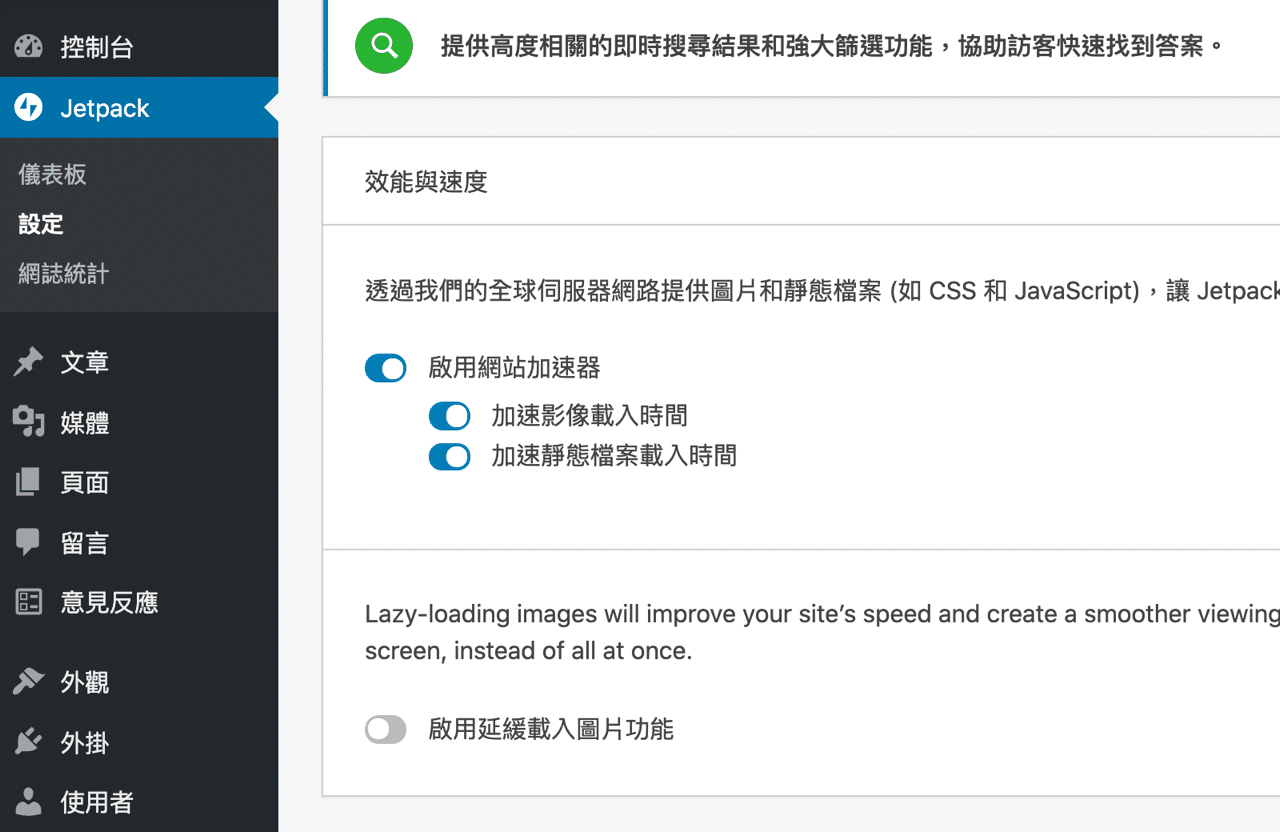
將網站連接到 WordPress.com 帳號後,回到 WordPress 控制台找到「Jetpack」設定選項,在「效能」頁面就會看到「效能與速度」選項,如果要開啟圖片 CDN 只需要將加速影像載入時間開啟,就能透過 WordPress 全球伺服器快取你網站上的圖片檔案,以達到加速、分流和最佳化效果。
如果你想自訂 Jetpack 圖片 CDN 壓縮畫質和相關參數,可繼續閱讀「設定 Jetpack 網站加速器的圖片壓縮畫質教學」一文。
另一個「加速靜態檔案載入時間」就是前面提到的 Asset CDN,我在「Jetpack 提供免費 Asset CDN 為你的 WordPress 核心檔案分流加速」有詳細介紹,簡單來說它可以幫網站上的 WordPress 核心檔案(像是 CSS、JavaScript)進行加速和分流處理,一樣會自動透過 WordPress 全球伺服器提供靜態檔案,當然這僅限於核心部分的程式,使用者使用的佈景主題或外掛程式不在此範圍。

建議也可以將 Jetpack 延遲載入圖片(Lazy Load)模組開啟,對於網站速度或瀏覽體驗來說都會有明顯幫助,圖片就不用在打開網頁時一次全部載入,而是隨著往下捲動逐步載入。
要如何確認 WordPress 圖片 CDN 已經正常運作?
當你在 Jetpack 啟用網站加速器功能且「加速影像載入時間」已經開啟,回到網站前台查看圖片路徑,看看路徑最前面是不是已經變成 i0.wp.com、i1.wp.com、i2.wp.com 或 i3.wp.com 開頭,表示 WordPress 圖片 CDN 已接收你的圖片分流和加速工作。
觀察一段時間,應該會發現網站伺服器的流量有減少的情形,而且網站開啟載入速度上會相較於之前來得更快、更順暢。
最後,還是要說一下 Jetpack 圖片 CDN 相關限制:
- 圖片 CDN 沒有快取過期時間 — 當前圖片會永久快取,如果要更新圖片,必須將圖片重新命名,在路徑後方加上隨機參數的方式並不能強制重新快取。
- 如果你想從 Jetpack 圖片 CDN 清除特定圖片,請聯絡 WordPress.com 並附上圖片路徑,必須以
i0.wp.com、i1.wp.com、i2.wp.com或i3.wp.com開頭。 - Jetpack CDN 只會從 HTTP(Port 80)和 HTTPS(Port 443)獲取圖片,支援的格式有
gif、png和jpg,這大約佔全球網頁伺服器 99.99%。 - 在大多數情況下,圖片 CDN 不會「放大」圖片。舉例來說,如果圖片原始寬度為 1000px,當使用者要求寬度 5000px 時只會提供 1000px 圖片,因為放大通常會造成圖片失真、解析度變差,盡可能避免類似情形。
- 如果使用者伺服器將圖片上傳到 Jetpack CDN 超過十秒,或是圖片可能已經損毀,必須選擇檔案較小的圖片或重新命名。
值得一試的三個理由:
- 透過 Jetpack 網站加速器可提供圖片和靜態檔案分流
- 啟用後直接套用 CDN 鏈結,無需進行任何設定或程式碼工作
- 可搭配延遲載入圖片功能達到更好的速度和效果
Ten articles before and after
imgix 推出網站圖片處理工具免費方案,每月 1000 張圖片配額無流量限制
Hami Video 退租取消會員教學,避免忘記退訂被自動續約扣款
不續費虛擬主機?WordPress.com 對應個人網域每年 13 美元搬家超划算
BePTT 最簡潔的 Ptt 瀏覽器,在手機也能使用大部分 BBS 功能
MeowPtt 快又省電的 Ptt 瀏覽器,沒有登入帳號也可瀏覽內容
ImageKit 圖片最佳化服務,為 WordPress 加入圖片壓縮和分流加速功能
statically.io 免費 CDN 提供網站加速和圖片最佳化功能,無流量速度限制
PS4 遊戲保存資料移轉到 PS5 教學,使用 USB 外接硬碟傳送存檔
