

亞馬遜公司(Amazon)發現 100 毫秒(0.1 秒)網站延遲會影響 1% 銷售額,但網站速度問題很難改善,無論是不是電子商務網站,速度已經成為每個網站爭搶流量、留住使用者甚至是搜尋引擎最佳化關鍵。要提高網站速度的方法非常多,依照我的經驗,重新檢查原始碼是第一要務,將過度影響速度的部分移除,其他像是透過內容傳遞網路(CDN)進行圖片影片分流也是個很好的作法,關於網站速度檢查可參考「16 個免費網站測速工具,分析網頁效能表現」一文,有些很好用的工具能幫助開發者發現網站過慢等問題。
本文要介紹一個很有趣的小程式「instant.page」,能在短短一分鐘讓你的網站變快!聽起來是不是很神奇呢?花了一些時間了解這個工具的運作原理,其實不難理解,instant.page 運用瀏覽器 prefetch 技術(預先取回鏈結),縮小使用者將滑鼠游標移動到鏈結上、點選鏈結再到整個網頁內容載入中間的幾毫秒延遲時間。根據網站說明,這是一種欺騙大腦的概念,因為人類的時間感知力不到 100 毫秒,即使在 3G 行動網路也能感受到即時性。
instant.page 原始碼只有 125 行,開放原始碼,程式部分使用 Cloudflare Workers 托管,這也意味著使用 serverless 方式確保程式碼不會遭到入侵或竄改,亦能擁有最好的延展性。這個概念來自於 InstantClick,不過運作方式不太一樣(InstantClick 沒有好的說明文件),最近 Google 釋出的 quicklink 會在顯示鏈結時自動加入 prefetch,開發者認為他應該專注在建構一個更精簡的版本,於是有了 instant.page。
我已經在網站上使用 instant.page,讀者可以感受一下速度的差異。
網站名稱:instant.page
網站鏈結:https://instant.page/
使用教學
STEP 1
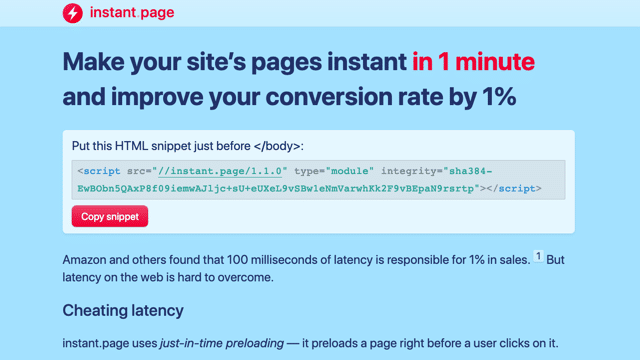
開啟 instant.page 官方網站,首頁就會有非常完整的說明。

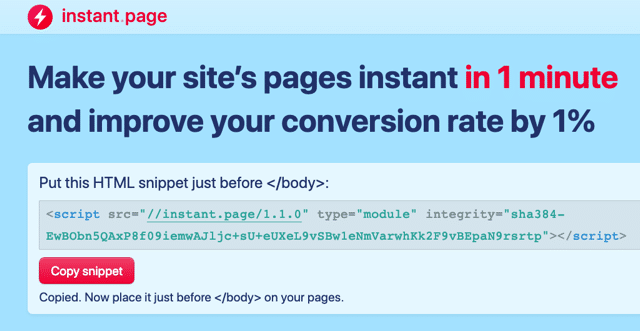
而它的使用方式真的非常簡單,直接複製網站內的程式碼,點選 Copy snippet 再把這段程式碼貼到網站的 之前,大功告成!網站現在就有內部鏈結 prefetch 的能力。
根據 instant.page 官方的技術細節,目前 Google Chrome 瀏覽器完整支援,Firefox 也支援不過如果頁面沒有被快取就會重新下載頁面,Safari 沒有支援,UC Browser 還沒支援這模組,但應該會在今年支援,Edge 不支援 prefetch 不過會採用 Chrome 引擎。
instant.page 是漸進式增強模組,對不支持這項技術的瀏覽器不會有任何影響。

STEP 2
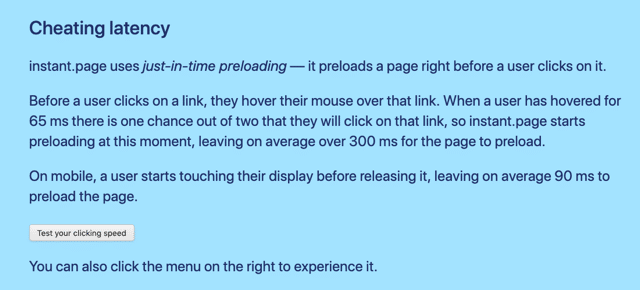
在首頁有個 Test your clicking speed 按鈕,可以測試一下你將游標移動到鏈結上、再點擊鏈結的時間差,依照 instant.page 說明,當使用者點選鏈結前,會將游標停在鏈結上,時間超過 65 微秒(這個時間非常短)時就會開始預先載入該鏈結內容,如此一來在點選鏈結後就能達到即時顯示頁面的效果。

STEP 3
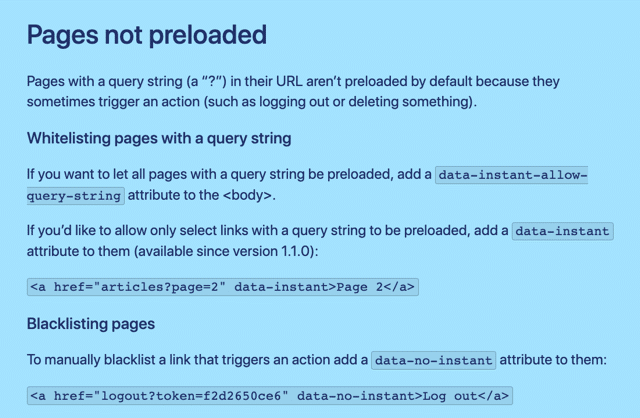
預設情況下 instant.page 不會預先載入鏈結中帶有查詢符號(問號)的頁面,因為它們有時候會觸發一些操作(例如登入或刪除某些東西),不過如果你要讓整個頁面都有效果,也可以加入參數至 中,或是針對不同的鏈結個別設定。
從 instant.page 的「Page not preloaded」可以查到白名單和黑名單的設定方式教學。

值得一試的三個理由:
- 運用 prefetch 技術,在游標移動至鏈結時預先獲取內容
- 開放原始碼,程式碼只有 125 行(1 kb)
- 使用 Cloudflare Workers 托管,確保程式安全與最佳延展性
Ten articles before and after
嵌入 YouTube 影片為音樂播放器教學,僅保留音樂點擊自動播放
如何嵌入 YouTube 影片設定自動重播、隱藏 Logo 或靜音播放?
OneLinePlayer 免費網頁影音播放器,嵌入影片可自訂各種模式和按鈕樣式
Apple Pay 設定日本 Suica 卡教學,手動加值、查詢餘額和交易紀錄
關閉 macOS 和 iOS 動態效果,減少因動畫而造成視覺疲勞
16 個免費網站速度測試工具推薦!網頁效能評比,搜尋引擎最佳化必備
SocialSizes 最適合社群媒體的圖片影片大小,下載模版套用最佳化尺寸
Tiny Visuals 建立適合使用於社群網站廣告圖尺寸,廣告投放最佳化