
前陣子在研究圖片最佳化(Image Optimization)服務,兼具加速分流的內容傳遞網路,對於網站管理者來說,如何將圖片容量變小、但又維持畫質不變確實是個很困難的問題,未來搜尋引擎 Google 會將「網站使用體驗核心指標」(Core Web Vitals)做為搜尋排序的參考因素之一,因此更需要重視網站載入速度。如果你的網站有不少圖片,可以開始研究要怎麼幫這些圖片瘦身減肥,讓訪客有更好的開啟速度,也能降低網頁伺服器的流量消耗。
以前我介紹過不少圖片壓縮工具,但需要在上傳圖片前先自行最佳化,如果你的網站已經營運一段時間,累積太多圖片,除了把它們全部下載下來進行壓縮,有更快、更簡單的方法就是透過圖片最佳化服務遠端即時處理。
簡單來說,這類服務都是直接以取代原有圖片鏈結方式運作,透過服務商提供的伺服器直接在遠端最佳化圖片(壓縮、增強或是調整尺寸大小),再將圖片以內容傳遞網路(CDN)分發出去,即可讓不同地區的訪客都獲得最快的圖片載入效果。
以前介紹過的 Jetpack 圖片 CDN 就提供這樣的功能,只可惜它會破壞圖片畫質,而且沒有快取失效時間,如果更新圖片就只能將圖片重新命名以取得新的結果。
本文要介紹的「ImageKit」是我近期新發現的圖片最佳化服務,它提供許多和圖片有關的遠端處理機制,包括製作略縮圖、回應式圖片、圖片壓縮、智慧型裁切工具、浮水印等等,也能以內容傳遞網路提供圖片分流和加速(Amazon CloudFront),更重要的是 ImageKit 可以快速和使用者使用的平台服務整合,像是 WordPress、Magento 和 Shopify 都有對應的程式。
當網站整合 ImageKit 服務後圖片就會自動透過遠端伺服器進行最佳化和壓縮,除了能讓訪客有更快、更流暢的圖片載入速度,對於使用網速較慢的行動裝置用戶也會很「有感」。相關設定都可在 ImageKit 服務端進行。

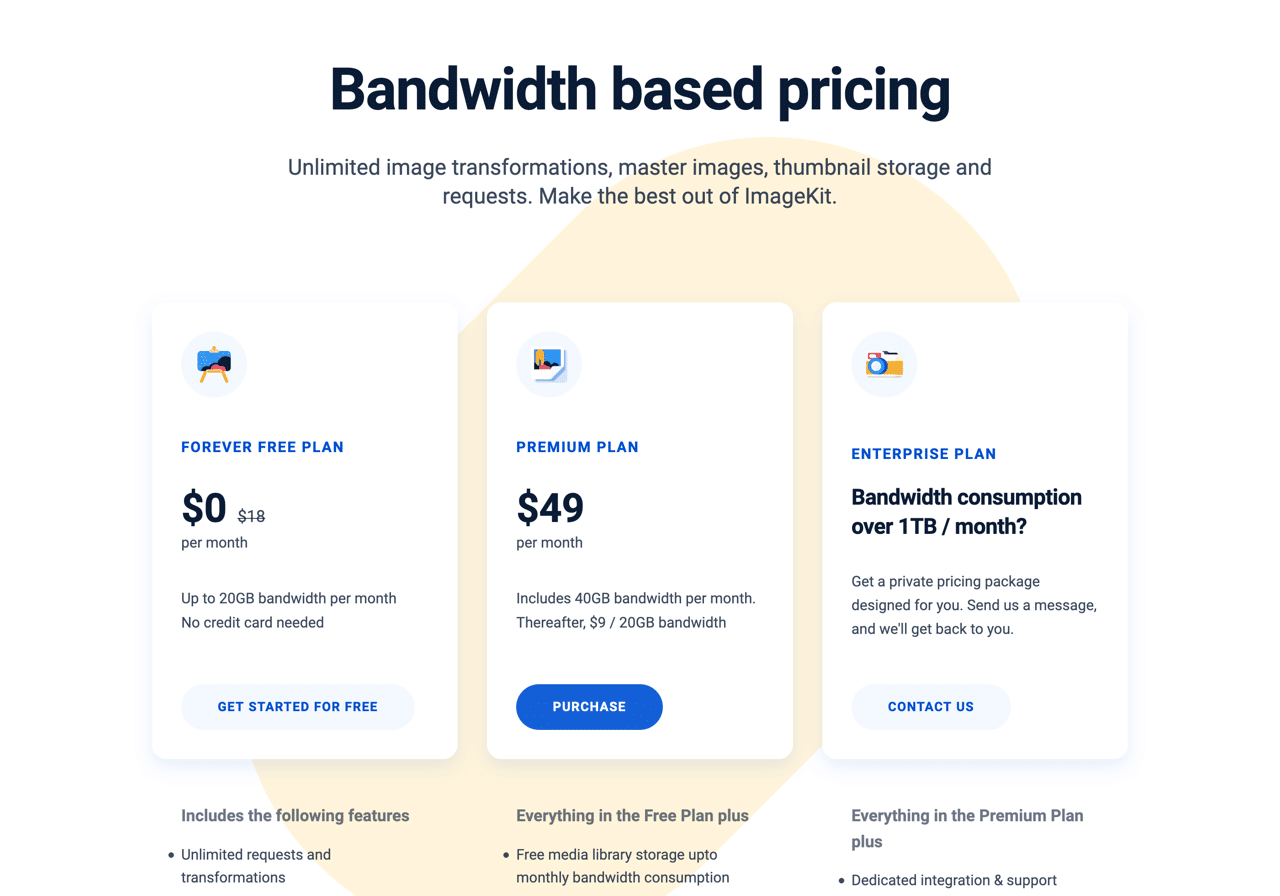
雖然 ImageKit 不是免費服務,但有提供免費方案,對於一些小網站來說還是很有幫助,免費方案可使用最多 20 GB 媒體庫容量,每月有 20 GB 網路流量,在請求數或圖片轉換次數方面沒有限制。若是需要更多的流量,價格從每月 $49 美元開始,流量可提升到 40 GB,在使用超過後每 20 GB 流量價格為 $9 美元,並可自訂網域名稱。
接下來我會教大家如何在 WordPress 使用 ImageKit 圖片最佳化服務。
ImageKit
https://imagekit.io/
使用教學
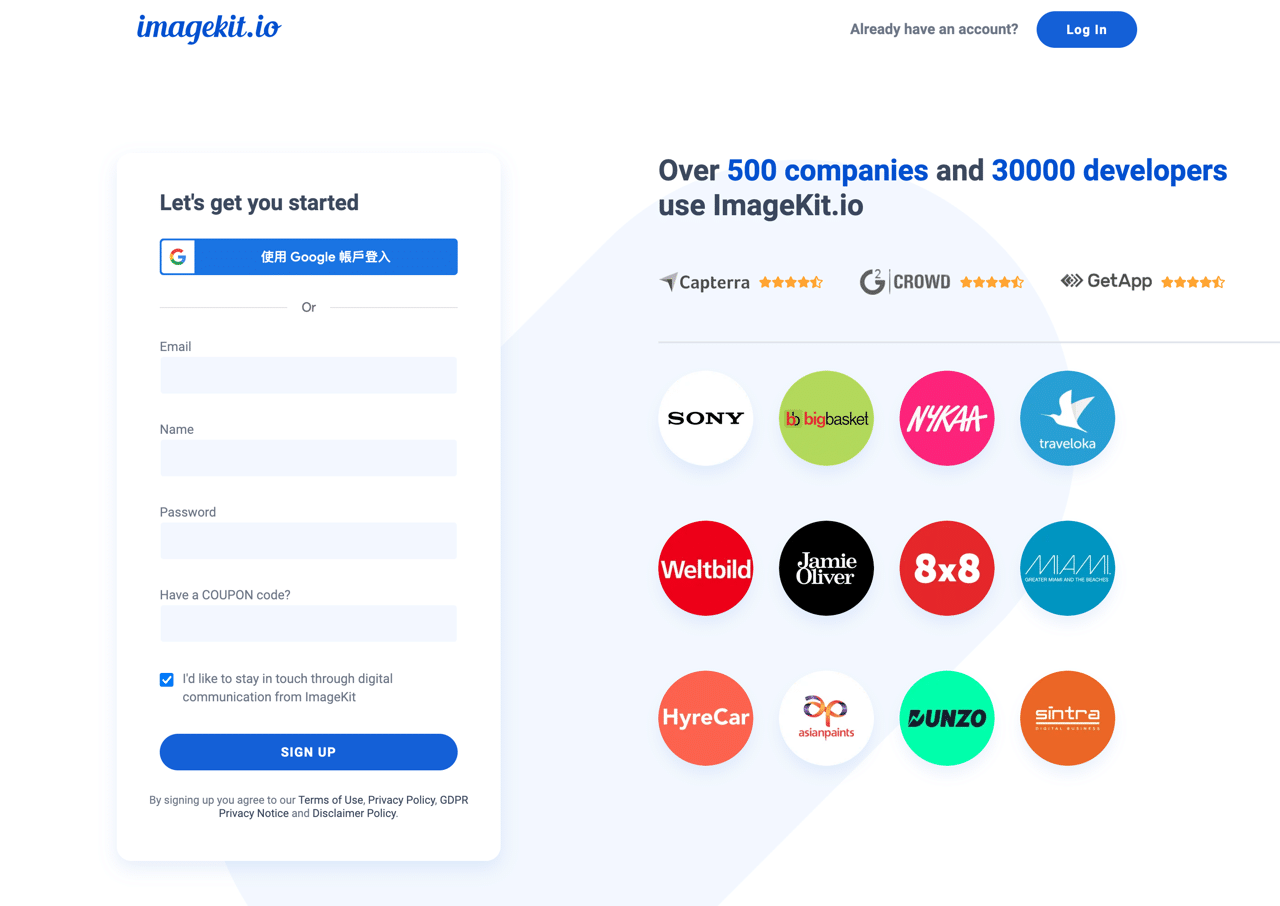
STEP 1
開啟 ImageKit 網站後先進行註冊,可以直接使用 Google 帳戶登入或是 Email。

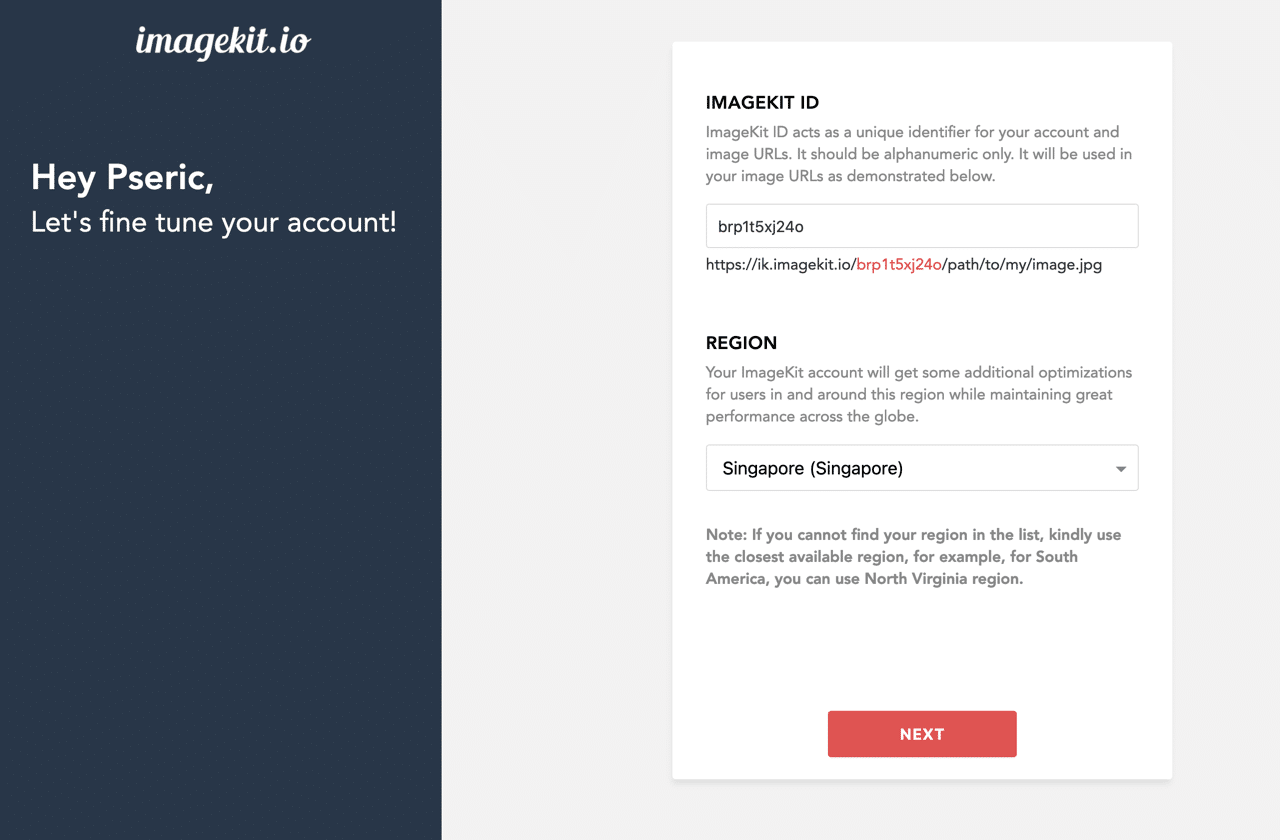
註冊後會來到歡迎畫面,其中有個步驟是隨機給你一個「ImageKit ID」,可以修改成其他你想要的字串(註冊後無法更改),另外,還有「Region」選擇用來處理圖片的節點,會有美國、歐洲、新加坡和印度等資料中心選項,建議在這裡選擇新加坡。

STEP 2
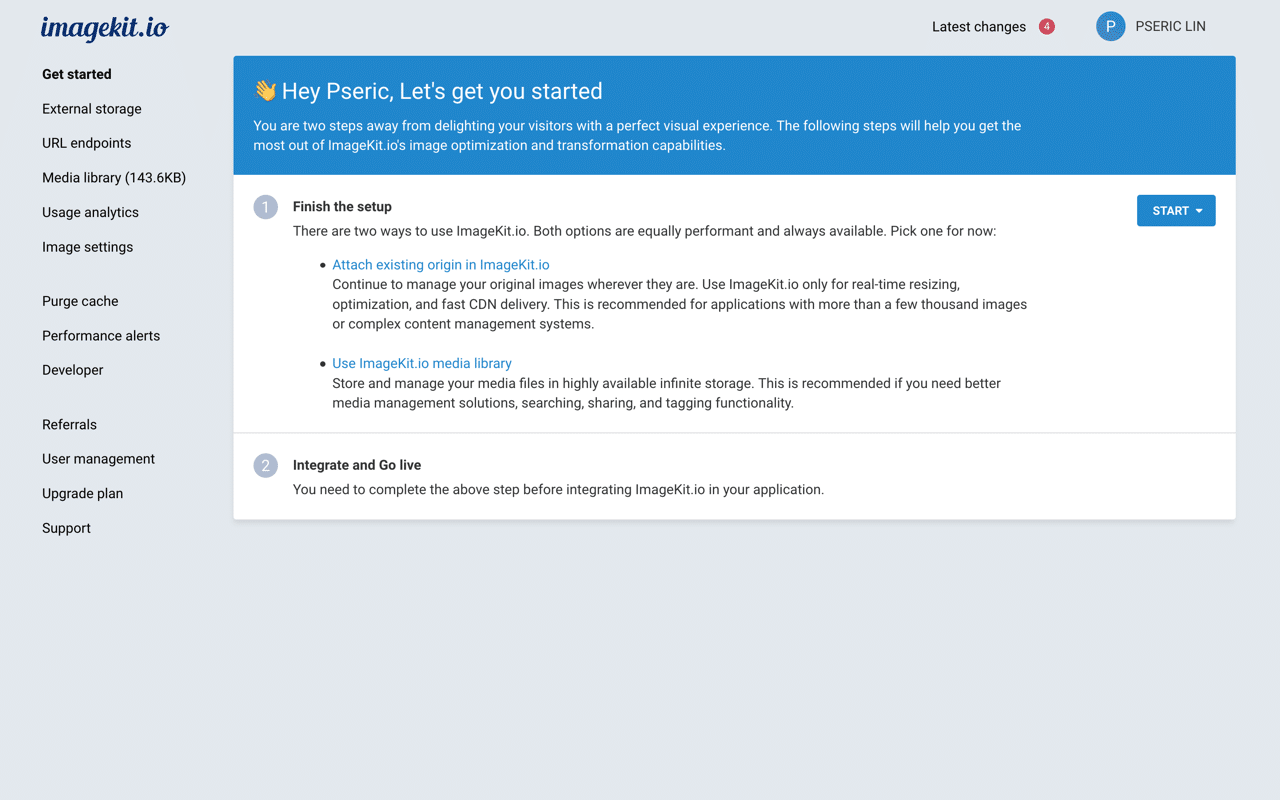
進入 ImageKit 控制台會有一個教學畫面,簡單來說,就是先將現有「Origin」加入,將網址與 ImageKit 圖片路徑連結後就完成最基礎的操作。

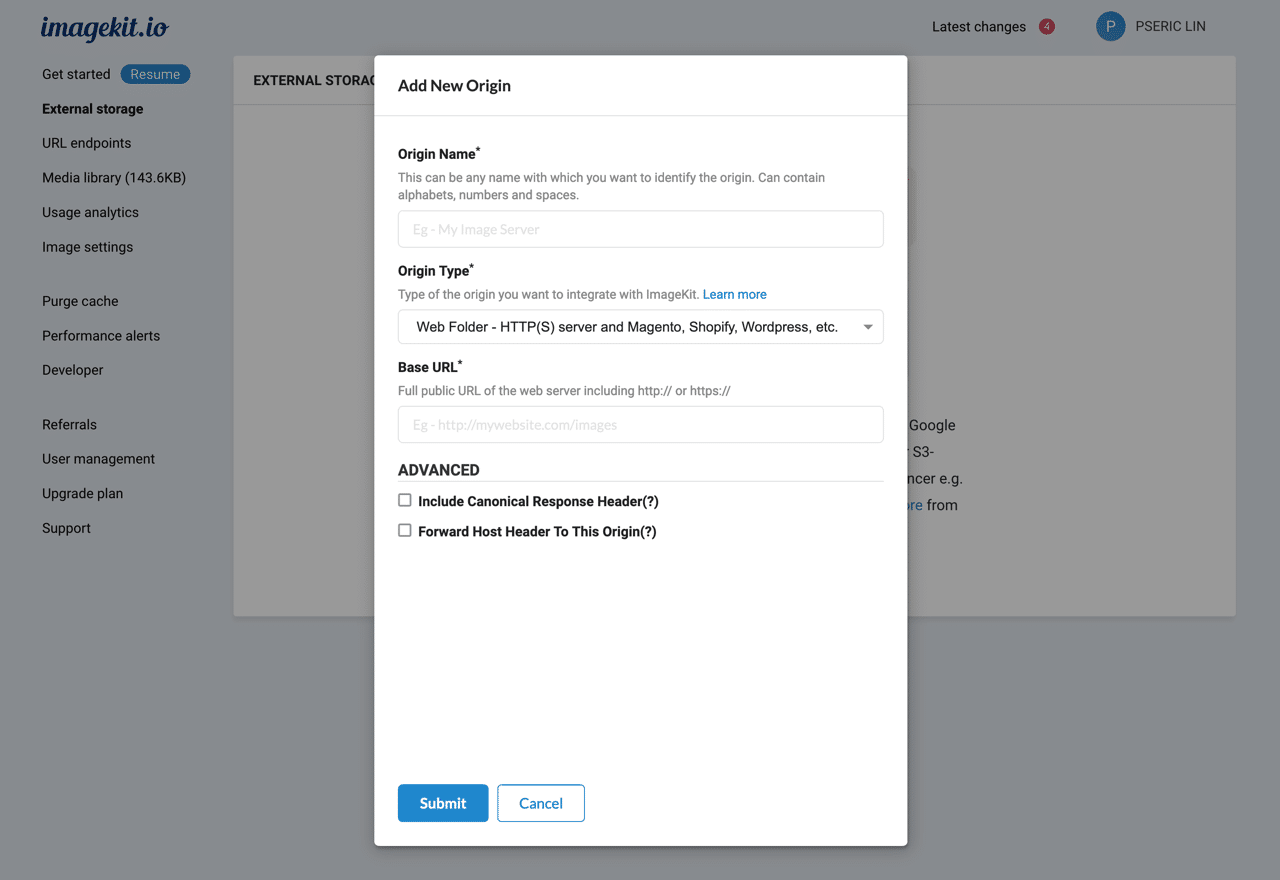
首先,點選 ImageKit 左側選單的「External storage」,設定一個名稱,要注意的是這裡的第二個 Origin Type 需要選擇「Web Folder」(Magento、Shopify 或 WordPress 就選擇此選項),然後在 Base URL 輸入你的網站網址,例如 https://example.com/ 。

STEP 3
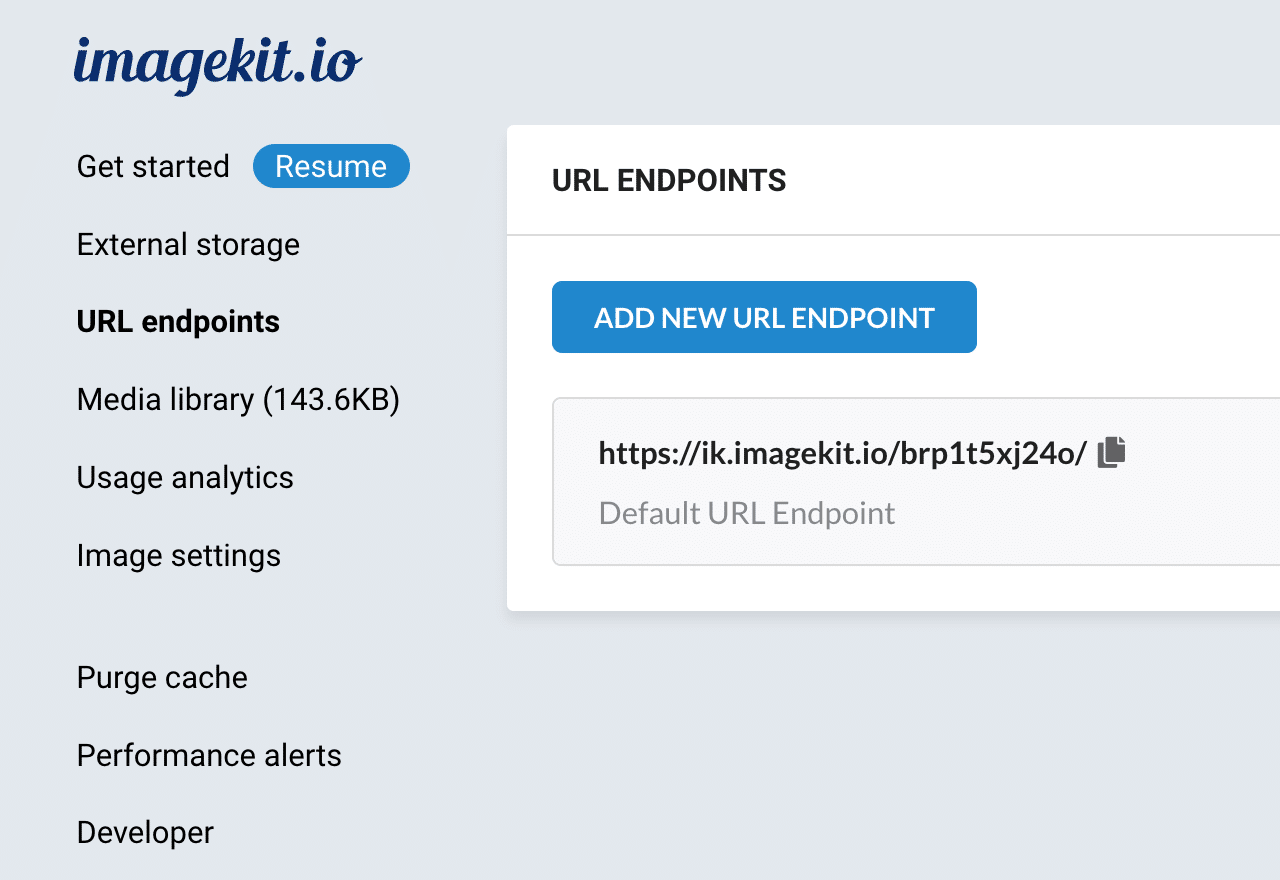
將外部空間新增後點選左側選單「URL endpoints」取得 ImageKit 預設網址。

STEP 4
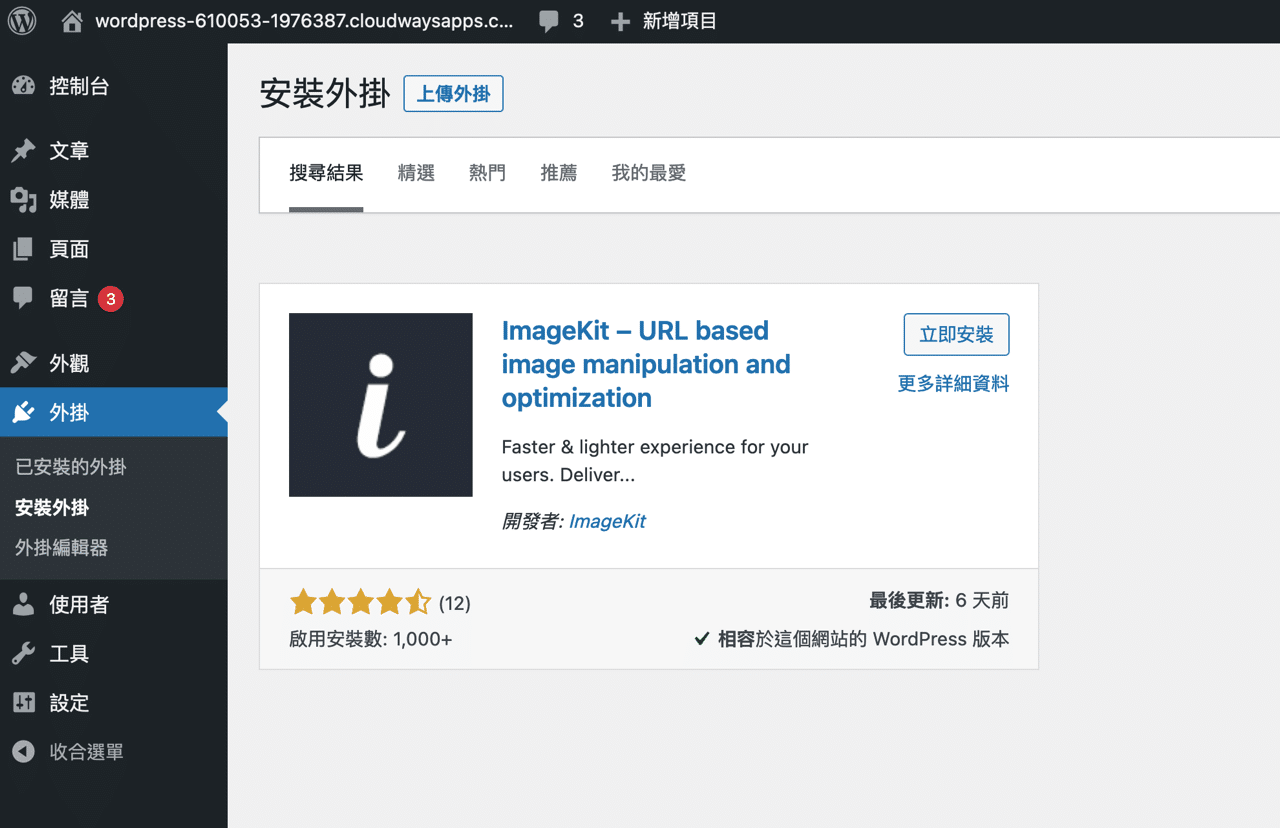
返回使用者的 WordPress 控制台,先從「安裝外掛」功能搜尋 ImageKit 將官方開發、維護的外掛程式安裝到網站。

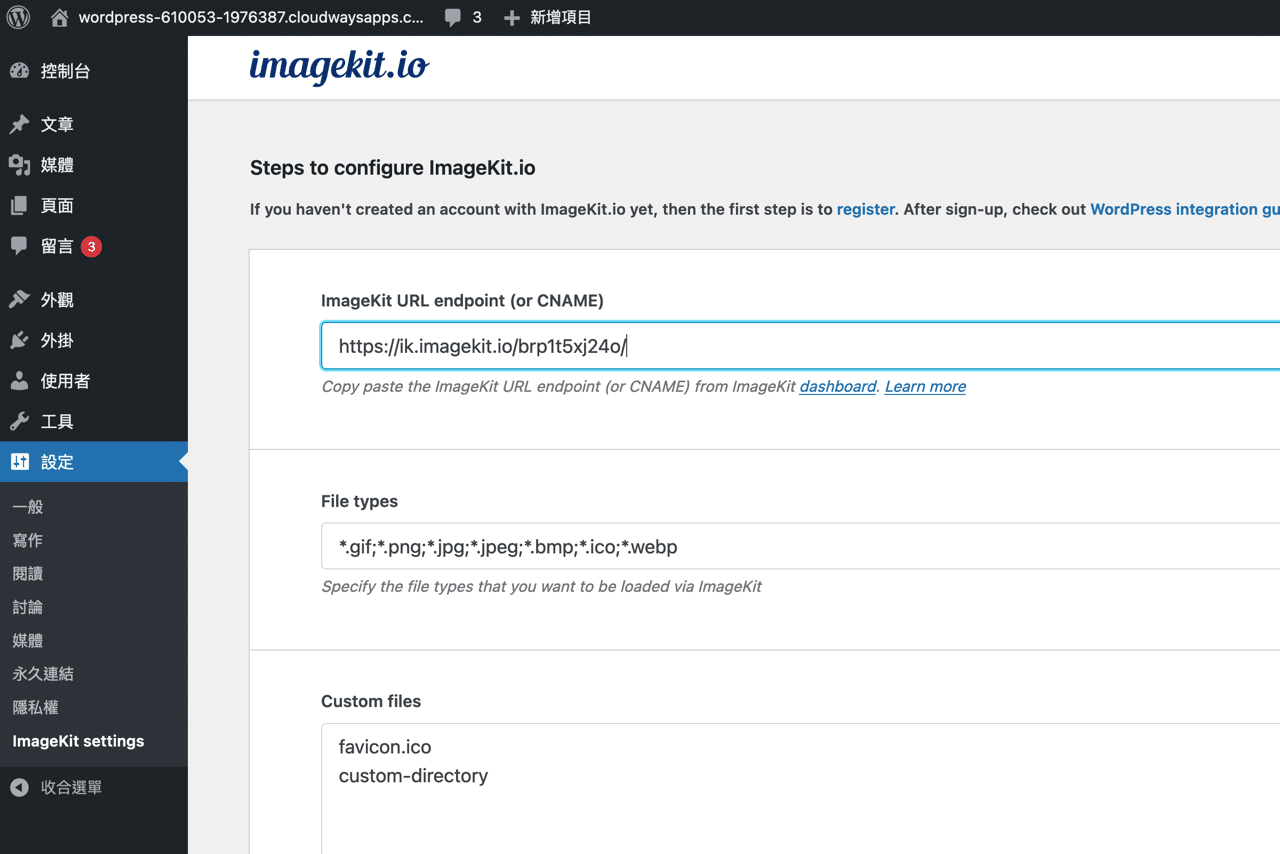
啟用外掛後從設定找到「ImageKit settings」設定頁面,將前一步驟取得的 URL endpoints 預設網址貼上,儲存後就完成最基礎的設定操作。

STEP 5
如果網站有使用快取(Cache)外掛,記得先將快取資料清除後才會看到效果。
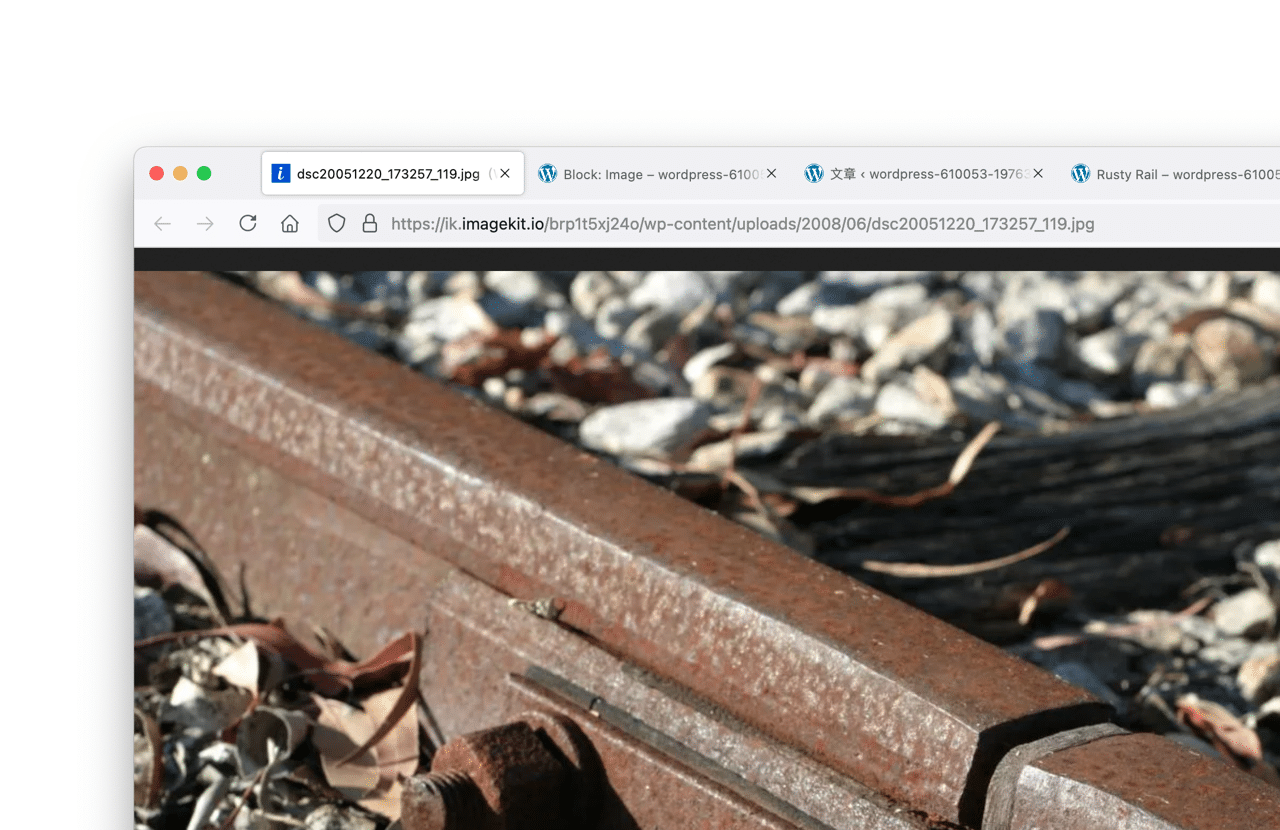
在完成 ImageKit 與 WordPress 連結後圖片就會透過 ImageKit 伺服器最佳化、壓縮及分流加速,圖片路徑會變成 ImageKit 網址。從外掛設定頁面可調整要透過 ImageKit 進行處理的檔案類型(當然都是以圖片為主),也能自訂要壓縮、但是不在 WordPress 預設圖片路徑下的其他檔案。

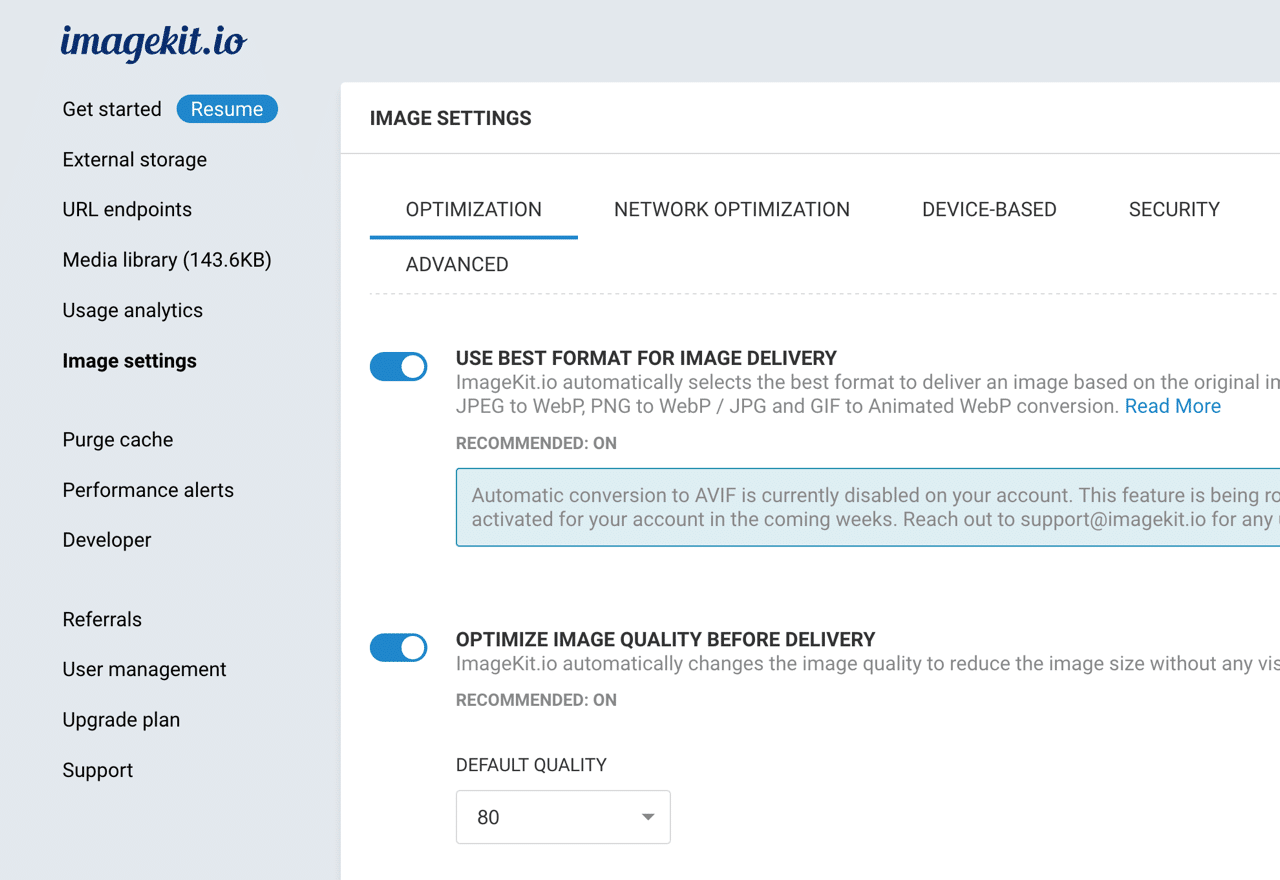
大部分的功能都在 ImageKit 控制台設定,不過預設情況已經將大部分使用者會用到的功能都打開(例如圖片最佳化、壓縮等等),如果需要可以自行研究一下,要注意的是 ImageKit 只有免費提供 20 GB 每月流量,但好處是不用先設定信用卡,不必擔心可能被扣款的問題。

值得一試的三個理由:
- ImageKit 為網站進行圖片最佳化,遠端壓縮並縮小圖片容量
- 可以和 WordPress、Magento 及 Shopify 快速整合使用
- 免費方案提供 20 GB 容量和 20 GB 每月流量
Ten articles before and after
Jetpack 免費 CDN 自動加速分流 WordPress 圖片外掛教學
imgix 推出網站圖片處理工具免費方案,每月 1000 張圖片配額無流量限制
Hami Video 退租取消會員教學,避免忘記退訂被自動續約扣款
不續費虛擬主機?WordPress.com 對應個人網域每年 13 美元搬家超划算
BePTT 最簡潔的 Ptt 瀏覽器,在手機也能使用大部分 BBS 功能
statically.io 免費 CDN 提供網站加速和圖片最佳化功能,無流量速度限制
PS4 遊戲保存資料移轉到 PS5 教學,使用 USB 外接硬碟傳送存檔
Cloudflare 免費 CDN、DNS 設定教學,加速網站防惡意攻擊