
雖然網路上有無數免費圖示可以下載使用,卻很少有「量身打造」的選擇,只能盡量找出最符合自己需求的圖示圖案,有些圖示集仍有完整自訂選項,例如 Omg-img 用一段程式碼快速插入圖示,可自訂顏色、大小或樣式,大部分的圖示則會提供一些預設大小讓使用者選擇,例如 Iconshock 收錄超過 200 萬個免費圖示下載,或是 ICOOON MONO 圖示內建七種不同的尺寸大小。
本文要介紹的「Ikonate」免費圖示集收錄兩百個圖案,是一套開放原始碼、兼具完整自訂性、易用性和最佳化向量圖示,Ikonate 特色是可直接從線上調整並預覽邊框粗細、大小和樣式(直角或圓角),設定顏色後選擇自己需要的圖案,最後一鍵打包將這些圖示匯出下載,對於開發者或設計師來說幫上不少忙。

Ikonate 提供的格式包括自訂後的 .svg 向量圖檔(適合不想編輯程式碼的開發者)、呈現於 .html 範本中的圖示,還有直接寫成程式碼的範例檔,更多自訂及使用方式可參考專案的 GitHub 頁面,有非常完整詳實的說明。
網站名稱:Ikonate
網站鏈結:https://www.ikonate.com/ (GitHub)
使用教學
STEP 1
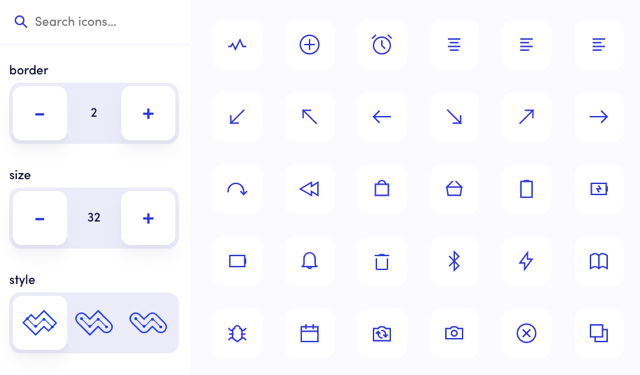
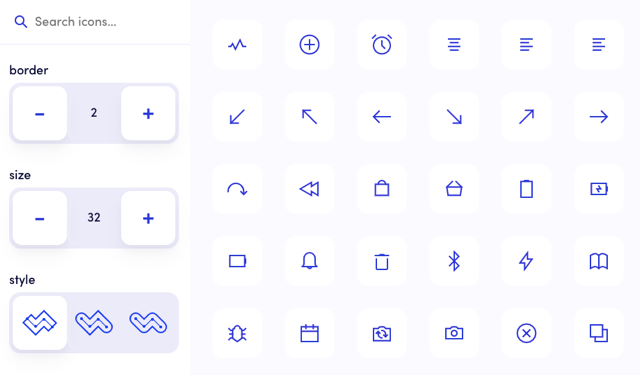
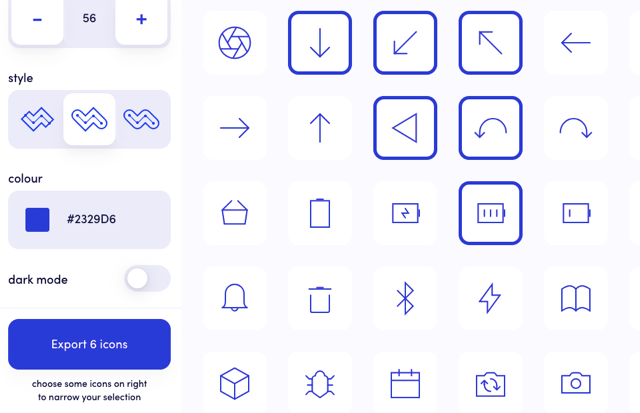
開啟 Ikonate 網站後按下「Get Icons」就能看到如下的圖示自訂頁面,主要設定選項在左側,右側則是 Ikonate 完整圖示集,目前數量大約在兩百個左右,透過左上角還能以關鍵字快速查找相關圖案。

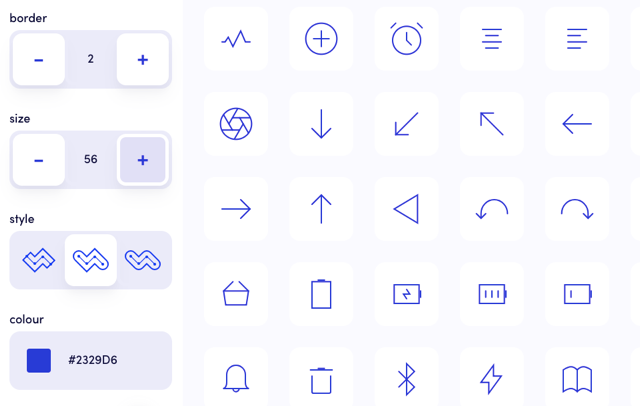
使用者可直接從 Ikonate 網站調整圖示邊框粗細、尺寸大小、樣式和顏色,設定後會即時更新顯示新的效果。

STEP 2
設定好後選取要下載的圖示,將左側選單列拉到最下方,按下「Export icons」即可將這些圖示打包匯出,此外,Ikonate 也提供深色模式,如果想知道圖示在深色背景的表現情形可以開啟這個選項切換。

STEP 3
下載後解壓縮就能獲取相關檔案,主要由三個資料夾構成:inline、spritesheet 和 svg,使用者可從前兩個資料夾獲取 .html 網頁格式,並查看如何在網頁中載入這些 svg 格式圖示,而 svg 資料夾則是選擇下載的所有圖示檔案。

值得一試的三個理由:
- 開放原始碼,收錄超過兩百種圖示圖案
- 可線上自訂邊框粗細、圖示大小、樣式及顏色
- 一鍵打包下載,可為每個圖案產生 .svg 檔案格式
相關文章
- Potlab Icons 動畫 SVG 圖示免費下載,只要程式碼就能動起來
- Line Awesome 超過 4000 個免費線稿圖示,修改自知名 Font Awesome
- Fluent Icons 免費下載 965 個漂亮專業的流暢設計風格圖示
- iconmonstr 超過 4000 個免費圖示 SVG、EPS、PSD 和 PNG 格式下載
Ten articles before and after
YourFileHost.com – telegram 下載
Dropbox專題:同步工具安裝、介紹(五) – telegram 下載
微軟 OneDrive 雲端硬碟正式上線,免費取得 15 GB 空間(手機相簿同步、推薦獎勵) – telegram 下載
compfight – 專門蒐尋flickr的照片搜尋引擎! – telegram 下載
[Android] AVG Anti-Virus 推出 Android 手機專用免費防毒軟體 – telegram 下載
Breathe+ 透過手機 App 練習放鬆及正確呼吸法,每天五分鐘自主紓壓 – telegram 下載
Many.link 在 Instagram 加入更多網址,可自訂鏈結和頁面樣式 – telegram 下載