
前幾天剛介紹過「Carbon 將程式碼轉為美麗圖片,在社群分享更引人注目」,Carbon 是相當有趣的程式碼運用,除了提升擷圖質感、讓原始碼更易於閱讀,最大用途是當你要分享程式碼到社群網站,做成圖片效果會更為理想。圖片的缺點是無法直接複製,還是必須附上純文字內容,但不是每個平台都支援顯示原始碼,而且也可能因為編輯器或安全問題導致程式碼無法完整顯示。
如果想在網站或部落格展示一段程式碼,通常必須借助於 Highlight JavaScript 或 CSS 樣式表才能達到理想效果,不想花太多時間折騰的朋友可以把原始碼丟到 GitHub Gist 之類的第三方服務,若你堅持想把程式碼放到網頁中,本文推薦的服務你一定會滿意。
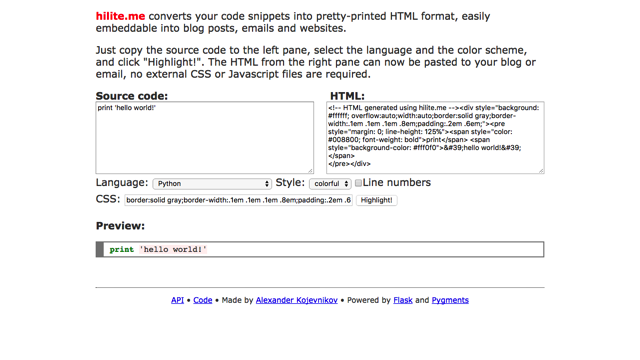
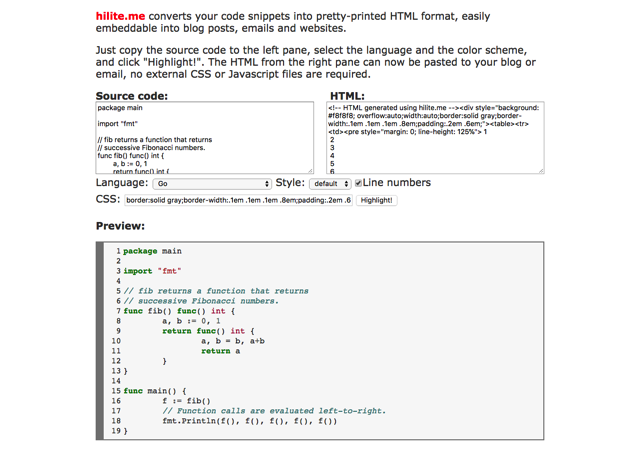
接下來要介紹的「hilite.me」是一款很實用的免費線上工具,可以為程式碼上色,同時轉為一般網站都能正常顯示的 HTML 格式,無論是嵌入部落格文章、電子郵件或任何網站應該都可以被支援。hilite.me 使用方法也很簡單,將原始碼複製、貼上後選擇程式語言類別、要上色的色彩調色盤,按下轉換就能夠線上預覽輸出。
以下是透過 hilite.me 轉換產生的範例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
package main import "fmt" // fib returns a function that returns // successive Fibonacci numbers. func fib() func() int { a, b := 0, 1 return func() int { a, b = b, a+b return a } } func main() { f := fib() // Function calls are evaluated left-to-right. fmt.Println(f(), f(), f(), f(), f()) } |
hilite.me 已將邊框、行數(可設定是否顯示)及加入色彩效果的程式碼都轉為 HTML 格式呈現,因此在閱讀上就如同熟悉的程式碼編輯器,更棒的是不用加入任何 JavaScript 或 CSS 樣式表文件,只要把轉換後的 HTML 程式碼直接貼上就能顯示。
網站名稱:hilite.me
網站鏈結:https://hilite.me/
使用教學
STEP 1
開啟 hilite.me 網站後將轉換的程式碼貼到「Source Code」欄位,記得把預設的範例程式碼刪掉,最主要的是我們要獲取轉換後的「HTML」內容,這可用在其他網站或部落格顯示加入色彩效果的程式碼,而下方有個預覽功能,可以看到顯示出來的效果。

STEP 2
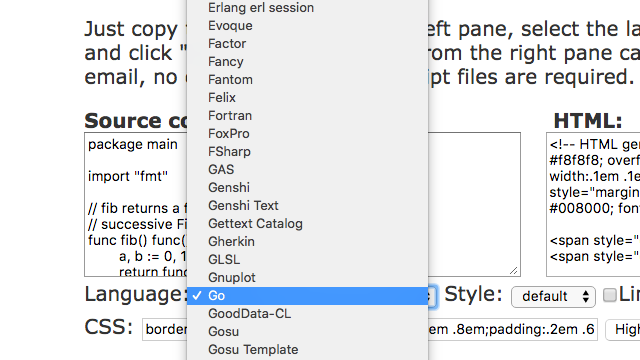
貼上程式碼後,從「Language」選擇該原始碼的程式語言類型,這會影響到上色,記得手動選擇,因為 hilite.me 不會自動偵測。

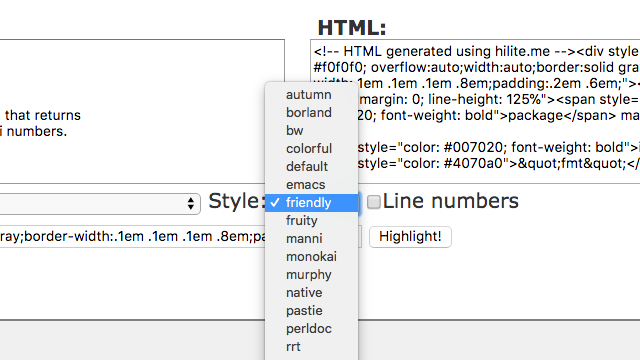
接著從「Style」來選取配色效果,這裡要注意的是選擇後必須按下「Highlight!」按鈕才會在底下看到預覽。預設情況下是不會顯示行數的,如果需要這功能記得勾選旁邊的「Line Numbers」選項(一樣是以 HTML 寫成的語法)。

STEP 3
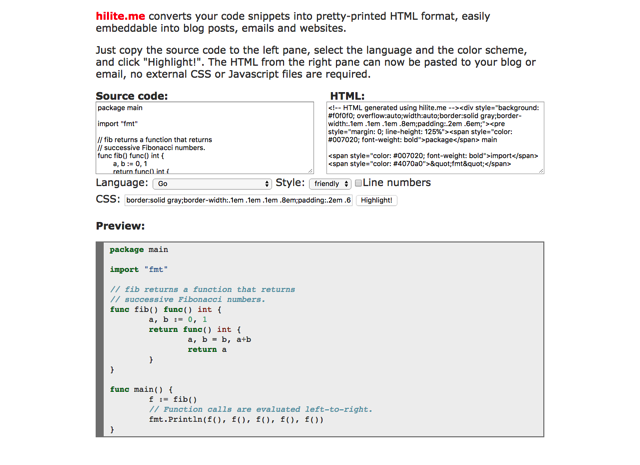
最後,點選「Highlight!」就會將你貼上的程式碼加入色彩效果,下方預覽區就是顯示出來的樣式,沒問題的話複製「HTML」程式碼,把它帶回自己的網站、部落格就能夠使用啦!但要記得如果你使用所見即所得編輯器,可能得先切換到原始碼模式。

下圖是以 hilite.me 加入行數顯示的範例效果,如果試著以滑鼠選取程式碼,不會複製到旁邊的行數,是非常棒的設計!對於要在網站內展示程式碼來說 hilite.me 確實是個很好的選擇,而且還不用額外載入 JavaScript 或 CSS,各個平台應該都能正常顯示。

值得一試的三個理由:
- 將原始碼轉為 HTML 格式,可用於網站或部落格
- 加上各種配色效果,也能修改細部 CSS 樣式
- 可加入行數顯示
相關文章
- ToHTML 將程式碼上色轉為 HTML 使用於網頁更易於閱讀
- Carbon 將程式碼轉為美麗圖片,在社群分享更引人注目
- Codeimg 程式碼轉圖片,可自訂視窗陰影效果更適合分享社群網站
- CodeZen 將程式碼轉為 JPG、PNG 圖片,上色後加入視窗及陰影效果
Ten articles before and after
Launchaco 公司命名小幫手,即時查詢網域名稱、社群網站帳號註冊情形 – telegram 下載
iDesktop – 超強大 YouTube 輔助工具! – telegram 下載
Palettab 在瀏覽器新分頁隨機顯示色彩、字型卡,發掘全新設計創意(Chrome 擴充功能) – telegram 下載
Coverview 為網誌文章產生封面圖片,可自訂顏色、圖示和背景圖案 – telegram 下載
DOTOWN 前任天堂設計師開發免費點陣圖網站超過 600 種素材免費下載 – telegram 下載
LogoTemplate.com – 免費Logo設計圖樣與向量圖下載! – telegram 下載
Easy Updates Manager 自訂 WordPress 更新關閉特定外掛、佈景主題通知 – telegram 下載
iSkysoft TunesOver 把 iPhone、iPad 的音樂、相片等檔案匯出,限時免費下載(Mac 版) – telegram 下載