
最近知名的專案版本控制平台 GitHub 將網站前端設計框架開放原始碼,以 MIT 授權條款釋出,為廣大開發者提供了更大的靈活性。Primer 包含基本排版設定,一些小物件例如按鈕、標籤樣式,以及 HTML、CSS 撰寫準則,開放原始碼意味著所有使用者皆能透過 Primer 社群來分享和學習,並不斷改進使 Primer 變得更好。
Primer 目前支援 Internet Explorer 9 以上,以及 Google Chrome、Safari 和 Firefox 的最新兩個版本,雖然專案不是把重心放在行動裝置,但行動裝置上的 Safari、Chrome 瀏覽器應該也能正常使用,然而,Linux 瀏覽器就不保證能夠完整支援。
做為一個前端設計開發者,應該會對於其他網站的 CSS 設計框架感到興趣,如果你也喜歡 GitHub 樣式設計,或者想使用現有框架來打造你的網站,可以至 Primer 網站獲取更多相關資訊。
網站名稱:Primer
網站鏈結:https://primercss.io/
使用教學
STEP 1
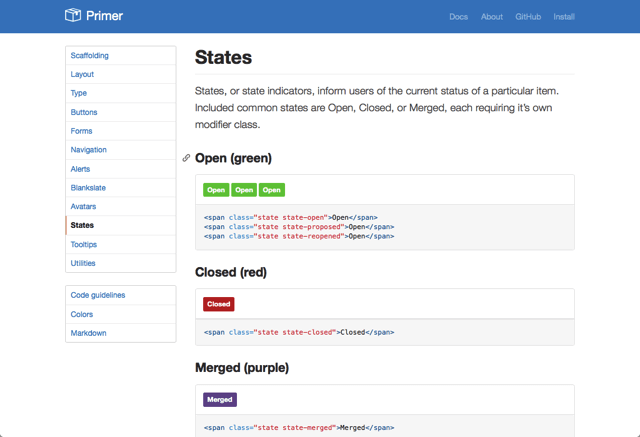
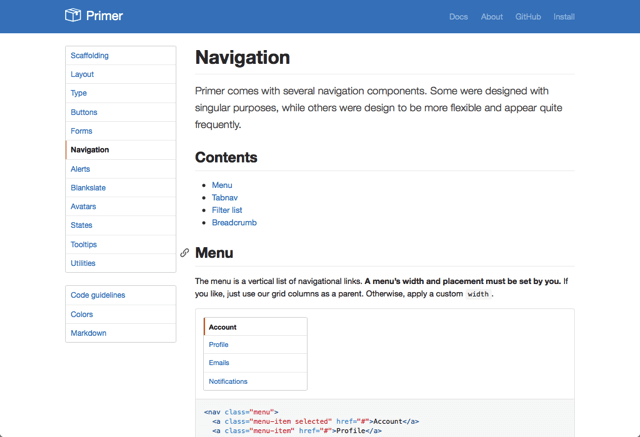
開啟 Primer 網站後,從 Docs 裡可以找到說明文件,其中有版面佈局、類型、按鈕、表單、導覽列、通知、頭像、狀態等相關樣式範例及使用說明。


STEP 2
從 Install 裡找到 Primer 樣式框架壓縮檔,將它下載後解壓縮即可取得相關檔案,包括 Primer 的 CSS、SCSS 和 Markdown 等文件。
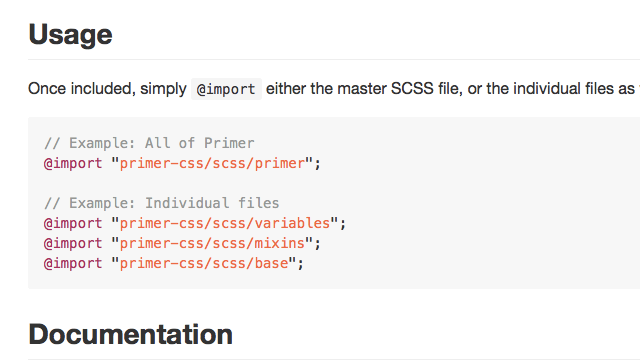
使用方法很簡單,利用 @import 語法來載入主要的 SCSS 檔案即可。
詳細用法就不在這篇文章裡深入說明,在 Primier 網站裡就有完整的手冊可供參閱。相信對需要的朋友來說就會知道 Primer 真是一個好物啊!

值得一試的三個理由:
- GitHub 前端使用設計框架
- 開放原始碼(Open Source),採用 MIT License 授權
- 包含排版、按鈕、標籤等樣式及 HTML、CSS 撰寫準則
相關文章
- GitHub 釋出開放原始碼免費圖示 Octicons,開發者可自由下載或用於商業專案
- 文青必備!Instagram.css 使用樣式表為網站圖片加入 IG 濾鏡效果
- NES.css 任天堂紅白機風格 CSS 框架!讓網站帶有復古 8-bit 效果
- CSSgram 以 CSS 和 Sass 編寫而成 Instagram 濾鏡效果
Ten articles before and after
Drive Copy 10 Personal 頂級磁碟備份、還原工具 – telegram 下載
Glacier 為你的 Mac 更換新圖示教學,更優雅細緻的免費 Icon 包(程式、資料夾) – telegram 下載
法國羅浮宮資料庫提供 48 萬張收藏藝術品圖庫免費下載 – telegram 下載
Facebook QSearch - 最快的臉書塗鴉牆搜尋引擎 – telegram 下載
TJDict 集合英漢、漢英,六種網路字典一起找查(Chrome 擴充功能) – telegram 下載
Opera 推出免費 VPN 應用程式,無限流量一鍵切換隱藏連線位置(iOS、Android) – telegram 下載
Da Button Factory – 輕鬆建立漂亮的網頁按鈕! – telegram 下載