
還記得之前介紹過 ColorSpark 隨機產生配色或漸層色組合,協助設計師在開發網頁或應用程式時獲取配色靈感嗎?其實類似的色彩工具還不少,而且很多都有提供使用者快速隨機選色功能,有時候真的沒什麼想法,透過隨機展示可能會有收穫,如果你又不擅於程式碼,網站也會直接提供對應的 CSS 原始碼,方便帶入樣式表使用。除了配色外,字型也是影響使用體驗的重要因素,現在你有更直覺的方法挑選字型。
本文要推薦的 FontSpark 和 ColorSpark 來自同個開發團隊,主要側重於讓使用者找出更符合自己需求的字型,如同配色工具,FontSpark 也能夠隨機挑選搭配字型,即時套用到使用者預先設定好的文字,讓你從網頁中看看是否是想要的感覺。
其實大部分的字型網站都有提供線上預覽功能,但得一個一個選擇字型測試似乎就有點太浪費時間,相較之下 FontSpark 更快速方便。目前網站收錄的字型多半來自 Google Fonts,看到喜歡的字型後亦能點選旁邊按鈕快速連結到該字型頁面。
雖然在中文內容上可能英文字型並不能提供太多幫助,但如果是使用於 LOGO 標誌設計或許就有所助益,當然你也可以直接從免費字型網站進行字體測試,終歸一句話,若沒有任何的靈感或想法,FontSpark 能幫助你跨出第一步。
網站名稱:FontSpark
網站鏈結:https://fontspark.app/
使用教學
STEP 1
開啟 FontSpark 網站,直接輸入一段你要測試的文字,例如一段問候語、一個單字或品牌名稱,輸入後就能透過 FontSpark 快速套用不同的字型即時預覽。

STEP 2
例如選到一個 IBM Plex Mono 字型,這我在之前文章也曾介紹過(請參閱 IBM Plex:IBM 設計免費字型下載,三種字體類型及風格指南),是一款相當棒的免費字型。

點選下方的「Generate」就能隨機挑選、帶入一款免費英文字型。

如果你想知道文字在深色背景時的呈現效果,從右上角選單可切換暗色模式(Dark Mode)。

STEP 3
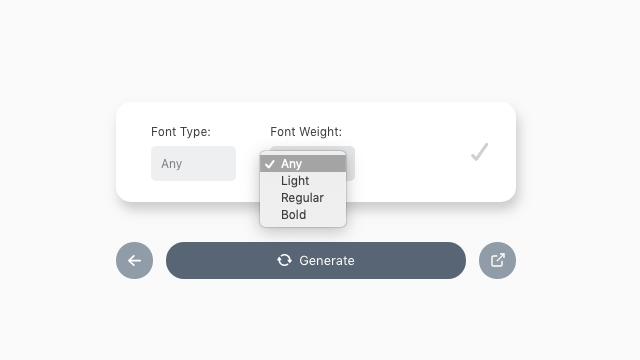
已經有心目中理想的字體類型嗎?透過篩選功能查找特定的類型(Sans Serif、Serif)或字重(Light、Regular 或 Bold),設定後就能在隨機選擇時縮小範圍,讓顯示出來的文字效果更符合你的需求。

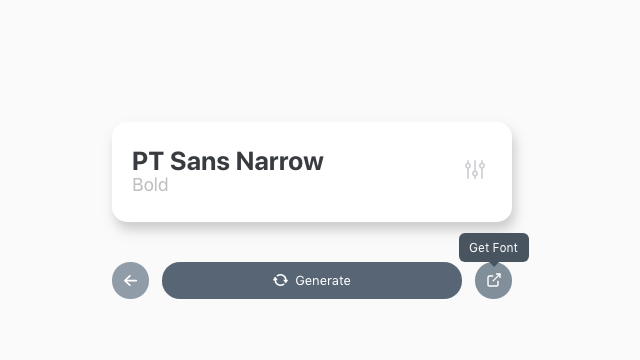
找到滿意的字型別急著 Google,直接點選右下角「Get Font」就能引導至字型網站獲取字型檔案或相關資訊。

STEP 4
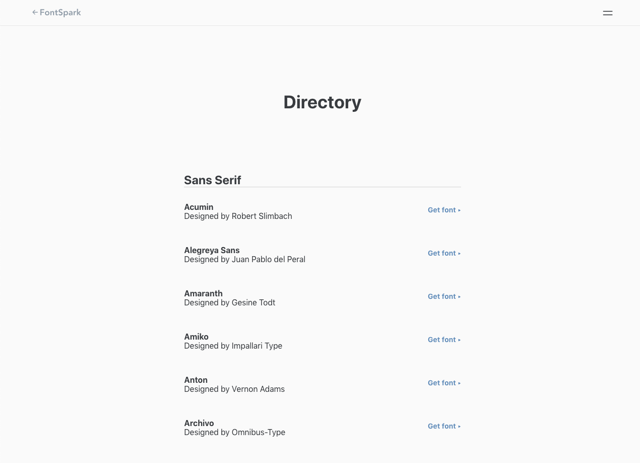
想知道 FontSpark 收錄那些英文字型嗎?網站很貼心地提供完整的字型目錄,點選右上角選單,開啟 Directory 即可查詢,每個字型除了名稱、設計師,還有對應鏈結可連結到字體網站喔!

值得一試的三個理由:
- 隨機帶入英文字型,即時顯示文字效果
- 可預先設定篩選的字型類型或字重
- 一鍵連結原字型網站獲取字型檔及相關資訊
相關文章
- Coding Font 從 27 種免費字型找出最符合自己編寫程式碼的選擇
- CSSFX 最美的 CSS 動態效果一鍵複製,提升使用者操作體驗
- Colorinspire 推薦絕佳色彩組合,下個專案設計拿來試試吧!
- Cool Backgrounds 免費背景製作工具,內建五種效果可自訂顏色
Ten articles before and after
以 Outline 搭配 DigitalOcean 架設 VPN 伺服器教學,每月最低 5 美元起 – telegram 下載
ConvertTube – 線上YouTube轉檔工具,將影片轉為MPG, MOV, 3GP, FLV, MP3和MP4六種格式。 – telegram 下載
Break Reminder 設定自動提醒時間區隔,避免久坐影響健康!(Chrome 擴充功能) – telegram 下載
Chromium Wheel Smooth Scroller 讓你的Google瀏覽器也可以平滑捲動 – telegram 下載
Air Pollution 即時 PM 2.5 空氣品質指標資訊查詢網站 – telegram 下載
Nitro 提供線上 PDF、Word、Excel、PowerPoint 轉檔工具 – telegram 下載
BentenSound 為你的影片或簡報提供免費音樂素材 MP3 下載 – telegram 下載