
Facebook 六月底底推出全新分享按鈕設計,將原有熟悉的經典按鈕換掉,現在看起來變得更簡潔乾淨,也更適合在行動裝置使顯示及使用(畢竟臉書的 Like 按鈕很有歷史,早期行動裝置使用率還沒像現在這麼高)。不過你或許沒注意到,Facebook 幾個月前悄悄推出一項「引言(Quote)」新功能,改善原有在分享上的不足,如果你習慣在分享鏈結時加上原有頁面出現的文字,引言功能就非常適合你。
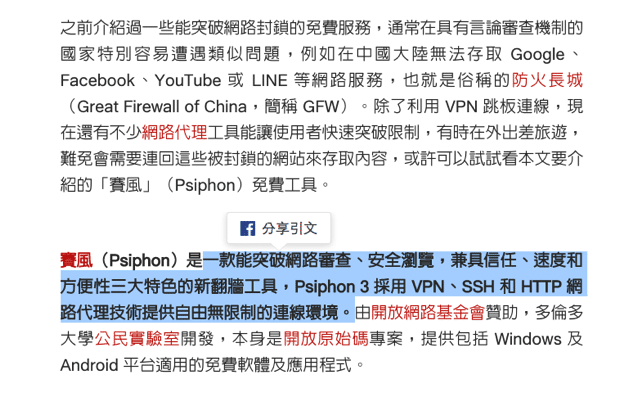
簡單來說,引言功能就是在將內容轉貼至 Facebook 時,於訊息下方自動加進一段出現於原有網頁中的內容,例如你覺得某一段文字特別貼近你,或是你找到文章中最重要的一個段落,都能利用引言功能來將它加入分享訊息,使得你分享轉貼的動態更容易被其他人理解。
為了提升將內容分享至社群網站的效益,相信站長們想盡辦法,無所不用其極,讓頁面中出現更多容易被點擊的分享按鈕,其實這幾年大家早已經對於 Facebook 按鈕感到麻痺,效果也不如從前,Facebook Quote Plugin 推出或許有助於讓每況愈下的分享頹勢逆轉。

Quote Plugin 是 Facebook 社交外掛程式(Developers Social Plugins)的一個小工具,跟我們熟悉的 Facebook 留言或按讚、分享按鈕一樣,當你將這項功能加入網站部落格,使用者選取文字內容時,就會自動跳出一個「分享引文」提示訊息,點選後會跳出傳統的分享視窗,但在鏈結上加入你選取的文字做為引文。
要如何在網站裡加入這項功能來刺激文章內容被分享的機會呢?很簡單,以下我會簡單介紹將這個好用的 Quote Plugin 新增到網站教學。
網站名稱:Facebook Quote Plugin
網站鏈結:https://developers.facebook.com/docs/plugins/quote
使用教學
STEP 1
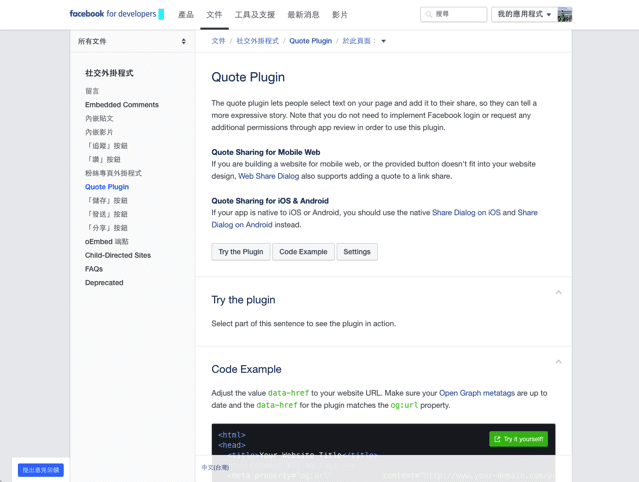
開啟 Facebook 的 Quote Plugin 頁面後,先別急著被滿滿的英文嚇到,其實要把這項功能加入網站非常簡單!只要一段原始碼就能做到。但你可以先從網頁中提供的 Code Example 實驗一下這項工具是不是自己需要的。

如果網站現在已經有按讚、分享按鈕或留言功能,那麼就表示網站已有 Facebook SDK 程式碼,你可以先檢查看看有沒有類似下方的程式碼:
.gist table { margin-bottom: 0; }
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| <div id="fb-root"></div> | |
| <script>(function(d, s, id) { | |
| var js, fjs = d.getElementsByTagName(s)[0]; | |
| if (d.getElementById(id)) return; | |
| js = d.createElement(s); js.id = id; | |
| js.src = "//connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v2.6"; | |
| fjs.parentNode.insertBefore(js, fjs); | |
| }(document, 'script', 'facebook-jssdk'));</script> |
view raw
Facebook_SDK.html
hosted with ❤ by GitHub
如果沒有,必須先把這一段程式碼加入網站(放在任何位置皆可),若網站已經有的話,只要在頁面中再加入以下程式碼:
.gist table { margin-bottom: 0; }
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Show hidden characters
| <div class="fb-quote"></div> |
view raw
Facebook_Quote_Plugin.html
hosted with ❤ by GitHub
我會建議把它放在文章內容部分下方。至於你的 Facebook SDK 放在頁首或頁尾都不會影響到使用,Facebook 會自動去找頁面中最有可能是內容的段落。
STEP 2
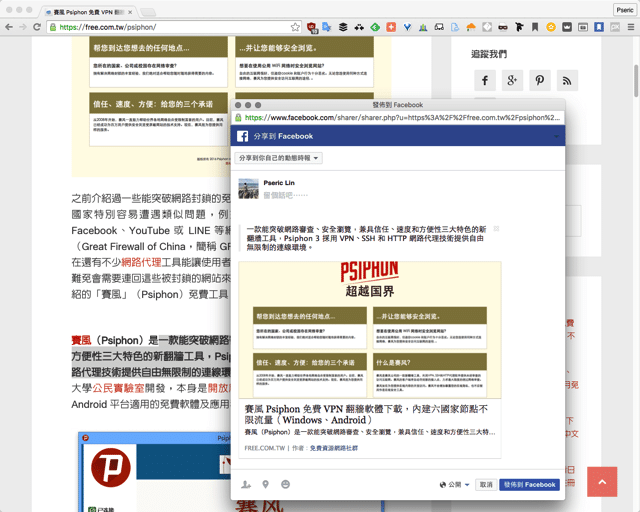
當你把 Quote Plugin 成功安裝到網站後,當你選取內容文字時,會跳出「分享引文」提示訊息,這項功能在電腦、平板電腦及行動裝置皆可使用。分享到 Facebook 的網站鏈結就會自動加入你選擇的文字內容,如下圖。

STEP 3
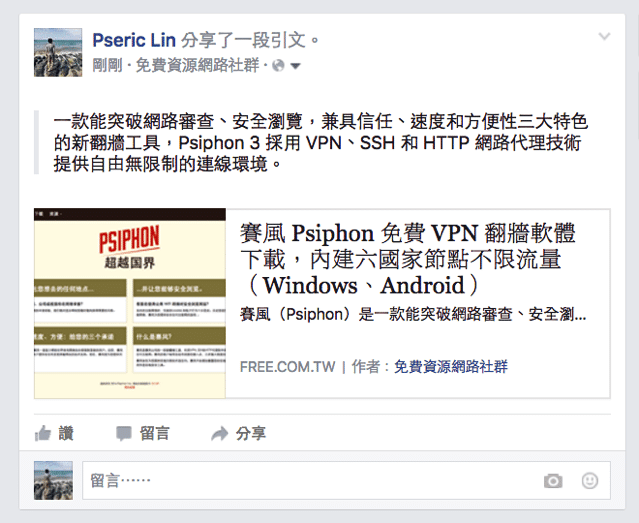
這是我利用「分享引文」功能來分享鏈結至 Facebook 的結果,可以看到原有的來源部分會自動帶入你的網站名稱和鏈結,不過引言是從你選擇的文字段落擷取出來的,本身無法從動態裡修改。

當然,Quote Plugin 功能不一定適合每一種網站類型使用,但如果你是以文字內容為主的網站或部落格,希望讀者更專注在你的文字上,分享引言應該有助於提升內容的能見度表現,亦能使其他看到訊息的人更快理解要分享的網站內容。
有興趣的話可以照著以上簡單教學來把「分享引文」功能加入自己的網站。
Ten articles before and after
Never10 關閉自動升級 Windows 10,刪除下載又用不到的更新檔案
[下載] Windows 10 繁體、簡體中文版 ISO 檔,免費升級更新作業系統(32、64 位元)
微軟 Windows 10 免費升級優惠延長,輔助技術使用者可下載升級小幫手
Browser Screenshots 微軟線上網頁測試工具,查看網站在不同瀏覽器平台呈現效果(支援 IE 全系列)
微軟提供開發者免費 IE8 至 IE11、Edge 瀏覽器虛擬機映像檔下載
開啟 Google 兩步驟驗證提示,快速登入帳號免輸入驗證碼教學
YouTube 線上錄螢幕視訊畫面,免下載軟體自動轉影片上傳