
現在很多人是透過智慧型手機或平板電腦瀏覽網頁,在網頁設計上就要考量到如何讓不同尺寸螢幕大小也能正常顯示,以往會製作成電腦版和手機版兩種格式,後來多半以響應式網頁設計(Responsive web design)技術直接在不同尺寸螢幕上顯示最適合的樣式,更重要的是可以節省維護的成本和時間。想測試自適應設計在各種裝置顯示情形,除了直接使用手機瀏覽外,其實也有不少工具可以輔助,像是 Responsive Viewer、ScreenDump 或是 Responsive Screenshots。
本文要介紹的「everysize」和前面幾款工具很像,可以檢查你的響應式網頁在各種尺寸裝置下的顯示效果,操作方式也很簡單,只要輸入要測試的網址就能使用,無需額外下載或安裝軟體,也不需要手動調整瀏覽器視窗大小。
everysize 內建一些常見的手機、平板電腦顯示器尺寸,例如 iPhone、iPad、Samsung Galaxy、OnePlus、Google Pixel 或是 Bootstrap 各種框架大小,也可以依照需求新增或刪除裝置,將測試畫面拖曳到適當位置。和一些只提供擷圖的服務不同,everysize 是以嵌入(iframe)方式讓網頁在特定大小範圍呈現,兼具可直接操作使用的特性。
everysize
https://everysize.kibalabs.com/
使用教學
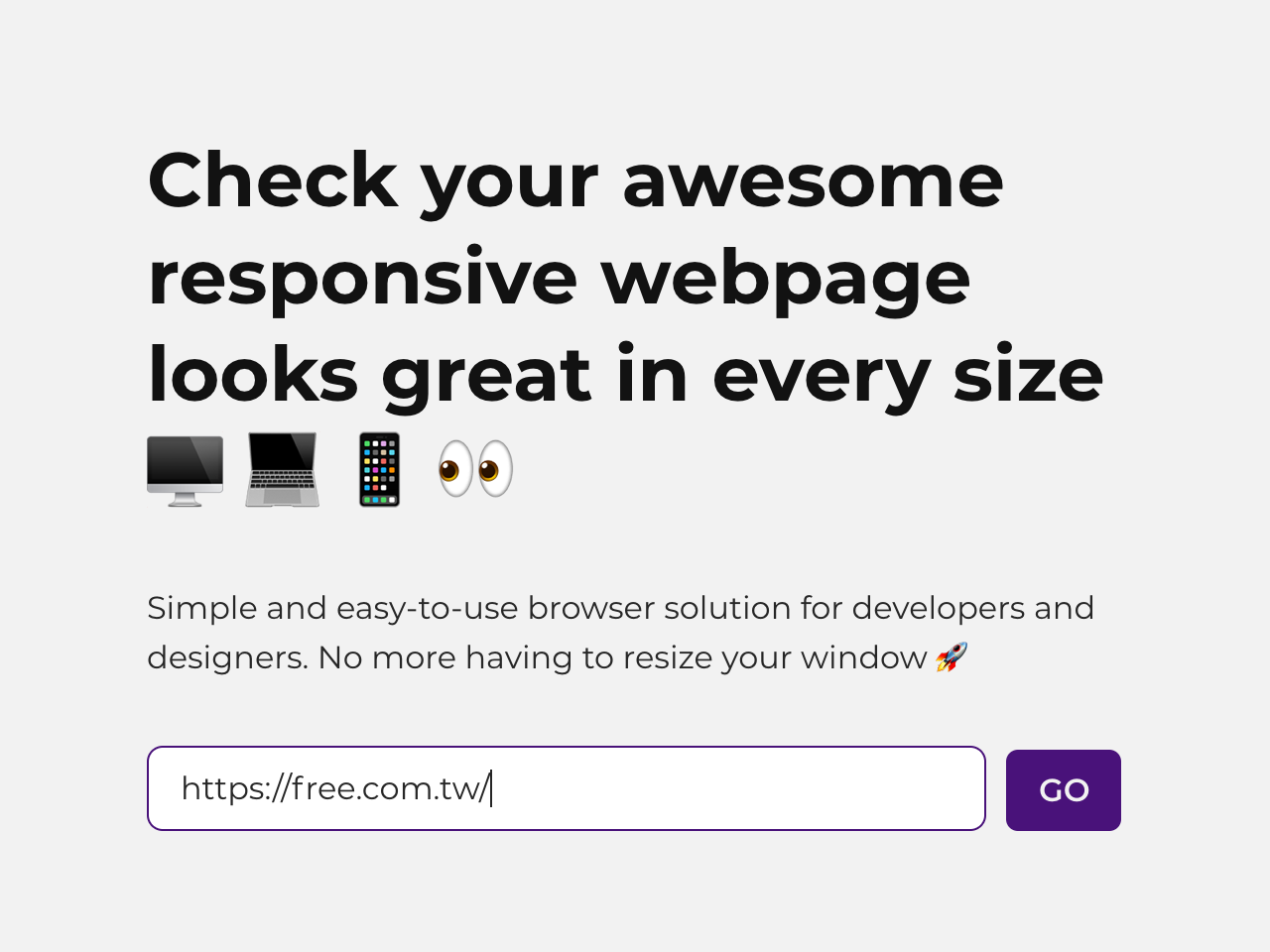
STEP 1
開啟 everysize 輸入要測試的網站網址,點選 Go 開始使用。

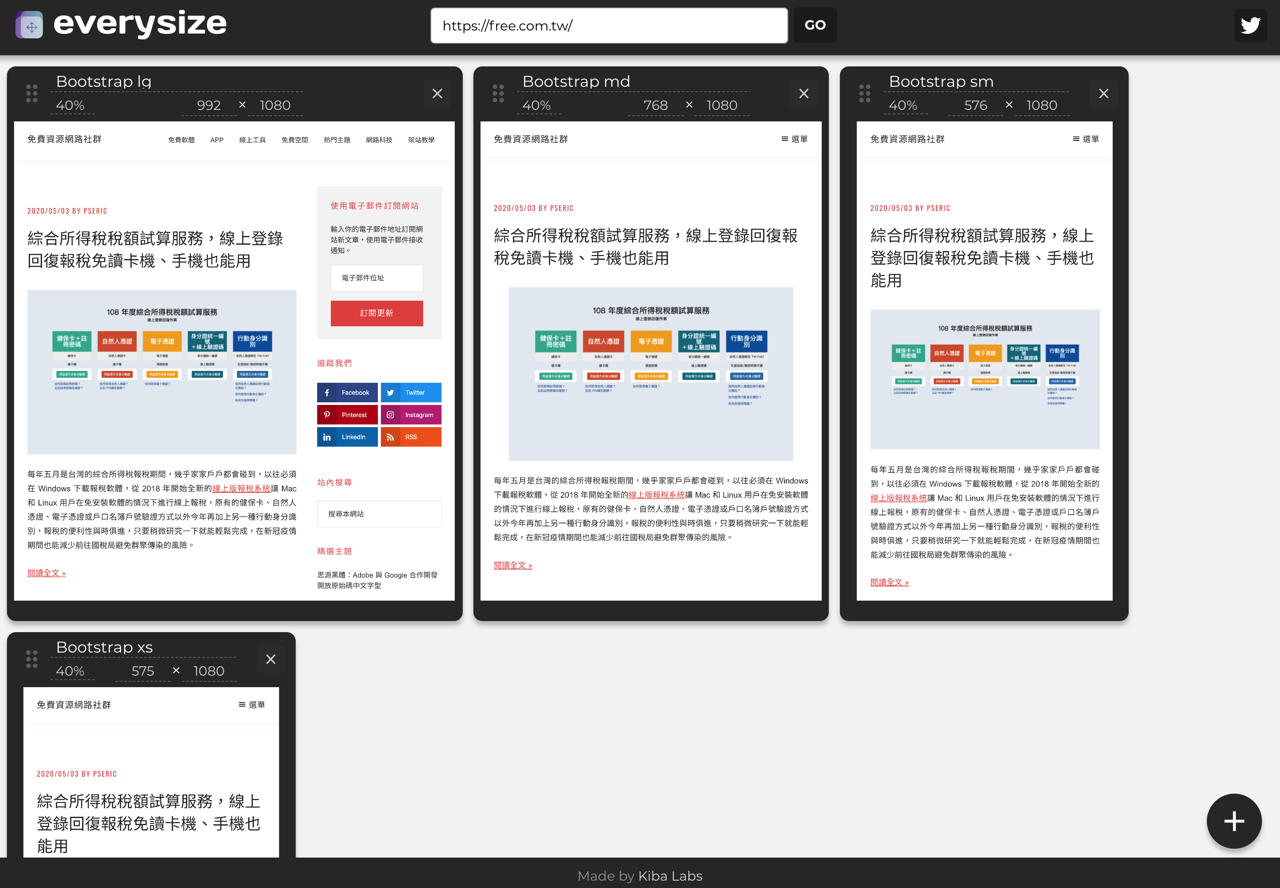
STEP 2
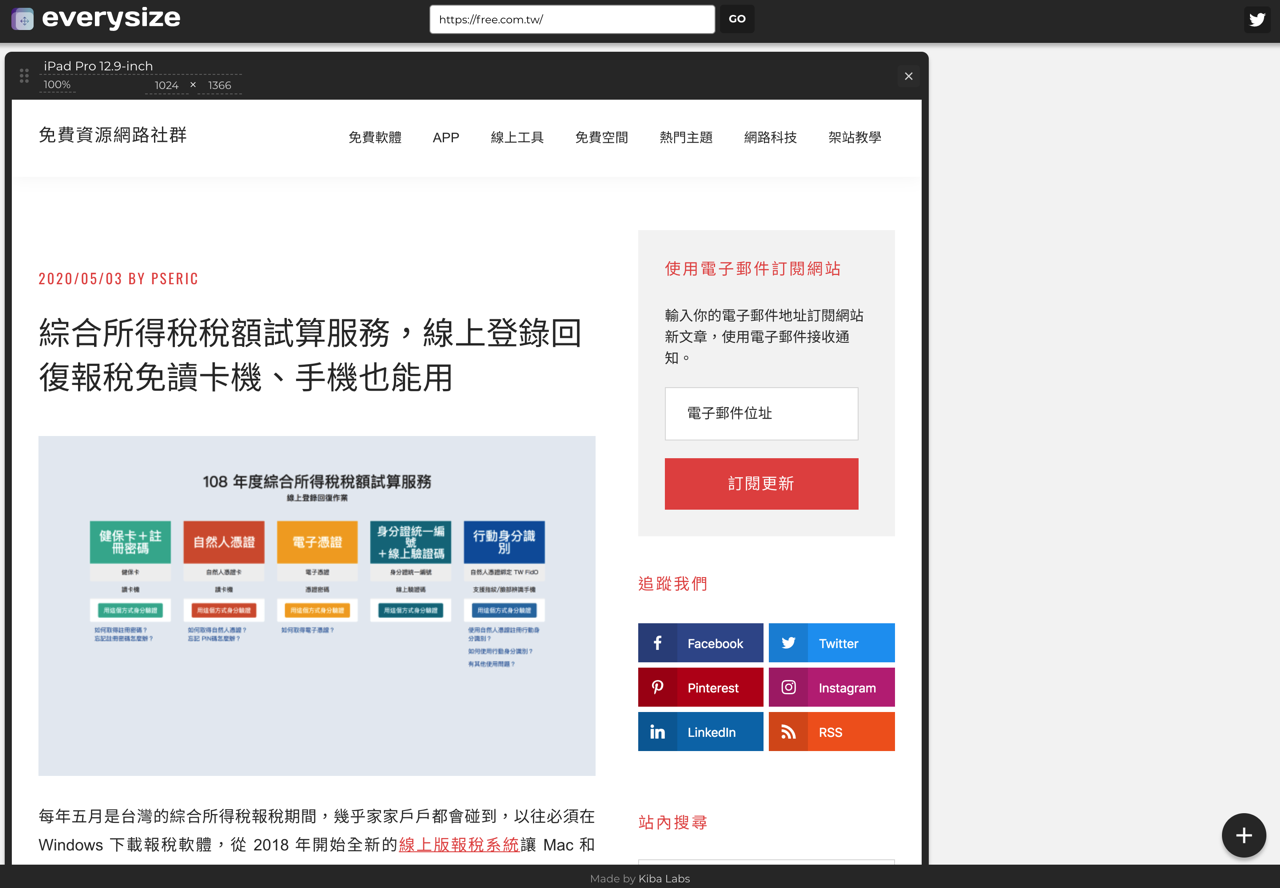
預設情況下 everysize 會在幾種不同的尺寸顯示網頁,包括大、中、小和一個最小的尺寸範圍,如果要測試的頁面本身已經具有自適應網頁設計,就能在不同的螢幕大小顯示出不同的效果,例如最常見的就是選單縮緊、側邊欄移動到最下方等等。

STEP 3
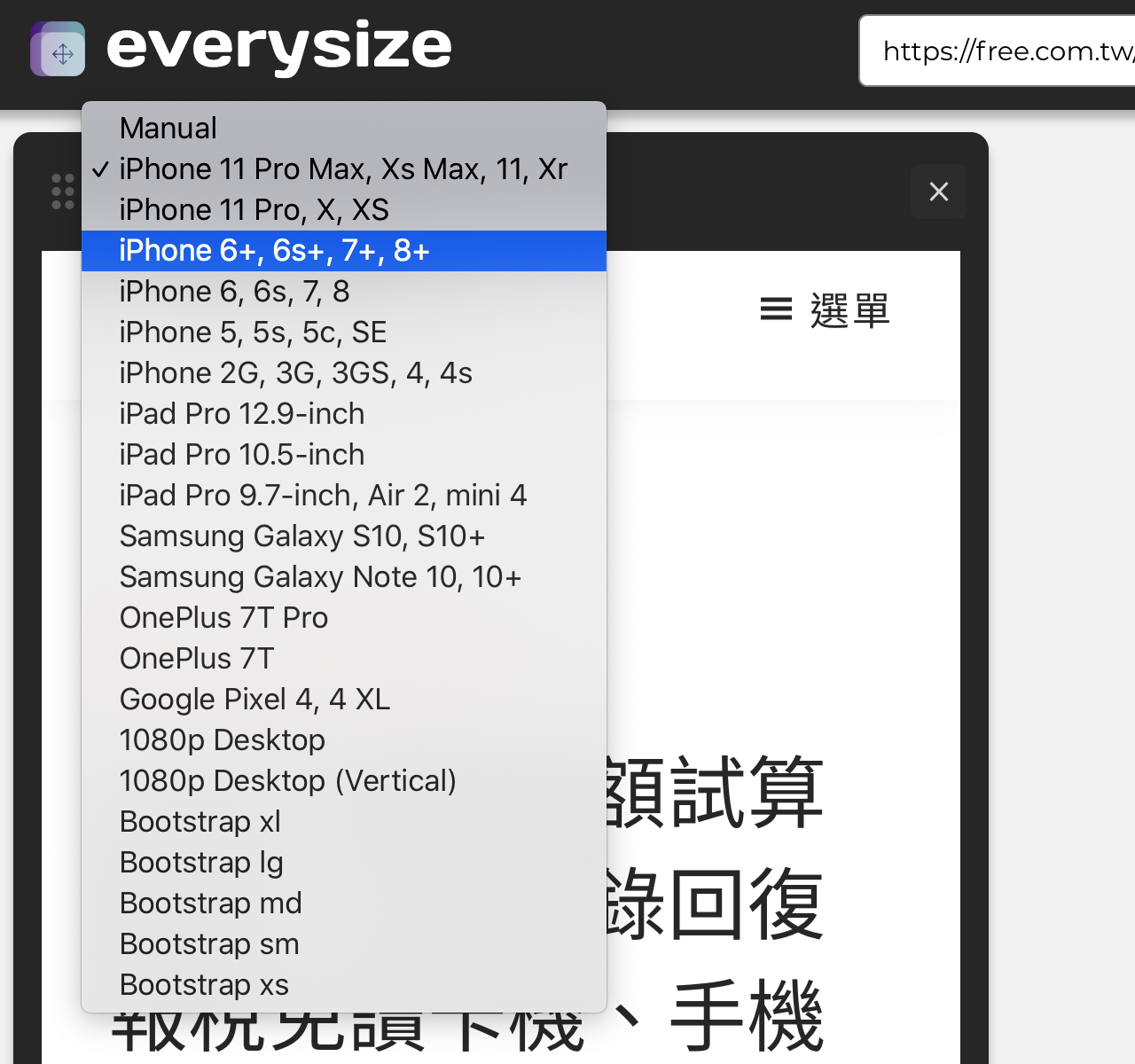
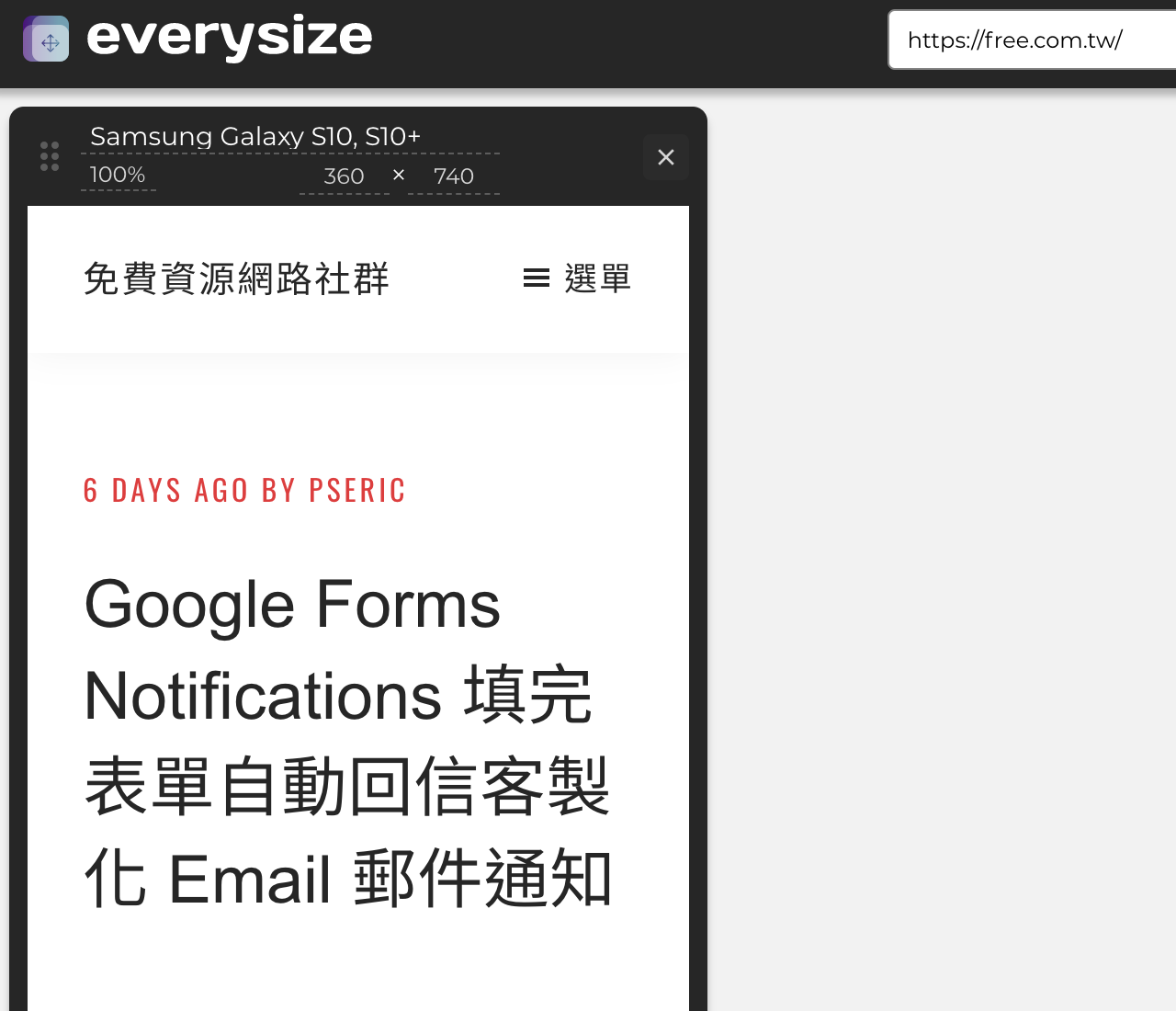
從每個預覽畫面左上角可選擇要帶入的裝置尺寸,像是比較新的 iPhone 11 Pro 或是 iPad Pro 都能夠找到,也有 Samsung Galaxy、One Plus 和 Google Pixel 4 等大小。

如果你想測試的裝置不在 everysize 列表中,也可以從左上角自訂長寬尺寸進行測試。

STEP 4
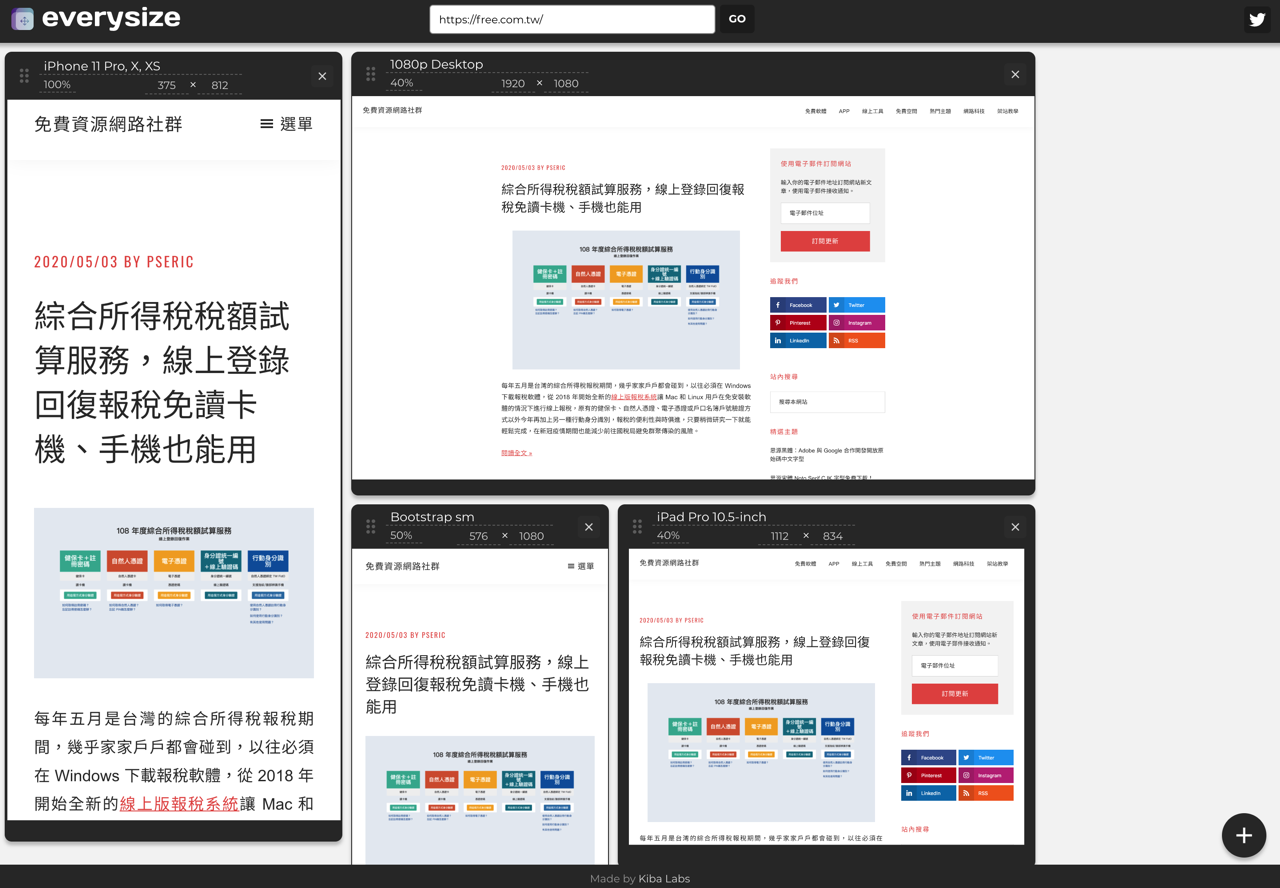
everysize 很方便的是可依照需求將裝置拖曳到適當位置,在測試時就能即時看出不同裝置間可能產生的變化。

前面有提到這個工具不單單只是一個擷圖產生器,而是確實在特定範圍顯示網頁,因此可以透過鍵盤滑鼠直接瀏覽頁面,或是實際操作看看是不是可能產生問題,左上角有個選項能調整縮放比例,如果螢幕較小或是無法一次塞入這個多裝置也能稍作調整。

值得一試的三個理由:
- 測試自適應網頁設計在不同裝置的顯示效果
- 內建多種常見的裝置類型,亦可依照需求自訂特定尺寸大小
- 以嵌入方式將網頁直接帶入特定範圍,可透過滑鼠實際操作測試
相關文章
- Responsive Screenshots 輸入網址查看網站在電腦及行動裝置顯示情形
- ScreenDump 自適應網頁設計測試工具,預覽網站在不同尺寸螢幕顯示效果
- ILoveAdaptive 線上測試回應式網頁設計在不同裝置呈現效果
- Screenshot Machine 將網頁畫面擷取轉為圖片或 PDF 免費工具
Ten articles before and after
Zoho Viewer 線上檢視、轉檔 Office、 OpenDocument、OpenOffice 等格式文件 – telegram 下載
cgi2you – 提供免費計數器、留言板、投票系統、論壇服務 – telegram 下載
Time.is 世界時間查詢對照、時區轉換、國家資訊一把抓! – telegram 下載
HANDZ 免費 3D 插圖素材,收錄 12 種手勢、9 種膚色共 320 種組合圖庫 – telegram 下載
Icon-icons 免費圖示網站 PNG、ICO、ICNS 和 SVG 格式下載可商業用途 – telegram 下載
開啟 Gmail 機密模式,設定日期讓郵件閱讀後自動銷毀 – telegram 下載
Dr.Web – 創新技術安全掃描,提供免費線上掃毒服務! – telegram 下載
MacX Mobile Video Converter:Mac 影片轉檔軟體,可轉為手機或平板電腦支援格式 – telegram 下載
Pixelgirl Presents 精緻的免費 Mac, XP 圖示、桌布、iPhone 桌布 – telegram 下載