
macOS 10.14 Mojave 加入全新「深色模式」功能,iOS 13 預告也會加入此模式,如果你曾經將電腦切換為深色,應該會發現有些應用程式可完美支援,也會一併轉為暗色介面,但在不支援深色模式的應用程式表現出來的顏色會更刺眼,嚴重影響到使用體驗。如果你是應用程式開發者,可能後續都得再加上對於深色模式的支援,讓顏色更接近暗色,亦可在使用者選擇不同模式時自動調整為最合適的配色效果。
其實網站也可以加入深色模式,必須有一些程式基礎才行,雖然我沒研究過如何實作,但已經有開發者想出更簡單的方法,本文要介紹的「Darkmode.js」是一支開放原始碼 JavaScript 程式,只要將程式碼加入網站就能快速在任何網站加入深色模式,非常強大!
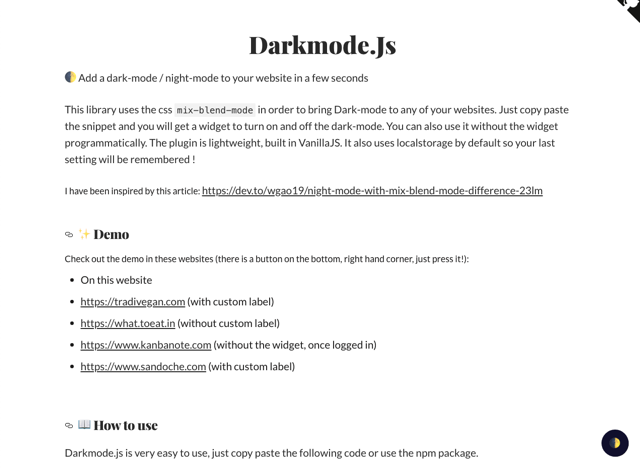
Darkmode.js 使用 CSS mix-blend-mode 將深色模式帶入任何網站(根據開發者表示他是受到這篇文章啟發,如果想知道它使用的原理可以參考原文),只需要將程式加入網站,會出現一個可切換淺色或深色模式按鈕(於網站右下角),Darkmode.js 非常輕量,程式本身使用 jsDelivr CDN 讓載入速度更快,如果你不想要顯示深色切換功能亦可隱藏。
網站名稱:Darkmode.js
網站鏈結:https://darkmodejs.learn.uno/ (GitHub)
使用教學
STEP 1
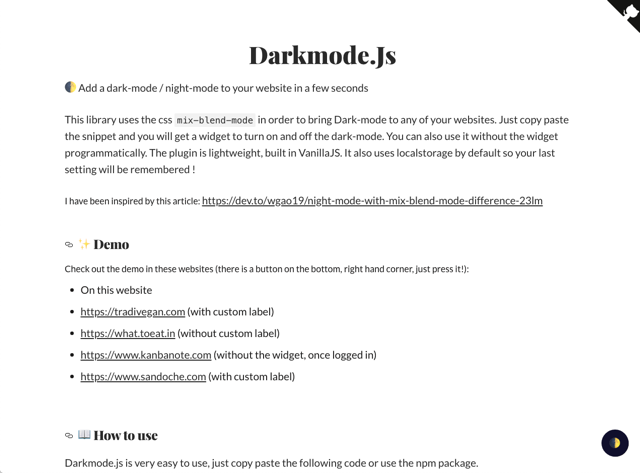
開啟 Darkmode.js 網站,可以直接從右上角測試深色模式切換功能,網站也提供一些使用這個程式的範例網站,從 Demo 能找到其他網站進行測試,看看深色模式顯示的效果是否有符合你的想法。

STEP 2
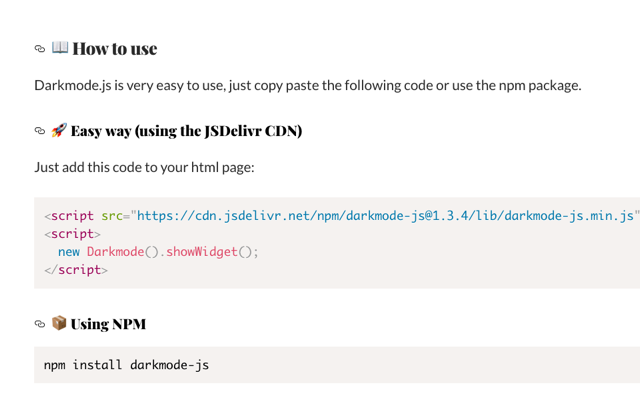
為你的網站加入 Darkmode.js 最簡單、快速的方法就是直接取用一段 JavaScript 程式碼,放入網站應該就會看到效果,這支程式已經放在 jsDelivr CDN,速度方面很不錯,而且不會佔用你的流量或拖慢網頁載入速度。

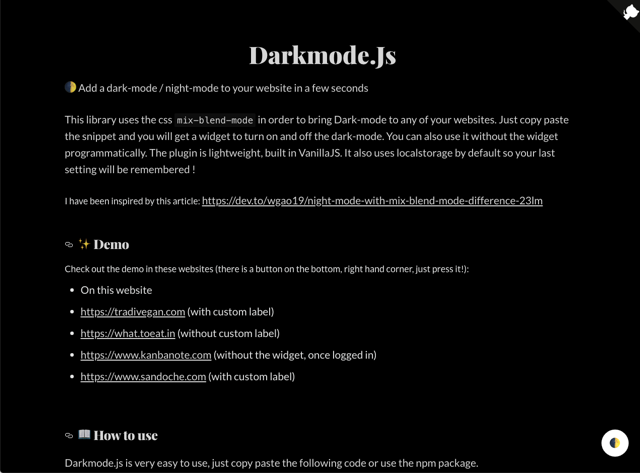
預設情況下 Darkmode.js 會在網站右下角顯示切換深色模式按鈕,如果不喜歡也可以把它隱藏起來,只有在使用深色模式的使用者進入網站時才會切換,請參考網站提供的程式碼。
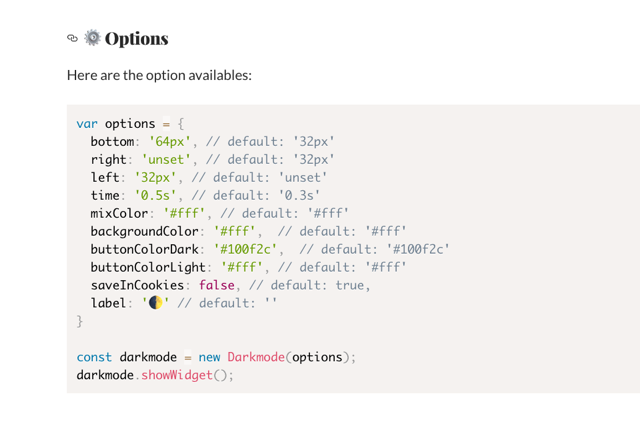
如果想調整切換按鈕的位置、顏色和圖示,可在 Options 找到相關程式碼進行微調。

STEP 3
在 Darkmode.js 網站右下角就會看到深色模式的切換功能,點選會有動態效果將網頁翻頁成深色,再按一次會變回淺色,我沒有實際運用到免費資源網路社群網站裡,如果有興趣的話不妨自行測試一下。


值得一試的三個理由:
- 只要一段程式碼即可為網站加入深色模式
- 開放原始碼,可直接取用 jsDelivr CDN 提供的網址
- 預設會顯示深色淺色模式切換按鈕
相關文章
- Gutenberg 開放原始碼網頁列印樣式下載,讓輸出網頁更正確美觀
- MailtoUI 強化 Email 連結,點選後可選擇在 Gmail、Outlook 或複製地址
- statically.io 免費 CDN 提供網站加速和圖片最佳化功能,無流量速度限制
- CSSgram 以 CSS 和 Sass 編寫而成 Instagram 濾鏡效果
Ten articles before and after
無名小站網誌備份瀏覽器,輕鬆在電腦上閱讀匯出的文章 – telegram 下載
Google 閒置帳戶管理員,幫你處理身後的數位遺產繼承 – telegram 下載
5個程式碼分享服務,貼上後立即產生鏈結並加入高亮效果 – telegram 下載
[教學] 如何在 Skype 上登入使用 MSN 帳號? – telegram 下載
Facebook Panda - 把臉書的 Bing 地圖換成 Google 地圖 – telegram 下載
[Android] AirDroid 2 來了!支援繁體中文、GPS 尋找手機、遠端拍照、不同區網也可以連結等四大特色 – telegram 下載
Ashampoo Burning Studio 2013 中文燒錄軟體,限時免費下載(含序號) – telegram 下載
[教學] 如何在 Google+ 建立可即時追蹤訊息的討論區?(Google+ 社群功能) – telegram 下載
LINE 發票管家整合統一發票載具管理,自動對獎還能分析消費類型 – telegram 下載
SocialBook Background Remover 最強大 AI 全自動線上人物去背工具 – telegram 下載