
想想後來的網頁比較少有背景圖需求,多半都是以單色為主,如果覺得略顯單調,也能使用紋理材質或漸層色做為背景,例如 Paper-co 就有許多日系的紙張紋理材質可用做背景,不僅看起來可以提升質感,也不會影響閱讀造成負擔,另一個之前推薦過的 Subtle Patterns 也有超過 500 種紋理素材可供下載;若喜歡重複背景圖 Hero Patterns 可以在不下載任何檔案情況下產生好看的平鋪式背景圖,或是使用 ColorSpark、Gradient Backgrounds 製作漸層色背景,需要背景圖的朋友可以試試看這些服務。
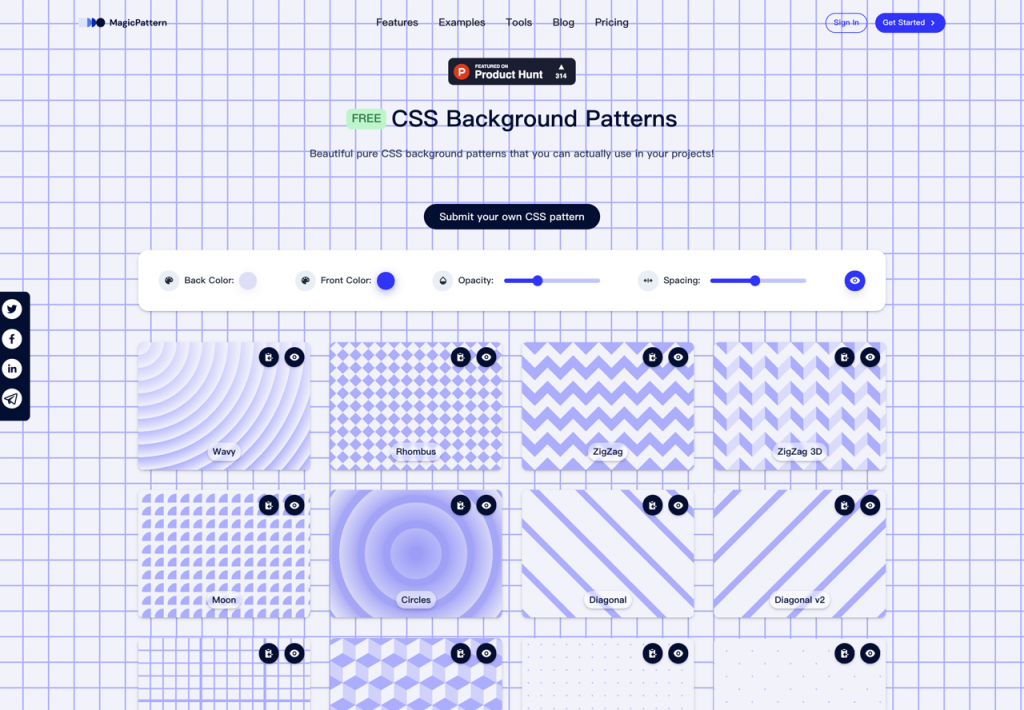
本文要介紹的「CSS Background Patterns」是一個免費背景圖產生工具,可以製作漂亮純 CSS 背景素材,網站已提供一些基本圖形設計,使用者只要選取後就能立即套用到背景預覽,除此之外,還能自訂背景、前景色、不透明和間距數值,即時呈現在網站上,對於想要一些簡單構圖背景、又不想造成閱讀干擾來說是很有用的線上產生器。
使用者可快速複製 CSS Background Patterns 產生的圖片背景 CSS 語法,丟進網站樣式表就能套用,完全不用下載或託管圖片檔案,也能讓網頁維持在最精簡狀態,避免因為載入圖片而造成延遲問題。
CSS Background Patterns
https://www.magicpattern.design/tools/css-backgrounds
使用教學
STEP 1
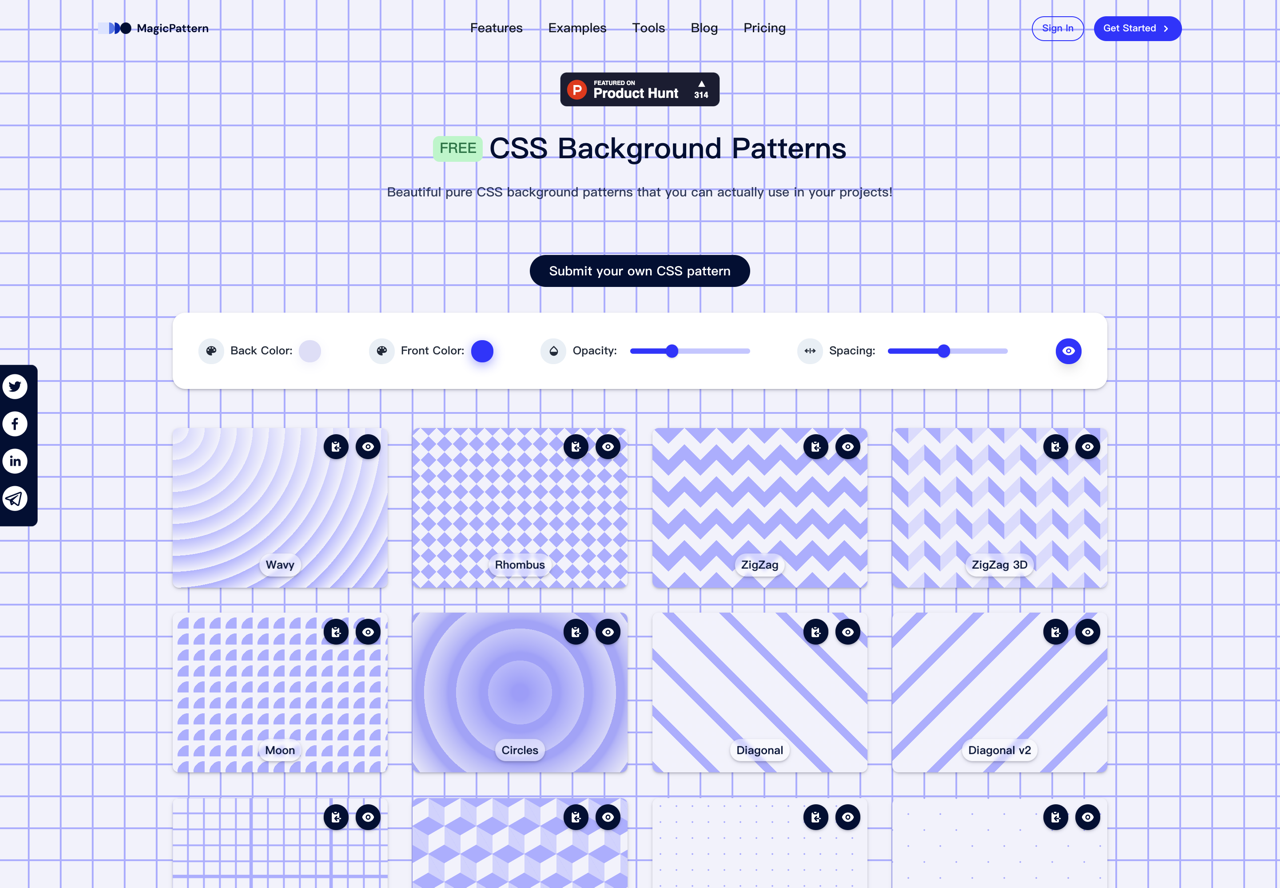
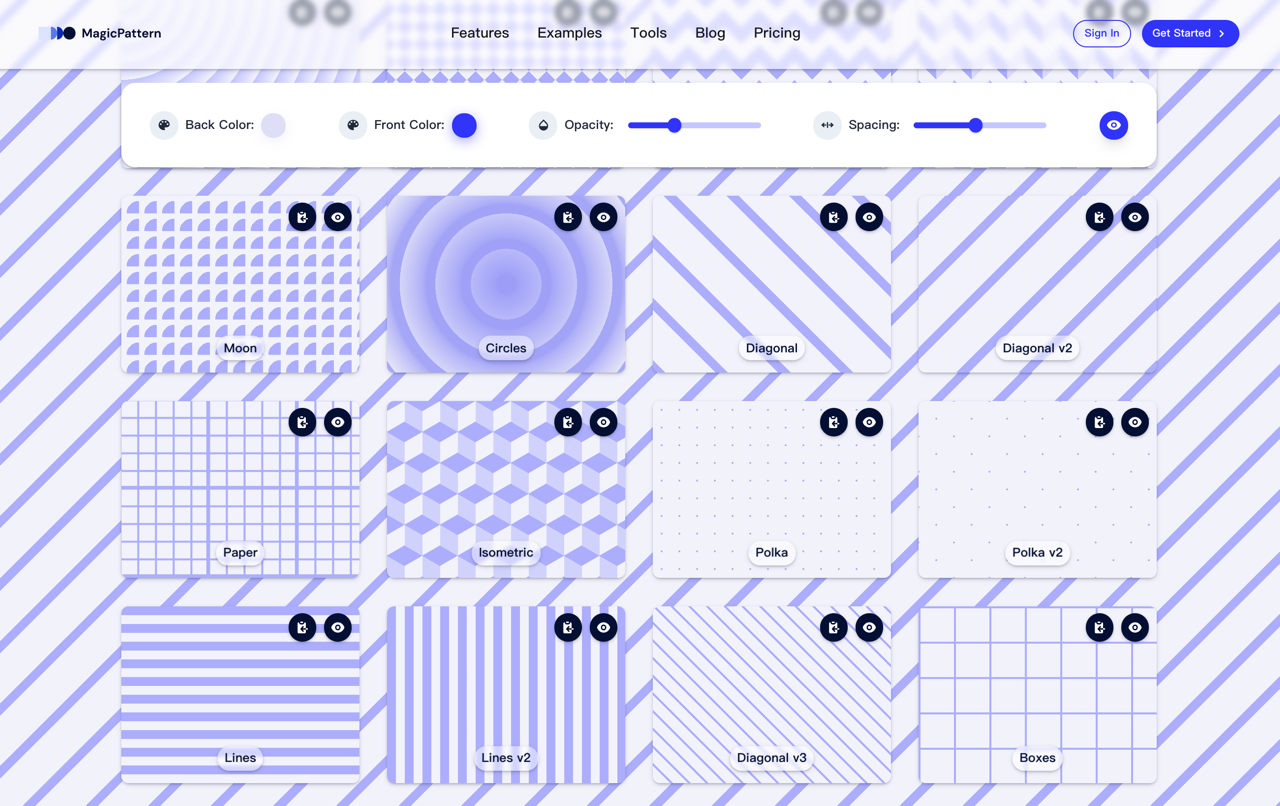
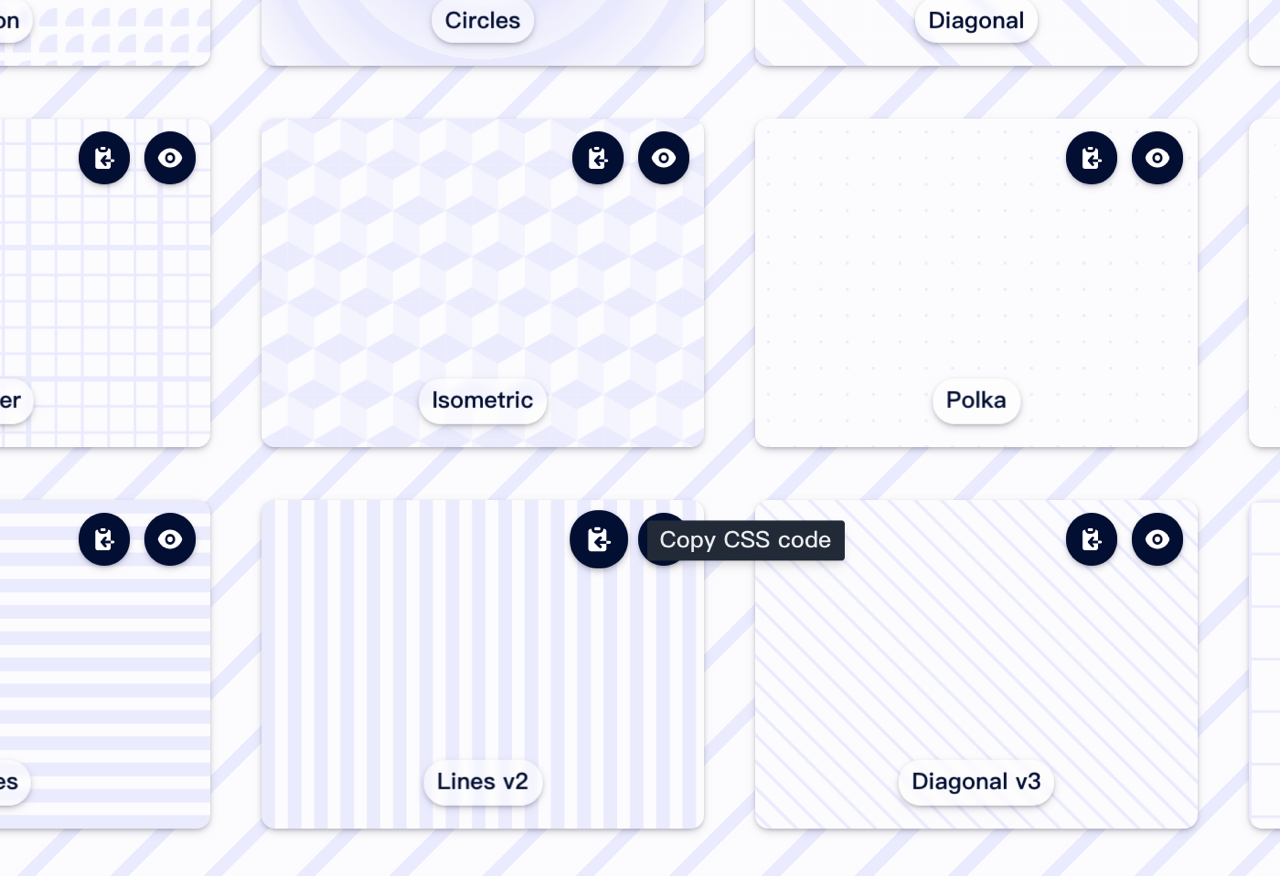
開啟 CSS Background Patterns 網站後往下捲動就能看到網站提供的背景圖案。

STEP 2
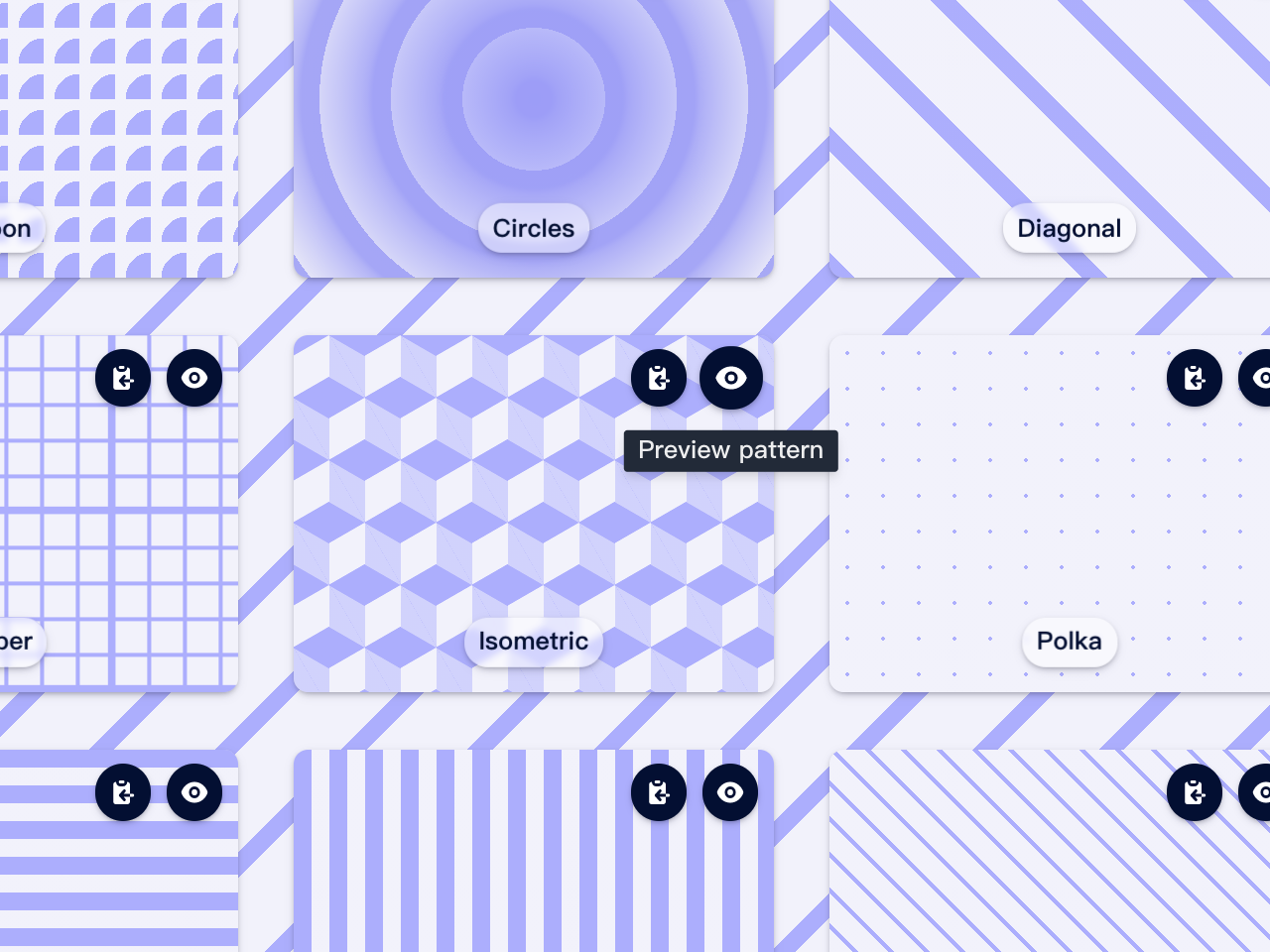
點選圖案右上角的「Preview Pattern」將圖案套用到背景即時預覽效果。

STEP 3
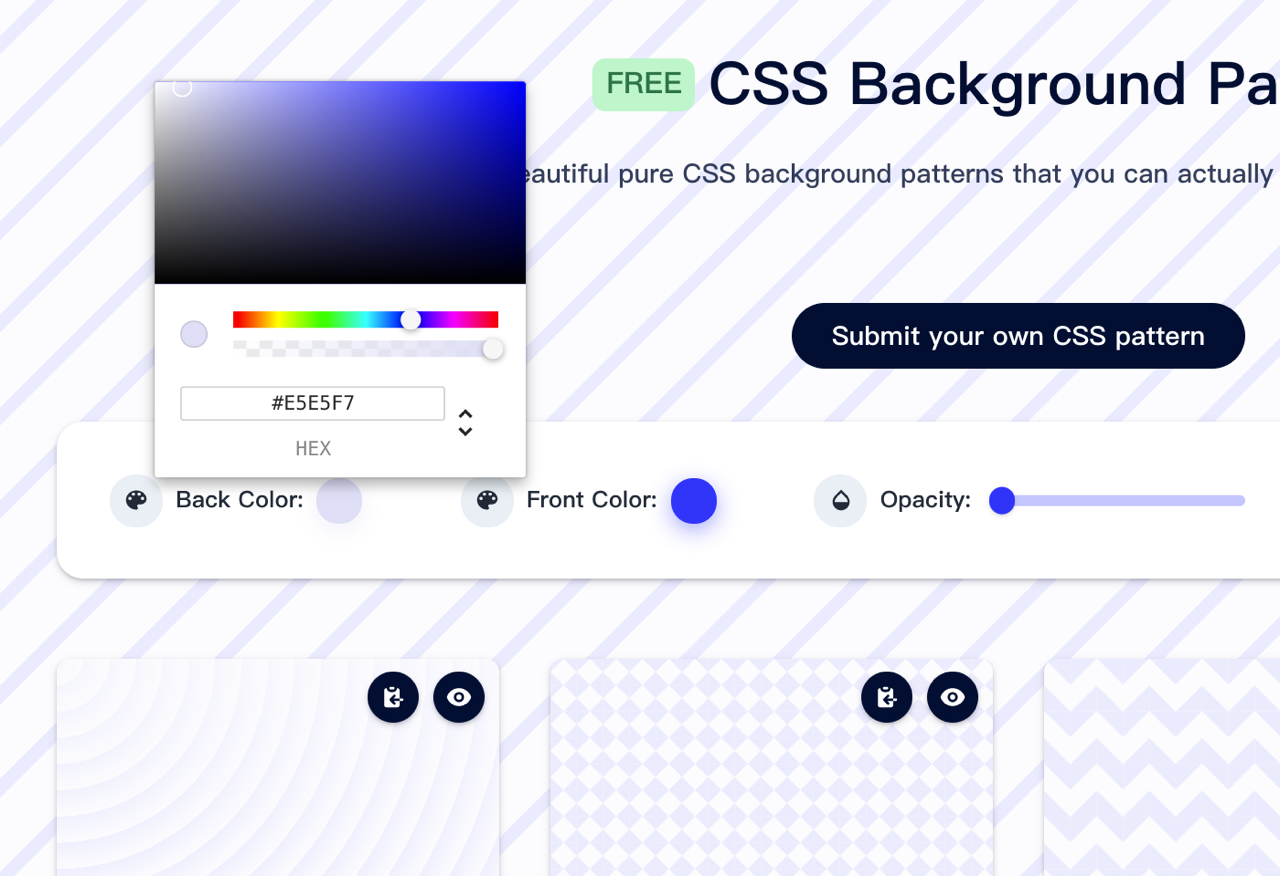
上方有一排編輯器功能可以調整調整背景顏色、前景顏色、不透明度和間距,CSS Background Patterns 特色是在設定後會立即反映在網站上,就不用逐一下載或重新整理,非常方便。

STEP 4
設定後進行預覽,沒問題的話點選圖片右上角「Copy CSS Code」就能快速複製 CSS 原始碼,將它使用到你網站的樣式表即可立即套用。

值得一試的三個理由:
- 免費背景圖產生器,可快速製作純 CSS 語法的背景圖案
- 線上調整前景、背景顏色、不透明度和間距等參數
- 一鍵快速複製取得 CSS 程式碼
相關文章
- Background Image Generator 免費網頁背景產生器,可製作各種材質圖片
- Cool Backgrounds 免費背景製作工具,內建五種效果可自訂顏色
- Everypixel Patterns 協助設計師製作無接縫圖案,運用演算法產生圖庫
- VISIWIG 整合免費圖示、背景圖和紋理效果,一鍵複製 CSS、SVG 程式碼
Ten articles before and after
LINE Brush 讓你在 LINE 裡隨心所欲的「畫」,將相片加上特殊效果! – telegram 下載
tiiny.host 超簡單免費靜態網站空間,打包上傳 HTML 網頁檔輕鬆架站 – telegram 下載
Suave 細緻的iPhone/iTouch圖示集(114個圖示) – telegram 下載
RainyMood 享受漫步在雨中、又不用全身濕透的浪漫,幫助你文思泉湧的雨聲產生器 – telegram 下載
[Android] Catch Notes 錄音、拍照與文字記事,足以取代 Evernote 的記事軟體 – telegram 下載
YouTubeDLD 在 YouTube 網址加三個字下載影片,支援 Mp4、Mp3 等格式 – telegram 下載
為 cPanel 和 WHM 虛擬主機加入兩步驟驗證安全防護教學 – telegram 下載
VoiceTube 推出 iOS App,在手機上也能輕鬆學英文 – telegram 下載
Jare.io 免費 CDN 圖片分流加速服務,使用 AWS CloudFront 方便即時免設定 – telegram 下載
免費獲得 Daniusoft DVD to iPad Converter 轉檔軟體(含序號) – telegram 下載