
如果你還有在寫部落格(網誌)的話,應該碰過一個問題,那就是文章的「封面首圖」要如何選擇?看過許多網站都會將標題直接製作成圖片做為封面圖,不僅在樣式上具有一致性,而且分享到社群網站顯示的預覽圖也更有吸引力,我是比較懶惰的人,沒有在文章設計圖片的習慣,頂多就是使用網路服務的首頁或軟體主畫面做為封面首圖,若你想要為網誌文章快速製作首圖,接下來的工具很好用。
本文要介紹「Coverview」是一個為網誌文章建立封面圖片的線上工具,只要設定好文章標題、作者,選擇對應的字型、顏色、圖示、背景圖案和佈景主題就能產生好看的文章首圖,也能讓使用者自行上傳圖示圖案,或是選擇螢幕擷圖來製作帶有視窗邊框樣式的圖片,對於要製作文章圖片非常方便。
此外,Coverview 也提供幾種佈景主題模板,搭配上隨機功能就能亂數選擇各種配色組合,支援中文內容不會出現亂碼或無法顯示等問題,最後點選下載即可將看到的圖片保存為 PNG 格式,更重要的是它也是一個開放原始碼專案,有興趣的朋友可以從 GitHub 找到相關檔案。
Coverview
https://coverview.vercel.app/
使用教學
STEP 1
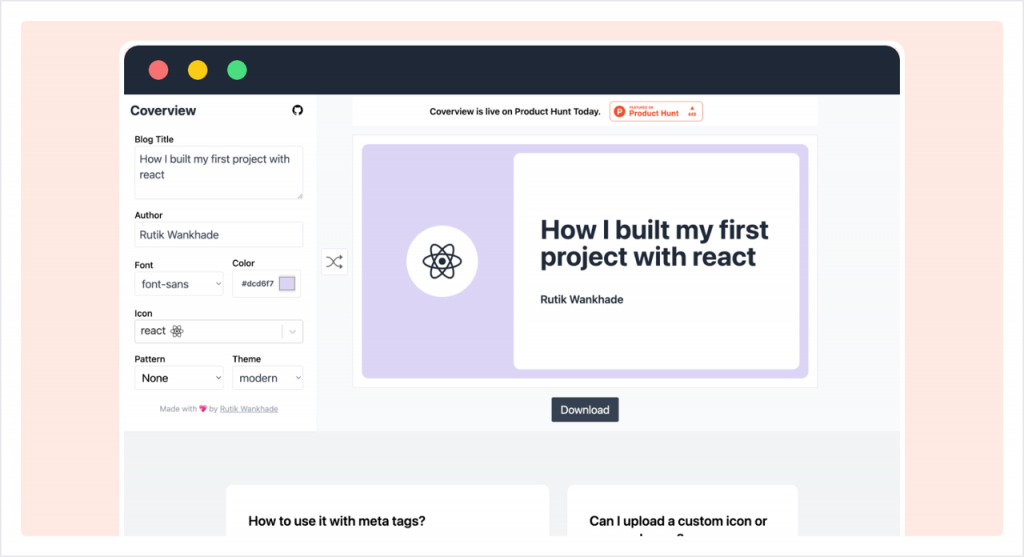
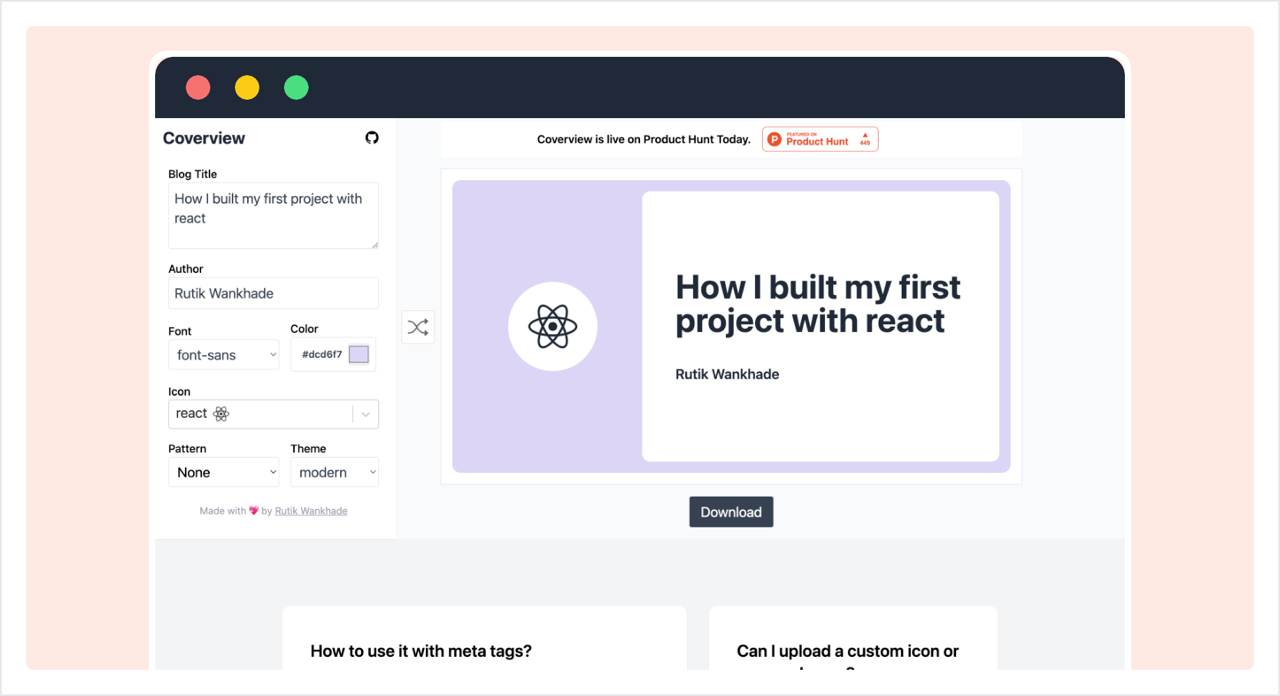
開啟 Converview 網站會看到範例圖片,從左側修改網誌的文章標題、作者,右側即時更新預覽,各項編輯選項都在左邊,像是字型、顏色、圖示、背景圖案和佈景主題。

STEP 2
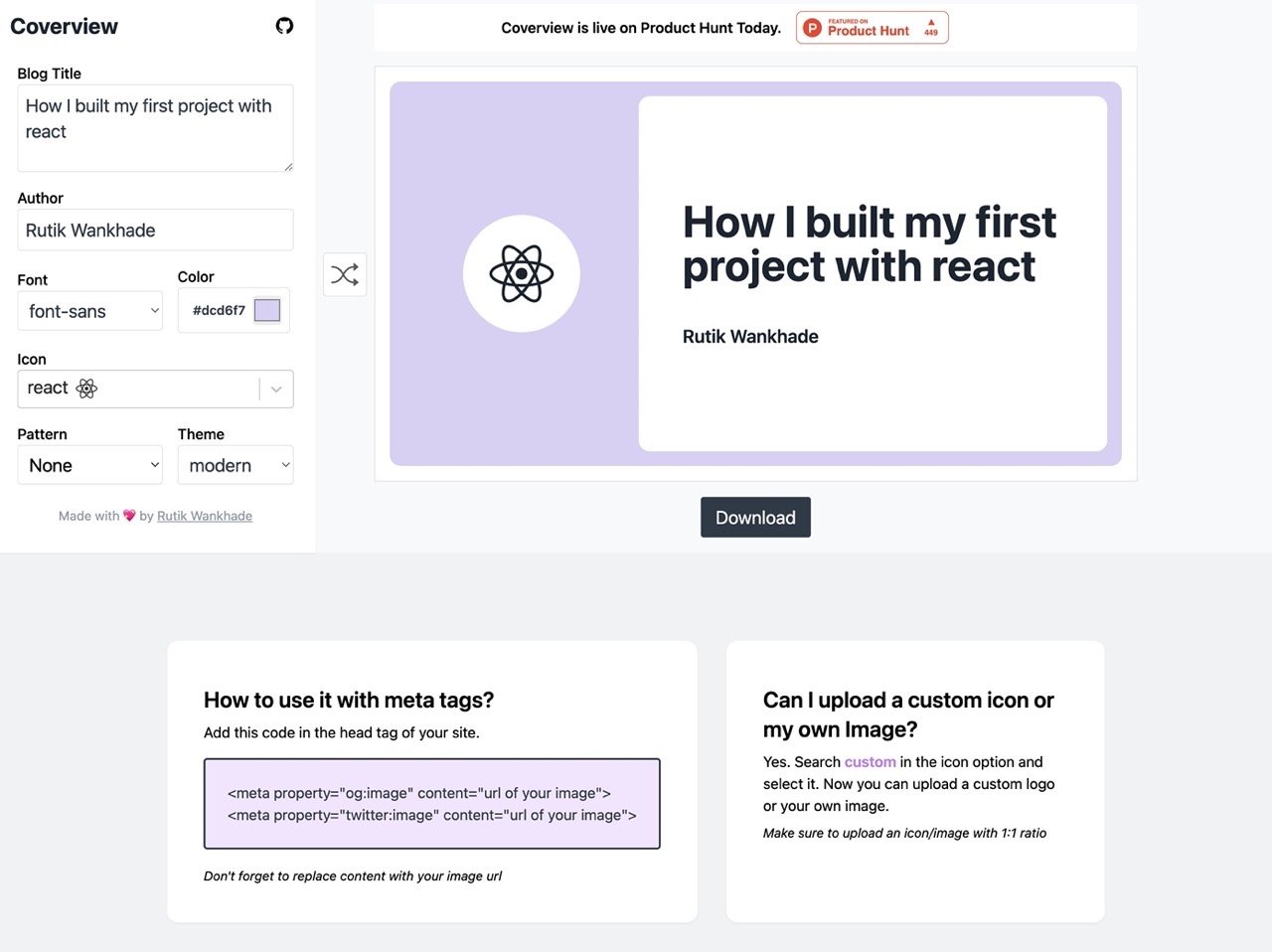
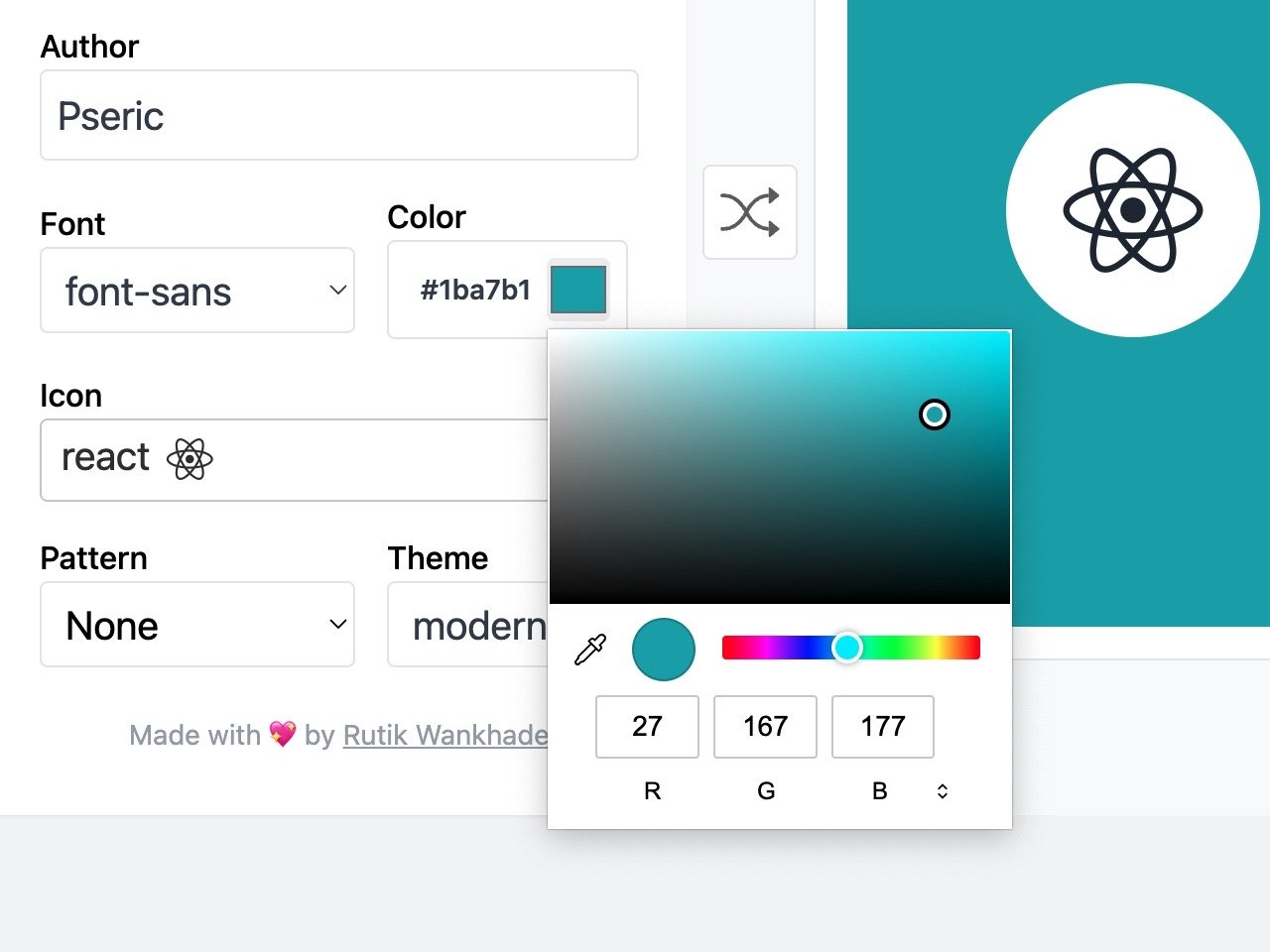
操作上不會太困難,設定標題和作者名稱,從 Font 選擇字型,接著再從 Color 選擇主要顏色。

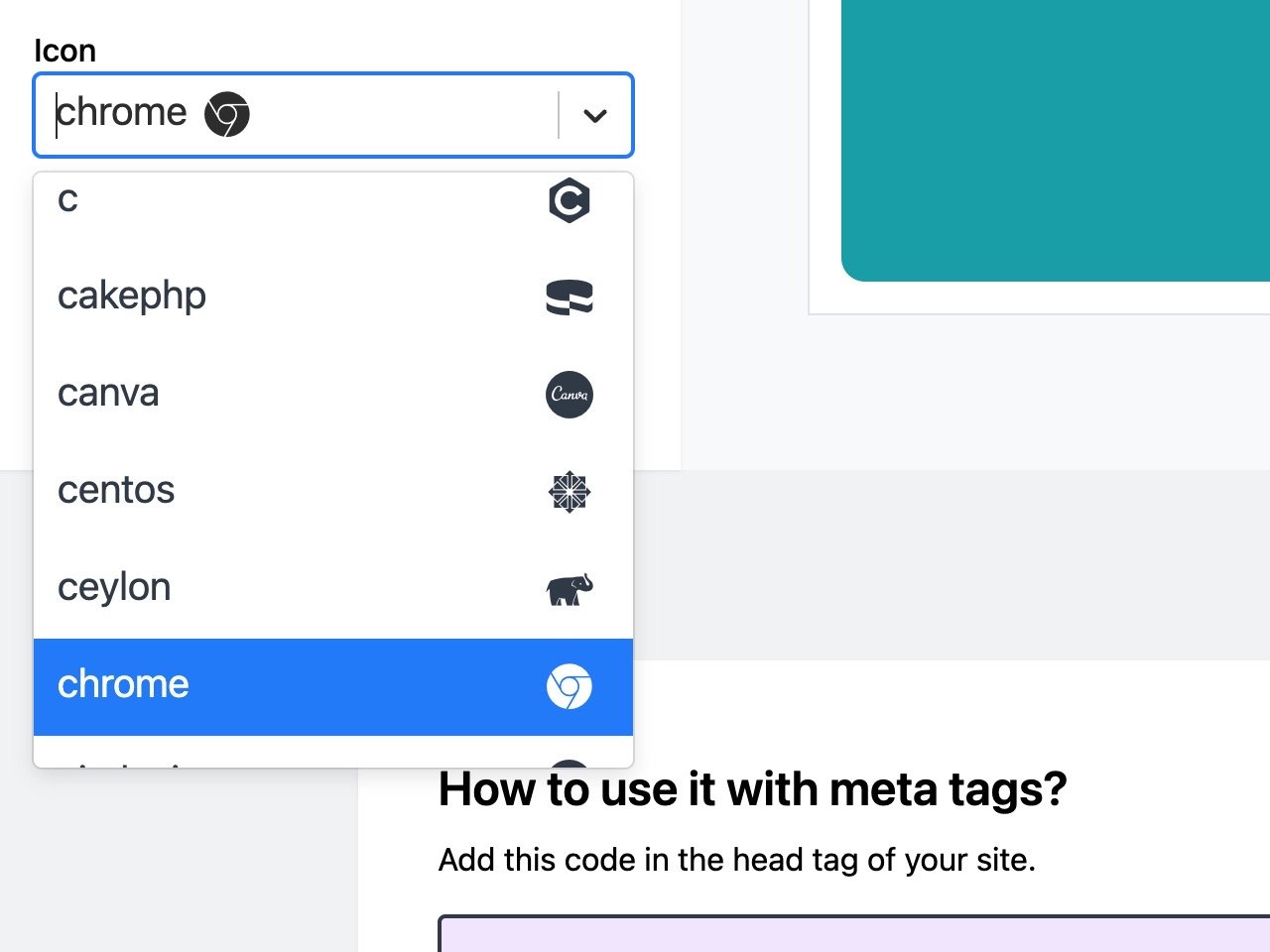
比較有趣的是 Icon 收錄很多圖示,可快速帶入編輯器使用,如果想要自行上傳圖片,搜尋 Custom 就會有上傳功能,也可上傳自己的標誌或是圖片,要注意的是需要以 1:1 比例上傳,否則可能會不太正確。

STEP 3
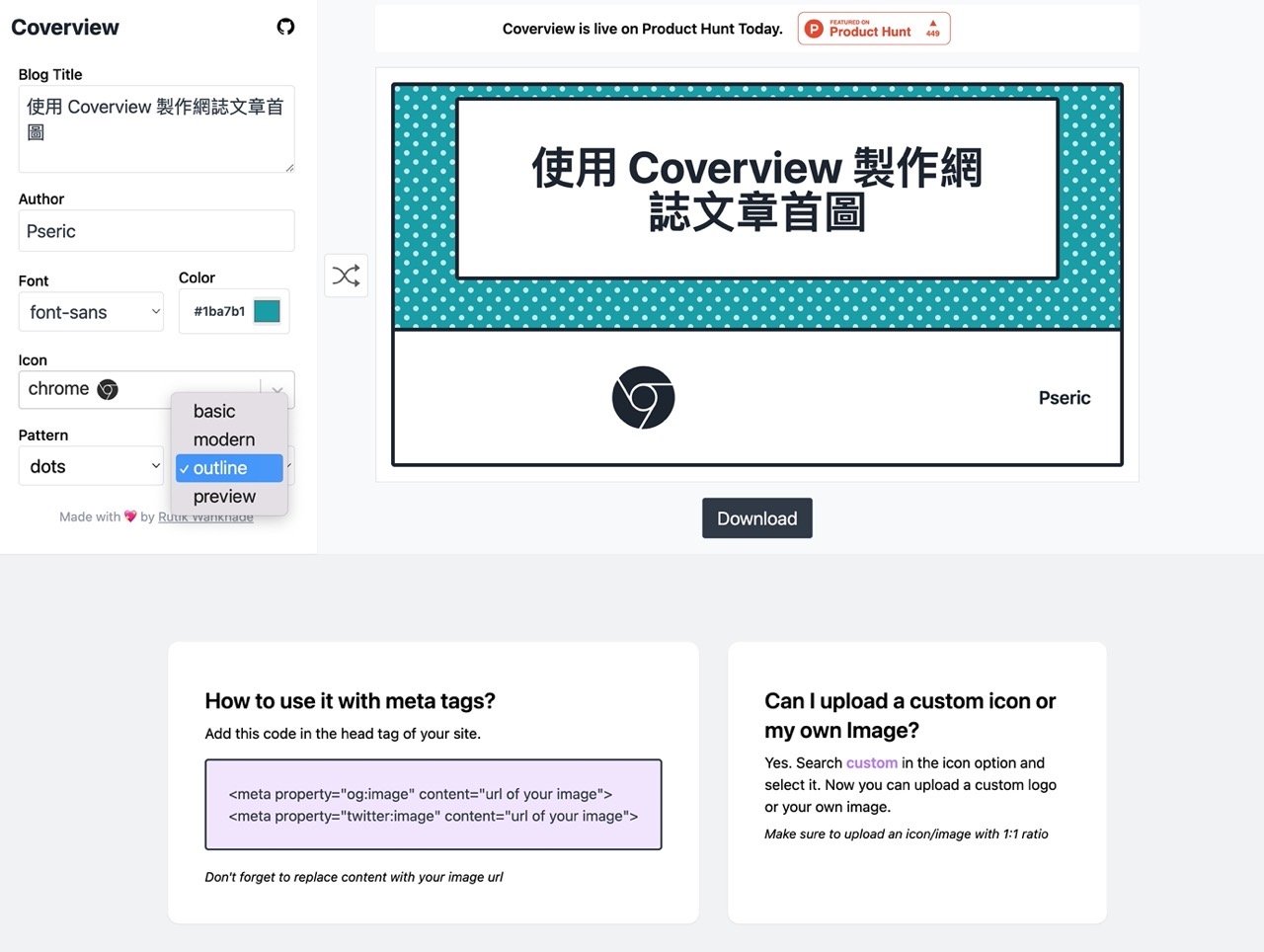
從 Theme 快速切換不同的佈景主題(版面配置),總之 Coverview 就是自己點一點、測試一下效果是不是符合自己需求,功能不算太多,也不會很複雜,如果沒什麼想法的話也可點選中間的 Random 按鈕來隨機帶入參數,就會有各種不同的顏色、背景圖讓畫面看起來很不一樣。

STEP 4
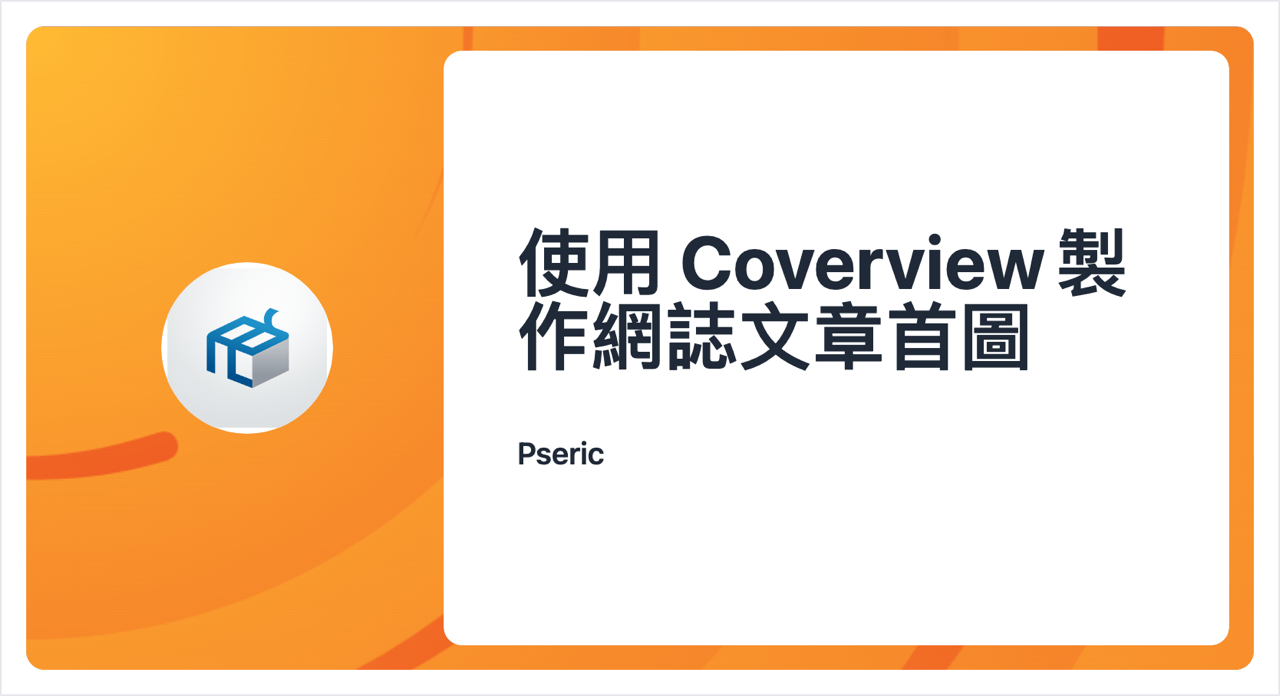
編輯完成後點選下方「Download」按鈕就能將圖片保存為 .png 格式,下圖是以 Converview 製作的範例。

值得一試的三個理由:
- Coverview 為網誌文章建立封面圖片的線上工具
- 使用者可自行上傳圖示圖案,或是選擇擷圖製作帶有邊框樣式的圖片
- 透過隨機按鈕來隨機帶入參數,製作各種不同的圖片設計
相關文章
- Figen 線上文章簡報封面圖產生器,四種幾何圖形可自訂顏色樣式
- Captionn 為免費圖庫相片加入文字,自製高品質社群圖片素材
- DesignCap 線上平面設計工具,輕鬆自製高品質社群媒體圖片
- 無難度!Crello 線上自製超專業平面素材,每月五張免費額度下載
Ten articles before and after
CyberLink PhotoDirector 4 專業相片編修軟體,限時免費下載!(中文版) – telegram 下載
Novapattern 高品質免費 Photoshop 紋理素材 PNG、PSD 及 PAT 格式下載 – telegram 下載
Mockup Photos 數千張高畫質素材圖庫,可自行上傳圖片或線上擷圖整合 – telegram 下載
Music Maker 高品質原創音樂素材包,可使用於個人和商業用途 – telegram 下載
MetaClock 保證賴床的線上鬧鐘,鬧鈴聲超好聽 – telegram 下載
Palettab 在瀏覽器新分頁隨機顯示色彩、字型卡,發掘全新設計創意(Chrome 擴充功能) – telegram 下載
iDesktop – 超強大 YouTube 輔助工具! – telegram 下載