

如果你有持續關注免費資源網路社群的變化,應該會發現,一直以來我都是選擇把網站架設在美國虛擬主機(前幾年有短暫時間搬回台灣),因為美國主機價格便宜,頻寬跟連線品質都比台灣現階段好很多,不過從台灣或亞洲地區連線時因受到地理距離限制,通常反應時間和連線速度都不如鄰近國家(例如日本、香港或新加坡),但好消息是我們可以透過一些 CDN 服務來提升網站連線速度,無須再忍受距離而造成的延遲問題。
不過大部分的 CDN 服務都屬於付費功能,其中最知名、最多人使用的 CloudFlare 則是類似免費服務中的翹楚(之前介紹的 Incapsula 是另一款同性質服務)。
CloudFlare 成立於 2009 年,總部位於美國加州,這項服務帶給了架站的使用者相當好的幫助,為網站提供安全管理、效能最佳化等功能,而且設定方法簡單,加入後就能明顯感受到網站速度的提升。CloudFlare 沒有流量和請求數等限制,分流功能可大幅節省網站的流量消耗。
CloudFlare 主要是基於內容傳遞網路(Content Delivery Network, 簡稱 CDN)和分散式網域名稱解析服務(Distributed Domain Name Server)等技術,於世界各地分布超過三十個資料中心,當使用者連接到使用 CloudFlare 服務的網站後,會從最接近使用者的資料中心來接收網站內容,以加快網站載入速度。從台灣連線時會連接到香港的資料中心。
最重要的是 CloudFlare 提供網站基本安全防護功能,將真實伺服器 IP 位址隱藏在 CF 伺服器後,避免伺服器被攻擊、入侵或對網站造成危害,加速以外更增添了安全性。
以上介紹的這些都是 CloudFlare 免費方案的功能,若你想得到更多的可自訂項目,或是增加連線的速度和安全防護效能,也可考慮付費來升級為 Pro 或 Business 等高級方案。
現在 Pseric 架站時,一定會搭配 CloudFlare 使用,一來可以提高網站連線速度,更重要的是增添多道安全防護,阻擋許多不必要的攻擊。CloudFlare 提供的 DNS 反應時間快、穩定性高,在變更 DNS 記錄時的更新時間更短,假設你不想使用 CF 的相關功能,那麼單純拿來作為 DNS 伺服器也是不錯的。
至於要如何在你的網站設定 CloudFlare 並開啟相關功能呢?以下會有完整教學,以及我這幾年使用的設定經驗分享,若你也是自行租用主機的話,可以參考參考,將 CloudFlare 納入你的網站標準配備吧!
網站名稱:CloudFlare
網站鏈結:https://www.cloudflare.com/
免費註冊:https://www.cloudflare.com/a/sign-up
目錄
- 將你的網站伺服器連結 CloudFlare
- 我推薦的 CloudFlare 設定選項
將你的網站伺服器連結 CloudFlare
STEP 1
第一次使用 CloudFlare 時,先開啟首頁,點選右上角的 Sign Up 來註冊一個帳號,註冊時依序填入 Email、密碼,同意使用條款後即可取得帳號。
此外,CloudFlare 支援以 Authy App 來產生兩階段驗證碼,以提高帳號安全。


STEP 2
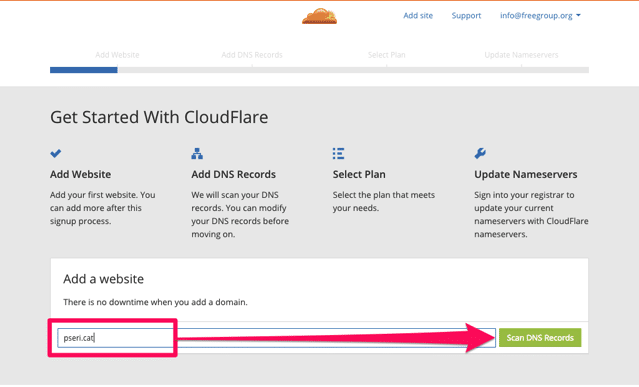
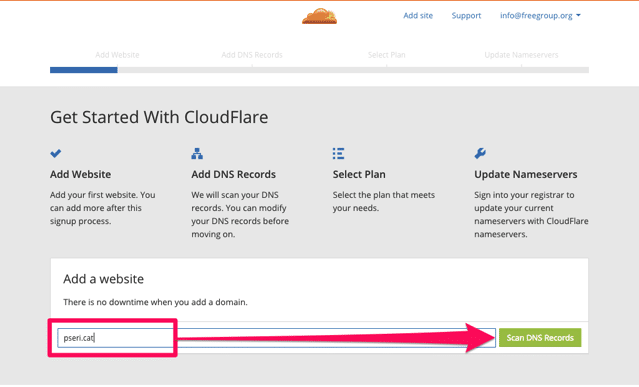
登入 CloudFlare 後點選「Add Site」新增網站,把要加入 CloudFlare 的網域名稱輸入,點選右邊的「Scan DNS Records」按鈕。在下個步驟 CloudFlare 會掃描該網址目前有的 DNS 記錄,然後把它自動複製到 CloudFlare 端,以利使用者設定使用。
如果你還沒有網域名稱,請參考「四個我推薦的網域名稱註冊商」一文。


掃描記錄大約需要 60 秒時間,這段期間 CloudFlare 會播放一段影片,來簡單介紹這項服務的功能和使用的技術。


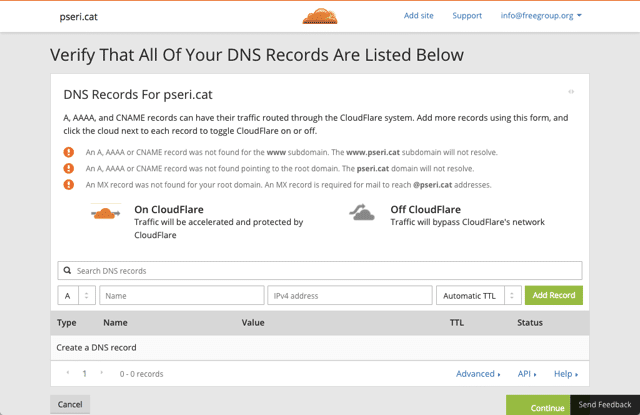
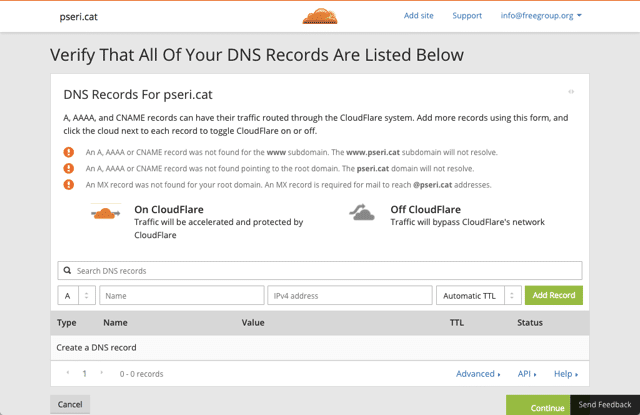
掃描完成後,你原先設定在網域名稱的 DNS 記錄(例如 A、AAAA、CNAME、MX)會被複製到 CloudFlare 端,檢查一下看看記錄是否正確,或者自行加入、調整記錄,請先確定連接到你網站的 A 或 CNAME 記錄後方的狀態圖示為橘色(On CloudFlare),當開啟後,該連線才會走 CloudFlare 線路,也才能夠享受這項服務帶來的功能。


STEP 3
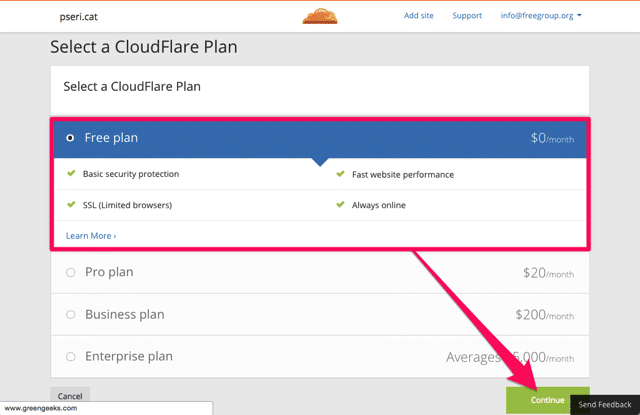
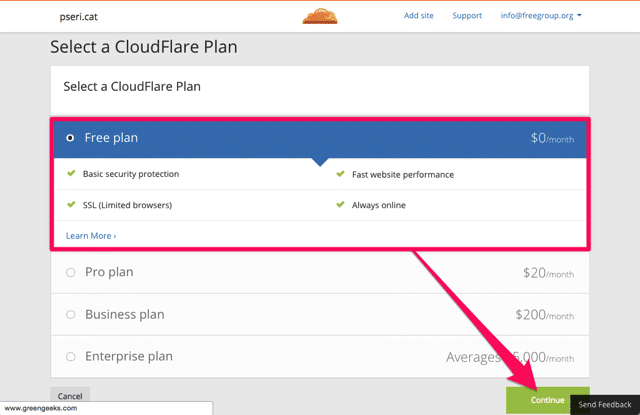
接著來到選擇 CloudFlare 方案頁面,第一次使用建議可先從免費方案(Free)開始,免費方案已經包含基本的安全防護、網站加速、SSL 憑證和 Always Online 功能,點選後按下右下角的 Continue 完成設定(日後如有需要也可以隨時付費升級)。


STEP 4
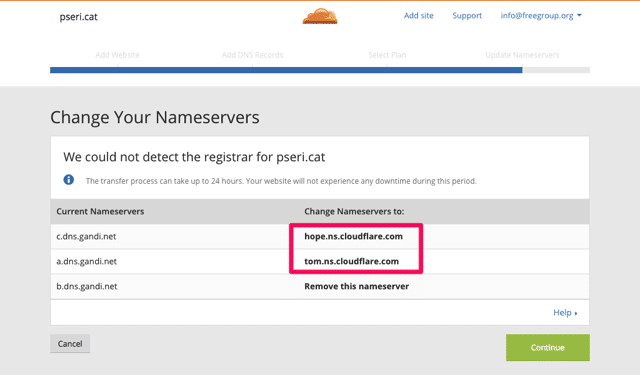
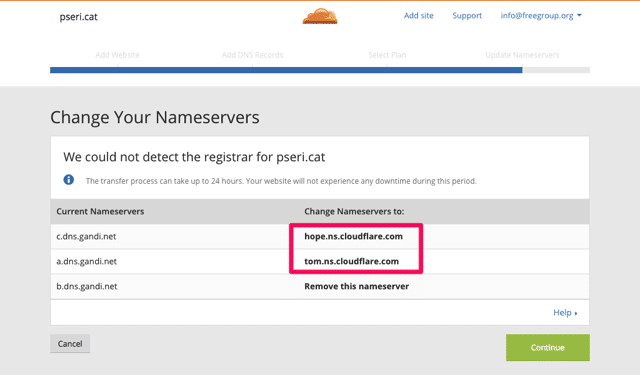
最後 CloudFlare 會跳出兩個 Nameservers 記錄,並要求使用者將你目前所使用的網域名稱DNS 改為 CloudFlare 提供的伺服器,因為剛才已經把 DNS 記錄複製到 CloudFlare,所以可以放心設定,設定後網站依然能夠正常運作,不會發生問題。


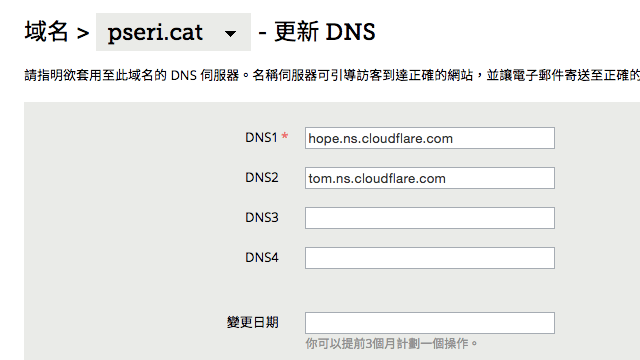
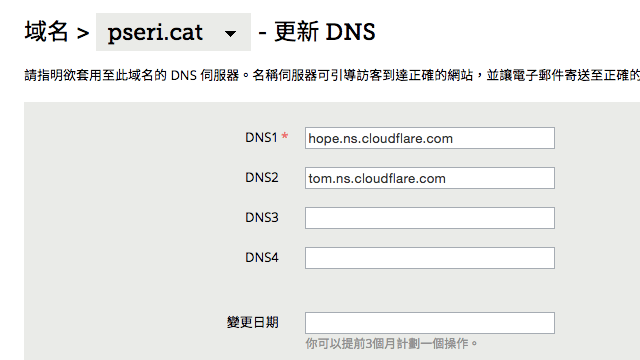
通常設定 DNS 記錄必須回到網域名稱註冊商來操作,例如我在 Gandi.net 註冊網址,就回到該註冊商的更新 DNS 頁面,將 CloudFlare 提供給我的 DNS 記錄更新,等待 DNS 生效即可,非常簡單。


STEP 5
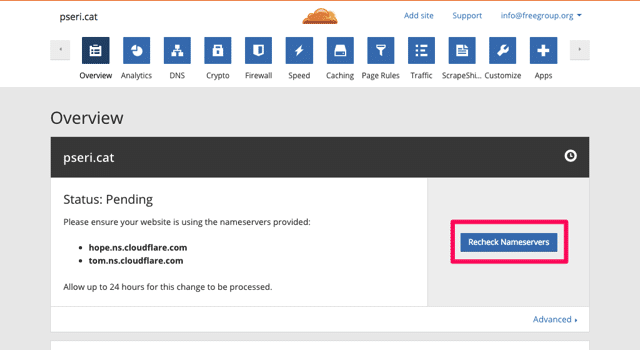
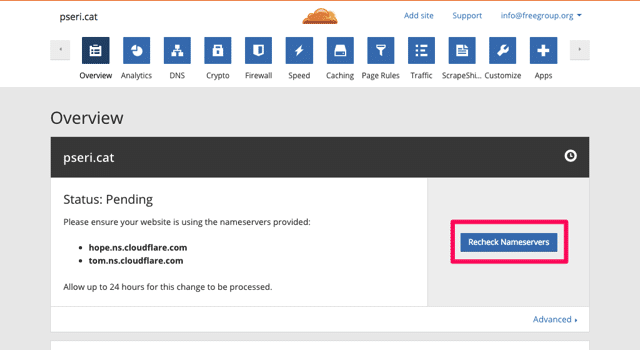
更新 DNS 記錄不會馬上生效,有時需要數小時甚至超過一天時間,不過 CloudFlare 的速度通常會快一些。回到 CloudFlare 後,會顯示你目前的網址狀態為「Pending」,代表正在等待你更新 Nameservers。
更新 DNS 後,點選「Recheck Nameservers」按鈕,若你的記錄已經更新並被 CloudFlare 偵測到,就可以開始使用 CloudFlare 相關功能(這也表示你的網站已經開始透過 CF 的線路進行連線)。


我推薦的 CloudFlare 設定選項
STEP 1
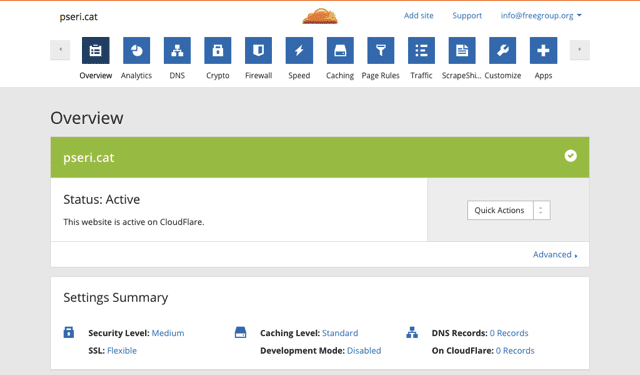
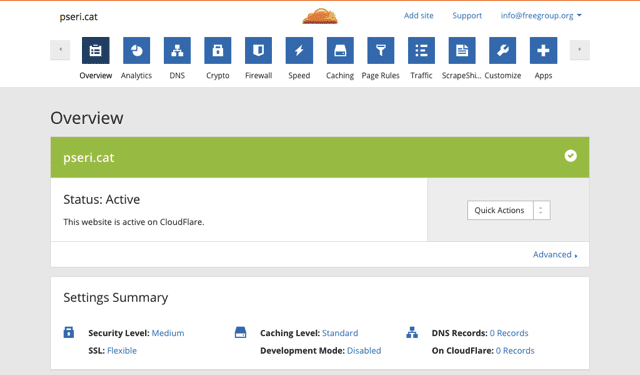
在將網域名稱、伺服器連結到 CloudFlare 後,可看到網站狀態已經變成綠色的 Active,代表我們已經可以使用 CloudFlare 的相關設定選項,網站也將透過 CF 線路進行連接,如果你試著打開工具來 ping 一下網站,會發現 IP 已經跟原本伺服器的不一樣(延伸閱讀:利用超級 Ping 檢測工具來測試網站速度),反應時間也縮短許多。
從台灣連線的話,會自動選擇走香港的資料中心。


STEP 2
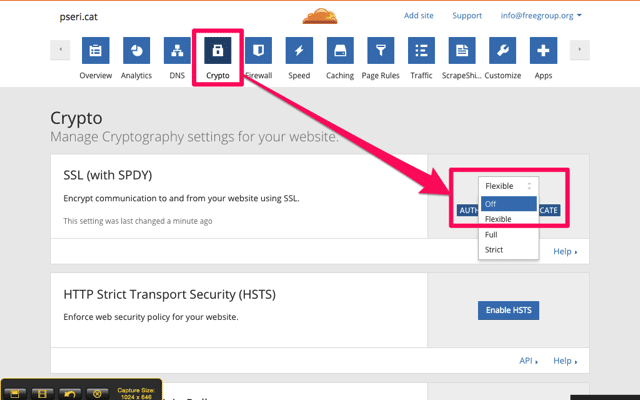
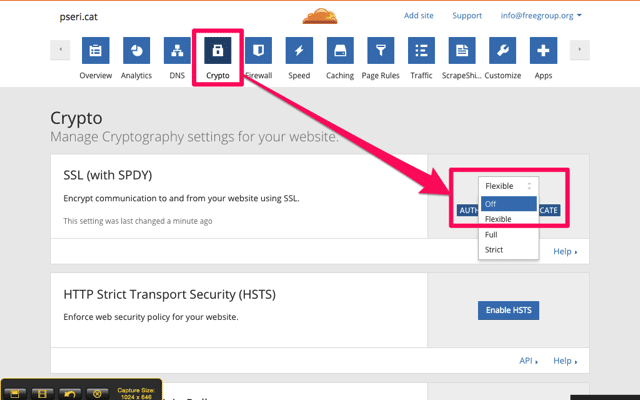
第一步,點選上方功能列的「Crypto」,找到第一個「SSL (With SPDY)」項目,現在預設情況下 CloudFlare 會開啟網站的 SSL 加密憑證功能,如果你確定不需要,可以選擇 Off 把它完整關閉(若你之後會用到,記得 CloudFlare 頒發憑證不是即時的,會需要一段等待時間)。
CloudFlare 提供免費版 SSL 憑證(Flexible SSL),當你的網站需要使用加密協議時,可以無須付費購置 SSL 授權。


STEP 3
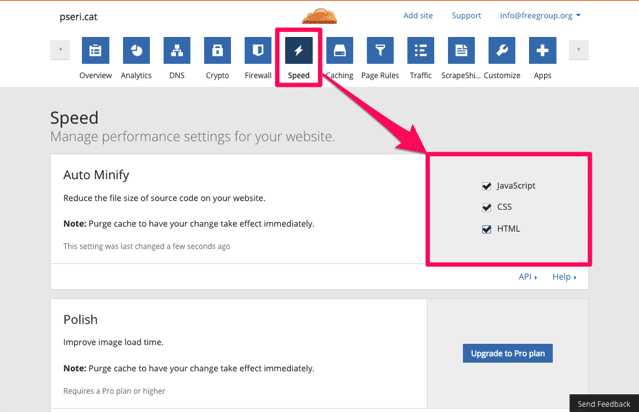
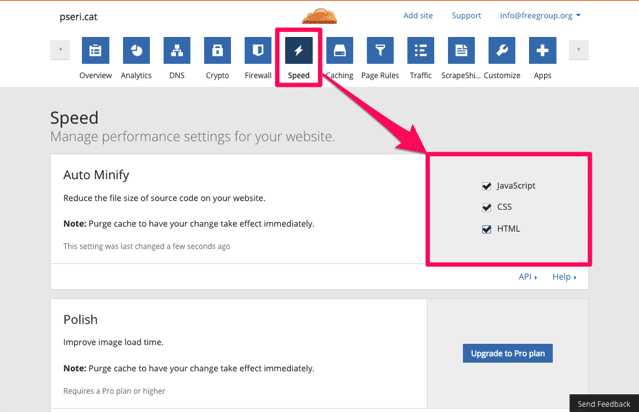
接著切換到「Speed」功能,將 Auto Minify 後方的 JavaScript、CSS、HTML 勾選,這個功能會自動壓縮你的檔案,讓這些檔案變得更小,載入速度更快,建議開啟!
補充:如果開啟 Auto Minify 使網站發生問題,例如版面無法正常顯示、功能失效等等,請把這項功能關閉。


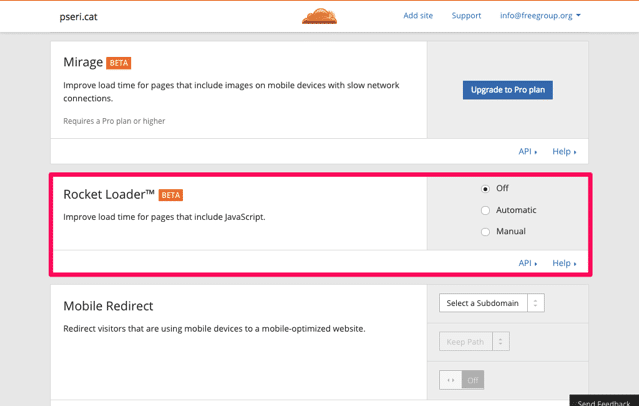
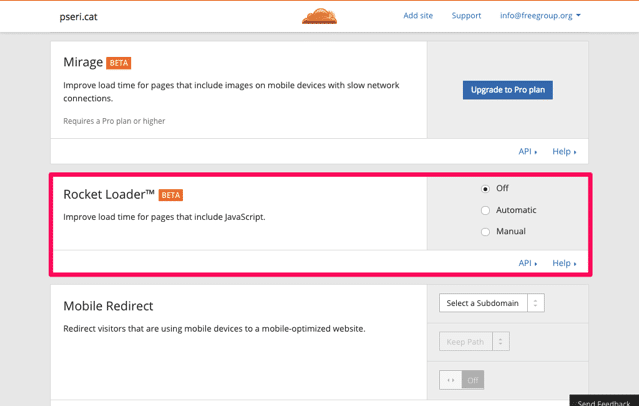
把視窗往下拖曳,會有一個測試中的「Rocket Loader」功能,這個功能會利用 JavaScript 來改善頁面載入速度,不過程式碼部分可能會被調動,若你有使用 Google AdSense 之類的廣告服務建議不要開啟,否則可能會因為修改程式碼而違反 AdSense 使用規則。
若你要開啟 Rocket Loader,只要把選項調整成「Automatic」即可啟用。


STEP 4
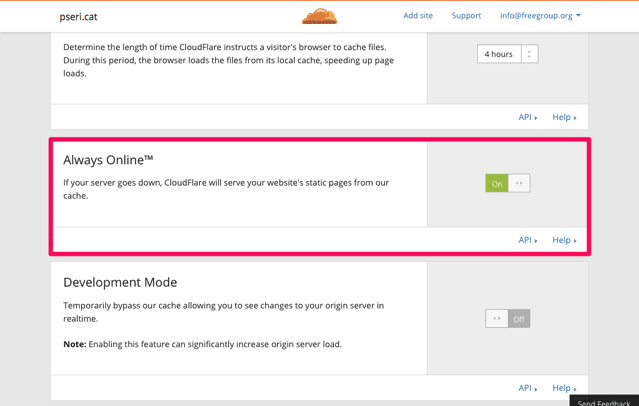
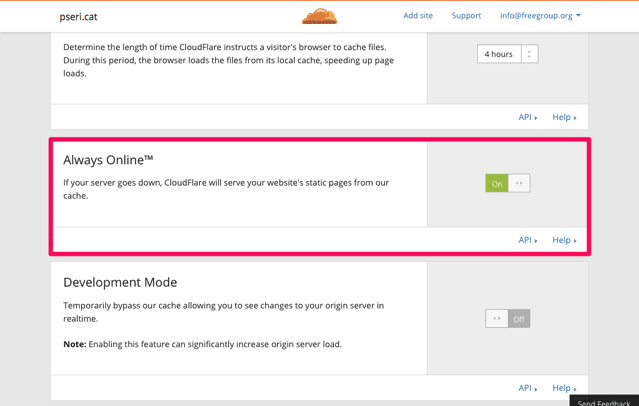
切換到「Caching」快取功能設定頁面,可以找到一個「Always Online」,預設情況是開啟的,這是什麼呢?簡單來說,CloudFlare 會如同搜尋引擎來爬行、抓取你的頁面,將它儲存備份起來,當你的網站突然無法連線時,CloudFlare 就會把這個備份頁面提供給使用者瀏覽,就好像你的網站永遠在線上(Always Online)。
這個功能看似實用,卻有一些缺點,根據 Pseric 的使用經驗,開啟 Always Online 會加重網站的負載,原因很簡單,因為 CloudFlare 會不斷抓取你的頁面資料,當你的頁面很多,這就會花費許多時間(包括資源),使用者可以視情況來決定要不要開啟這功能。


STEP 5
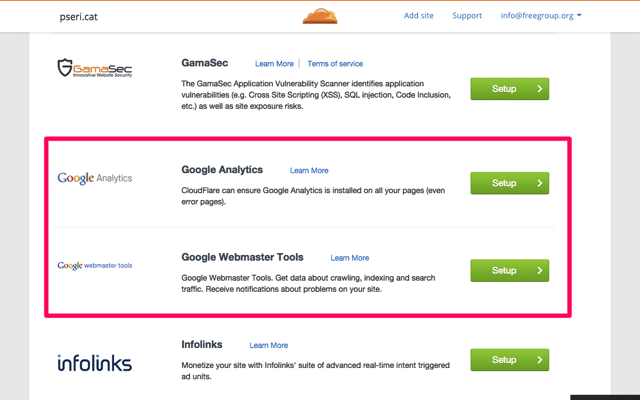
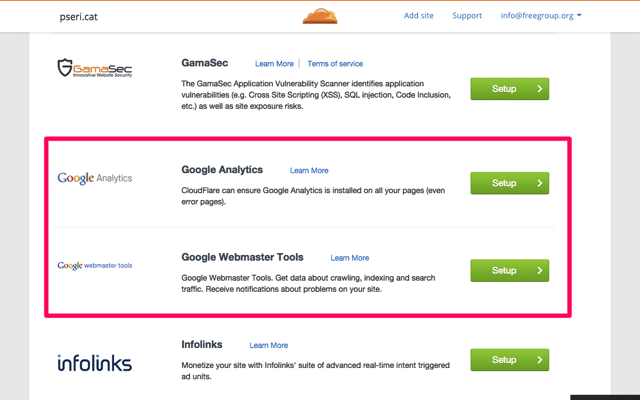
最後,切換到「Apps」應用程式畫面,如果你有使用 Google 分析(Google Analytics)或 Google 網站管理員工具,可以把它設定進來,Google Analytics 功能會自動在每個頁面加入追蹤代碼(包括找不到頁面),這個功能還算方便好用。


STEP 6
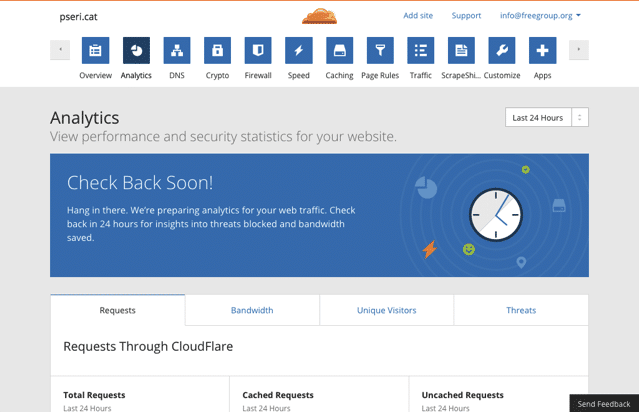
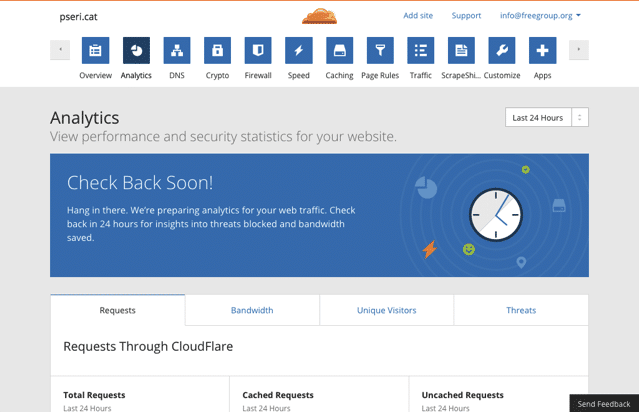
在「Analytics」分析頁面裡,還能找到 CloudFlare 收集的網站相關分析數據,例如收到的請求數、使用流量、獨立訪客以及遭受的攻擊等等,不過 Free 方案數據並非即時,但有空時可以回來看一下 CloudFlare 的運作情形,順便做些調整、測試。


最後,直接開啟你的網站或 WordPress 部落格,就會自動以 CloudFlare 連線,可以測試看看是不是速度方面改善不少呢?
補充一下,若你開啟了 CloudFlare 功能,因為真實的 IP 位址會被隱藏在 CDN 之後,所以就無法直接使用網站網址來連接 FTP、SSH,必須以原伺服器的 IP 位址來連線喔!


如果你是使用 WordPress 架站的話,先前我還介紹過一款由 Automattic 也就是 WordPress 公司所提供的免費圖片 CDN 分流服務 Photon CDN,可提升圖片載入速度,同時降低對於虛擬主機所造成的流量消耗,若你網站圖片很多,建議把這個功能安裝、開啟。
值得一試的三個理由:
- 世界級的 CDN、DNS 託管服務,可免費使用於各式網站
- 沒有流量或請求數等限制,大幅減少網站流量消耗
- 可防護惡意攻擊,提升網站載入速度
Ten articles before and after
PS4 遊戲保存資料移轉到 PS5 教學,使用 USB 外接硬碟傳送存檔
statically.io 免費 CDN 提供網站加速和圖片最佳化功能,無流量速度限制
ImageKit 圖片最佳化服務,為 WordPress 加入圖片壓縮和分流加速功能
Jetpack 免費 CDN 自動加速分流 WordPress 圖片外掛教學
imgix 推出網站圖片處理工具免費方案,每月 1000 張圖片配額無流量限制
Jetpack 提供免費 Asset CDN 為你的 WordPress 核心檔案分流加速
Facebook Comment Export 將臉書粉絲專頁留言匯出下載為 csv 格式
Facebook 全新下載資料副本功能,一次備份所有臉書記錄匯出