
我在設計網頁時傾向使用單色背景,不過很多時候選擇合適的背景圖看起來會使網站更有質感,也讓視覺上不會過於呆板,那麼要去那裡找到這些素材呢?之前曾經介紹「Hero Patterns 免費 SVG 重複背景圖產生器,CSS 程式碼複製貼上快速套用」就是相當值得加入書籤收藏的背景產生器,透過它能建立出具有重複背景效果的圖案,除此之外,Subtle Patterns 和 Novapattern 分別提供 400 個高品質紋理背景素材和 Photoshop 可編輯的圖片讓使用者免費下載。
本文要再來推薦一款我最近找到的免費資源「Caself」,提供相當多免費紋理背景圖片,目測大約有超過 800 種圖案!可直接線上預覽、測試套用效果,還內建 CDN 鏈結讓使用者在不用下載的情況下快速使用到自己的網站、部落格成為背景圖案,完全不會耗費自己的流量。
Caself 使用 Amazon S3 空間托管圖片,無論是速度或穩定性都非常優異,當然因為圖片不大,採用 CSS 方式重複顯示,其實下載圖片、上傳到自己空間使用也是不錯的方式。
網站名稱:Caself
網站鏈結:https://www.caself.app/
使用教學
STEP 1
開啟 Caself 網站,每一頁大約會顯示 20 種不同的背景圖,根據網站說明,這些背景圖部分使用 CC 授權,也有一部分是採用 CC0 授權,當你將游標移動到下載或取得鏈結前底下會跳出授權資訊。

STEP 2
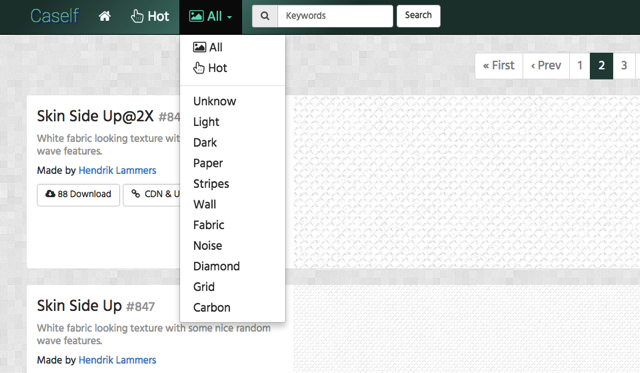
從上方選單可找到熱門背景圖(Hot)或從下拉式選單選擇你有興趣的背景類別。

STEP 3
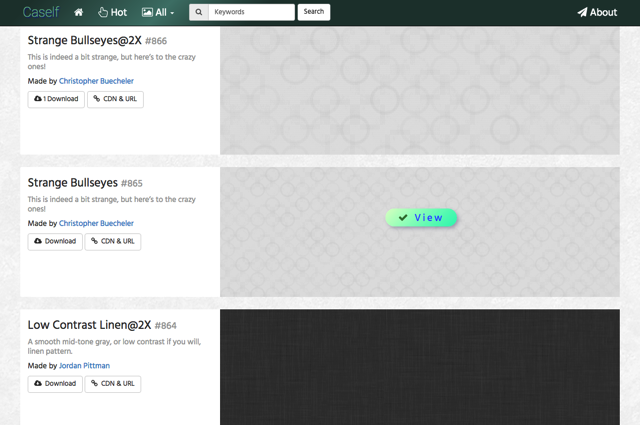
當你將游標移動到圖片上,會顯示「View」按鈕,點擊後該背景會自動套用到目前網頁,讓你直接預覽背景效果,不過因為 Caself 可以看到背景的範圍不大,也受限於其他元素的顏色,可以的話直接點擊旁邊的「CDN & URL」取得圖片網址,套用到自己的網站可能會更準確一點。

STEP 4
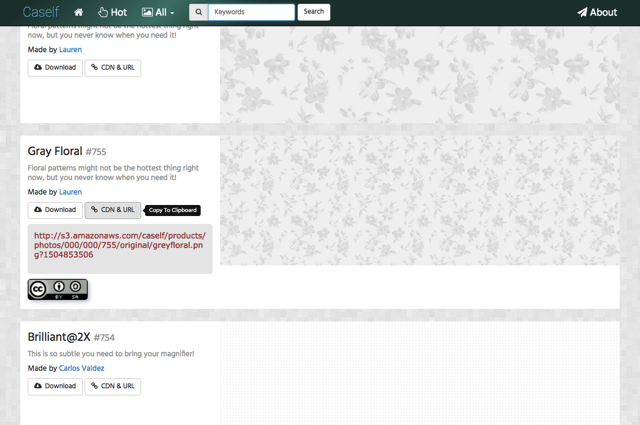
要如何將背景圖片下載或作為自己網站背景使用呢?只要點擊素材左側的「Download」就能下載原始圖片囉!前面有提到 Caself 也提供免費的 CDN 圖片分流網址,點擊「CDN & URL」可以取得這張圖片的開放式鏈結,使用時請記得注意下方跳出的授權方式。

Caself 也在 About 頁面提供最簡單的 CSS 載入背景圖案教學,直接附上程式碼範例,如果不知道要怎麼把 Caself 圖片設定成背景的開發者可以參考,當然 Google 一下也會有不少教學,總之這個網站是個很不錯的素材來源,尤其你需要紋理背景時可以來這裡搜尋看看。
值得一試的三個理由:
- 提供 800 種紋理背景圖片,可下載 PNG 圖片無需註冊
- 內建 Amazon S3 的 CDN 圖片網址,直接套用於網站 CSS
- 替代一般單色背景,讓網頁看起來更有質感
相關文章
- Subtle Patterns 超過 400 種 PNG 高品質免費背景紋理素材下載
- Paper-co 免費下載紙張紋理材質背景,高畫質圖片可做商業用途
- Bg-Patterns 日本免費網頁背景素材,提供常見格式及向量圖下載
- Everypixel Patterns 協助設計師製作無接縫圖案,運用演算法產生圖庫
Ten articles before and after
Microsoft AppLocale – 讓您的電腦不再出現亂碼 – telegram 下載
ClearVPN 一年限時免費 VPN 優惠,24 個節點自由使用無流量限制 – telegram 下載
CapTune 著名耳機品牌 Sennheiser 推出免費音樂播放器,依照你的聽感打造個性化調音 – telegram 下載
.htaccess Editor 中文版 .htaccess 檔案編輯器 – telegram 下載
Vista Shutdown Timer 讓電腦定時關機、重開機、休眠 – telegram 下載
National Park 美國國家公園路牌字型,四種字重樣式 .otf 格式免費下載 – telegram 下載
USB Safely Remove 強大的 USB 裝置管理工具,取代系統內「安全移除硬體」功能(限時免費下載) – telegram 下載