
幾個月前介紹過「Firefox Screenshots」免費網頁擷圖工具,也是火狐瀏覽器 Firefox 內建的快速拍照、分享螢幕功能,在全新 Firefox Quantum 推出後成為內建功能之一,可見不單單只有工作上會用到,對於一般使用者來說網頁擷圖也是相當必要。現在 Google Chrome 也內建網頁擷取工具以及將完整頁面保存下來的「網頁長截圖」製作功能,不用額外下載、安裝外掛或擴充功能,只要輸入指令就能做到。
而我平時的使用經驗是透過擷圖工具來抓取我需要的範圍,我在「如何寫出一篇文章?每日必用的寫作相關軟體彙整」就曾提及 WinSnap,後來換成以 Mac 做為主要工作環境後就改為使用 Jing,或許是因為我必須要擷取一些網路服務、應用程式或軟體畫面,我還是習慣以工具來抓取我需要的範圍,而且在尺寸大小上也比較容易控制。
但我相信網頁截圖是許多人必定會用到的工具,之前也推薦過幾個擴充功能:
- Smartshot 最簡單免費網頁截圖外掛推薦
- Standardized Screenshot 擷取網頁自動加入 Mac 外框及陰影效果,讓擷圖更有質感
- Full Page Screen Capture 將網頁完整擷取備份,輸出另存為圖片格式
- qSnap 瀏覽器抓圖工具,一鍵快速把網頁轉為圖片、產生分享鏈結
回到本篇主題,要如何使用 Google Chrome 內建的功能進行網頁畫面擷取、備份呢?接下來我會以圖文簡單教學,其實只要記住快速鍵組合,就能以輸入指令方式來製作截圖,當然還包括很多工具可能都無法做的網頁「長截圖」,也就是把網頁從頭到尾完整擷取為圖片,都可利用內建功能辦到,非常實用。
使用教學
STEP 1
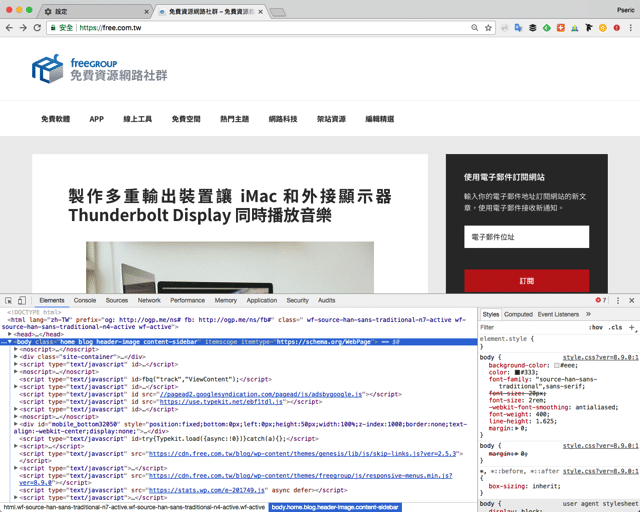
首先,將你的 Google Chrome 瀏覽器更新、升級到 59 或更高版本,在我寫這篇文章時的版本為 63,接著以快捷鍵 F12 (Mac 為 ⌘Command + ⌥Option + I)開啟開發人員工具功能,如下圖會出現許多網頁開發者需要的相關工具。

STEP 2
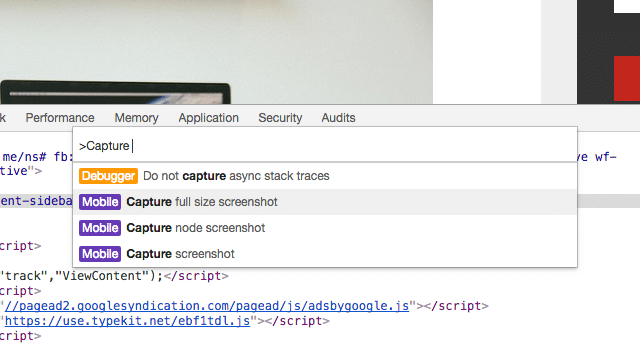
開啟「開發人員工具」後隨即按下 Ctrl + Shift + P(Mac 為 ⌘Command + ⇧Shift + P),會出現可輸入指令列的工具,輸入「Capture full size screenshot」(只要前幾個字應該就會自動搜尋並跳出該指令),按下 Enter 後 Google Chrome 就會自動擷取整個網頁從頭到尾的內容,直接輸出為圖片並下載保存。

STEP 3
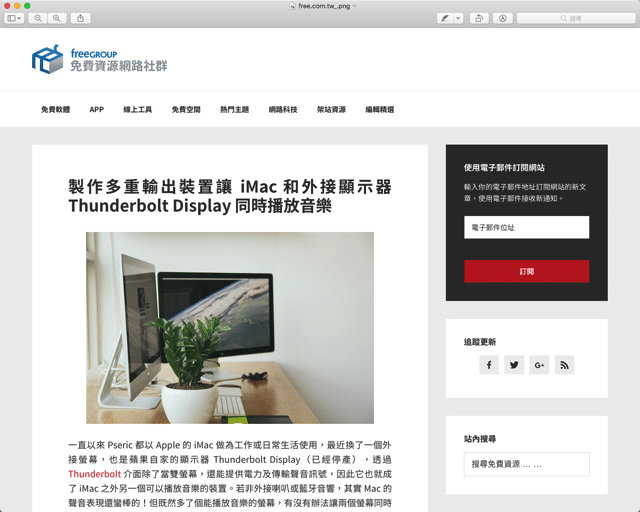
下圖就是我以 Chrome 內建擷取完整尺寸截圖所製作的圖片範例,因為是以瀏覽器內建渲染引擎直接輸出,速度很快,效果也很好!尤其是解析度和精緻程度都很高。

STEP 4
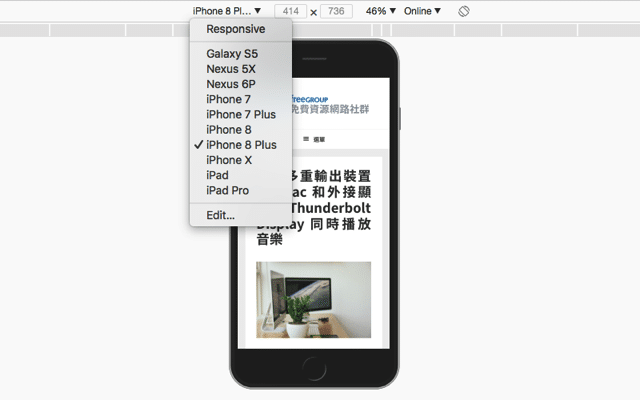
如果你想擷取網頁在行動裝置例如手機的畫面截圖,可透過快速鍵 Ctrl + Shift + M(Mac 為 ⌘Command + ⇧Shift + M)來開啟模擬工具,切換 iPhone、iPad、Nexus、Galaxy 等裝置開啟網頁的顯示情形,再搭配前面介紹的擷圖功能抓取網頁在手機顯示的畫面截圖。

下圖就是我抓取的網頁截圖,也是免費資源網路社群在 iPhone 8 Plus 開啟的情形,因為使用響應式網頁設計(Responsive web design,RWD),當裝置寬度不夠時會自動隱藏側邊欄,同時將整體版型縮小到可容得下畫面,避免因為螢幕太小而在瀏覽時出現版型跑掉或必須滑動才能瀏覽內容等不便情形。有些網站會另外提供行動板網頁,這都是比較常見的解決方案。

STEP 5
最後,再介紹一個小功能,可以擷取網頁中你選擇的元件,如果有使用過 Google Chrome 內建的開發人員工具就知道,有個功能可以選取網頁內容,然後顯示出該段落程式碼、CSS 及相關資訊,只要按下 Ctrl + Shift + C(Mac 為 ⌘Command + ⇧Shift + C)就能開啟。
選擇你要抓取的網頁部分,輸入「Capture node screenshot」指令就能擷取轉為圖片。

值得一試的三個理由:
- 直接以 Google Chrome 內建工具進行網頁擷圖
- 不用額外下載、安裝外掛,擷取效果好,速度快
- 可製作網頁長截圖,也能擷取行動裝置畫面
Ten articles before and after
Facebook 聲音資料庫開放各類影片製作音樂音效素材免費下載
FBDown.net 貼上 Facebook 影片網址立即下載 MP4 檔案
開啟 Twitter 兩步驟驗證以 Google Authenticator 產生認證碼教學
下載 Facebook 影片教學免安裝套件,支援高畫質 Mp4 格式
教你匿名偷看朋友 Instagram 限時動態影片又不留下觀看紀錄
Firefox Screenshots 免費網頁擷圖工具,瀏覽器內建快速拍照、分享螢幕
免費在 Google 刊登商家資訊教學,透過搜尋地圖提高能見度
製作多重輸出裝置讓 iMac 和外接顯示器 Thunderbolt Display 同時播放音樂